应用的平台环境:安卓webview;
涉及的技术点:
(1) :在开发中,安卓webview默认点击无法调用文件选择与相机拍照(其他的设备ios等浏览器没有此问题),需要让安卓开发同学在代码调整即可;
(2) 点击选择图片后如何展示在页面上呢?很多开发人员估计是直接获取 this.value,这是错误的,不可行。有2个API可以现实,new FileReader与window.URL.createObjectURL(最优);
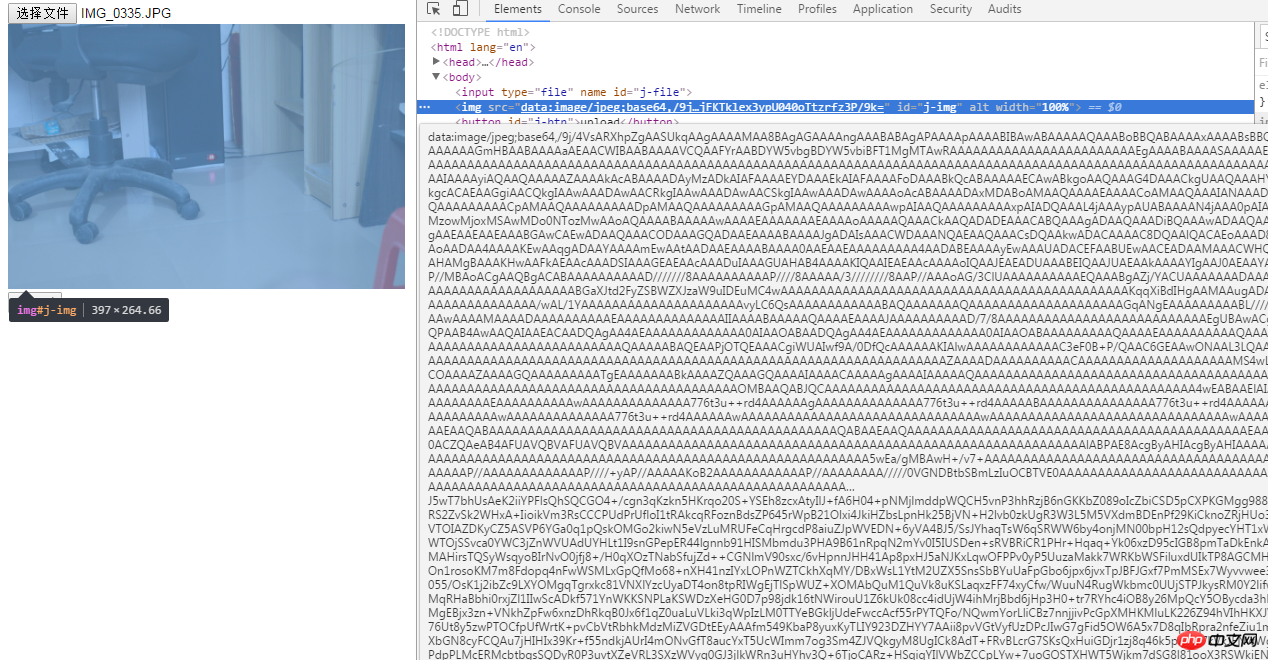
new FileReader的实现如下:
upload

在安卓webview实战中,读取与写入速度相当慢,不推荐;
//-----------------------------------------------------------------------------------------
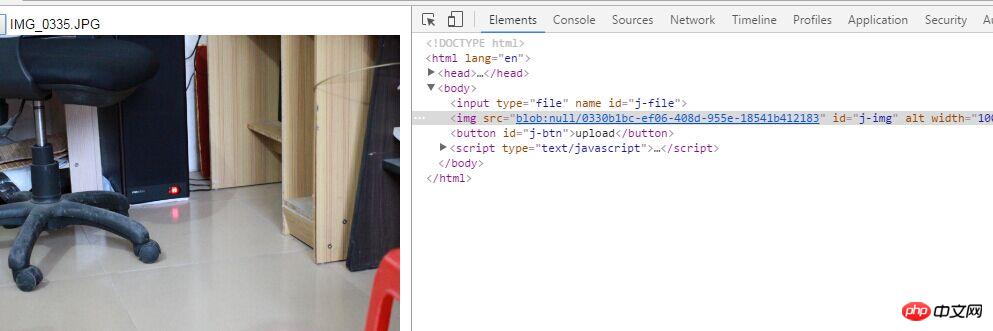
window.URL.createObjectURL实现如下:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>
这技术的好处是可以不必把文件内容读取到javascript中,而是直接使用文件内容,速度很快;
(3)如何讲图片数据通过XHR对象传递给服务端呢?new FormData(),为序列化表单以及创建与表单格式相同的数据(XHR传输)提供了实现,FormData不必明确在xhr对象上设置请求头部(如果是表单里面图片上传,enctype需要设置multipart/form-data),XHR能自动识别,实例方法.append(key,value)自定义数据;
完整的代码例子如下:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img'),
target_file = null;
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return;
target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData();
data.append('key',target_file);
var xhr = new XMLHttpRequest(); if(xhr.upload){
xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+'%');//进度 }, false);
}
xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) {if (xhr.status >=200&&xhr.status<300||xhr.status==304) {//上传成功 }
}
};
xhr.onloadend = function(){//无论失败或成功 }
xhr.onerror = function(){
//网络失败 } // 开始上传 xhr.open("POST",'上传地址', true);
xhr.send(data);
} </script>
以上是安卓中HTML5图片上传实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





