css选择器 一个可以选择样式的工具, 这里适用于无论是内部代码还是外部引用 abc.css 这类型的文件.

-
基本选择器
*{ } 就是一个简单的*, 代表应用于全部. 不适合于个性化细致化处理的页面, 副作用是它会覆盖原有的style, 不管好坏
*和继承无关, 无论是否一级标签,是否子标签, 一律收到*的影响.(神一般)
p{ } 元素选择器, 或者说是标签选择器. p可以是任何其他标签#123{ } id选择器, 如和123css文件制定的样式一样 id可以是任何字母或者数字. 具有唯一性,这是规范.
.abc{ } 凡是标签里面有class=abc这个属性, 这些标签就称为同一个类. 类CSS是一个方便作用多个标签的样式.p.abc{ } 限定abc类里面的p标签生效
例子:
html文件

css文件

效果

class=abc中的所有b标签生效

一个标签引用多个类样式, 用空格隔开两个类样式

[href]{ } 这是属性选择器, 花括号里面的属性作用域全部的超链接[type=password] { } 这是更进一步的规定, 只能是type属性, 而且属于密码type类型才应用css, 其他type无效
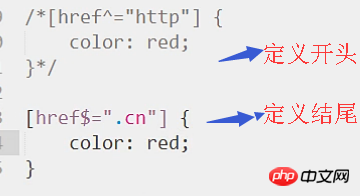
[href^=http] 属性是href且 值以http开头的, 应用css.
[href$=.cn] 属性是href且 值以.cn结尾的, 应用css[href*=baidu] 属性值包含有baidu 的字符片段, 应用css 用于模糊搜索'
html文件

css文件

效果

其他选择器:
[class ~=def] 某个属性的值含有复杂或者多个字符, 匹配到指定字符的应用css


[lang|="en"] 某个属性的值, 含有分隔符号- , 此方法查找比较省性能.机器容易找到.


-
复合选择器
p,b,span{ } 多元素选择器. 而且可以混合搭配, 普通标签, id ,以及class….
p b{ } 模糊 指定某个标签的子标签作为css应用对象, 除了指定的子标签,其他父标签等不受影响

p >b { } 精确 和上面一个不同的是, 指定作用于p下面的b子标签. 如果p下面有一层span, span下面才有b, 那么p>b要改成p>span>b

p+b{ } 匹配p元素和旁边的b元素
p~b{ } 匹配p 到b (包括p和b)的所有元素, 两点间所有元素.
-
伪元素选择器
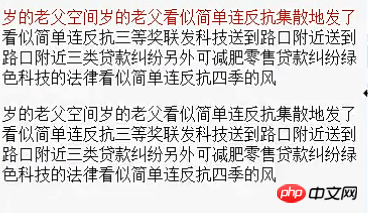
::first-line{ } 块级首行应用. 窗口拉伸导致第一行的字数会变化, 但是已经规定了first-line要应用css, 所以无论窗口怎么拉动,
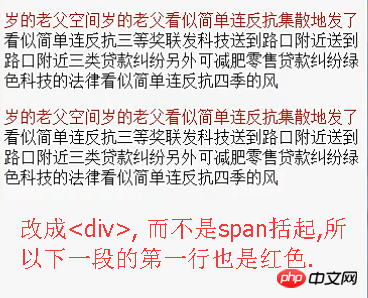
红色的字会随着窗口大小的变化而换行填红. first-line 对于html第一行, 或者的第一行有效果, 但是对于span这种内联是没有效果的.p::first-line{ } 在p的首行才有效果.

上图的下半段是括起的内容.

::first-letter 块级首字符应用css
 \
\
a::before 插入指定字符串到标签前
a::afoter 插入指定字符串到标签后
html文件

css文件

点击前

点击后

以上是Css选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。




















 \
\