前面的话
一般地,我们使用构建工具来完成项目的自动化操作。本文主要介绍如何使用nodeJS来实现简单的项目结构构建和文件合并
项目构建
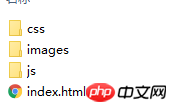
假设,最终实现的项目名称为'test',结构如下图所示

那么,首先需要先设置一个JSON对象来保存要创建的目录结构
var projectData = {'name' : 'test','fileData' : [
{'name' : 'css','type' : 'dir'},
{'name' : 'js','type' : 'dir'},
{'name' : 'images','type' : 'dir'},
{'name' : 'index.html','type' : 'file','content' : '<html>\n\t<head>\n\t\t<title>title</title>\n\t</head>\n\t<body>\n\t\t<h1>Hello</h1>\n\t</body>\n</html>',
}
]
};目录结构的创建逻辑如下
var fs = require('fs');if ( projectData.name ) {
fs.mkdirSync(projectData.name);var fileData = projectData.fileData;if ( fileData && fileData.forEach ) {
fileData.forEach(function(f) {
f.path = projectData.name + '/' + f.name;
f.content = f.content || '';switch (f.type) {case 'dir':
fs.mkdirSync(f.path);break;case 'file':
fs.writeFileSync(f.path, f.content);break;default :break;
}
});
}
}
文件合并
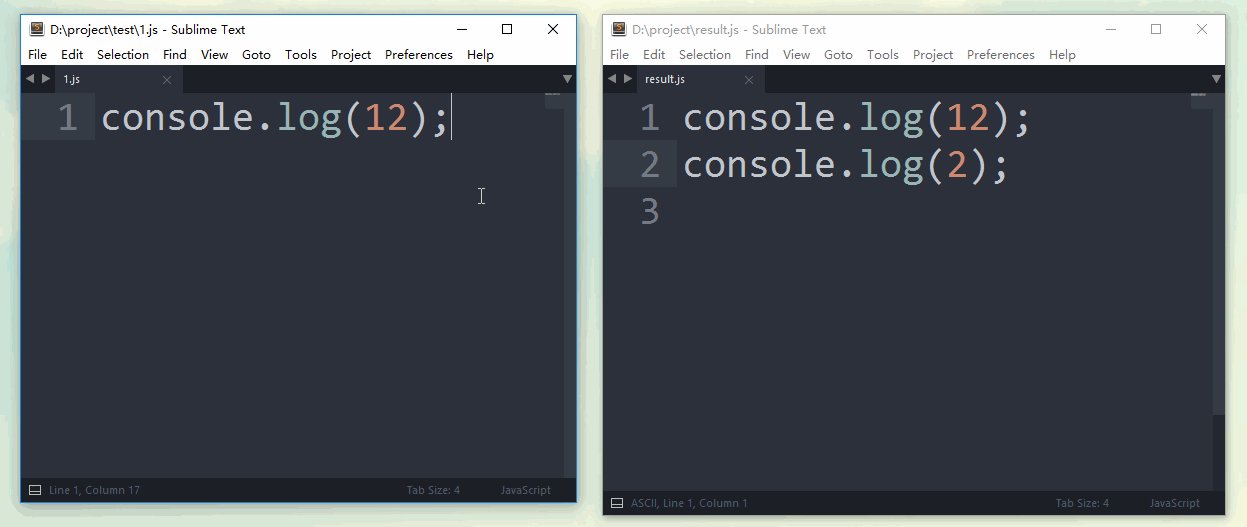
假设,目标是合并'test'目录下的所有js文件。'test'目录结构如下所示,包含1.js,以及js文件夹内的2.js
1.js js2.js
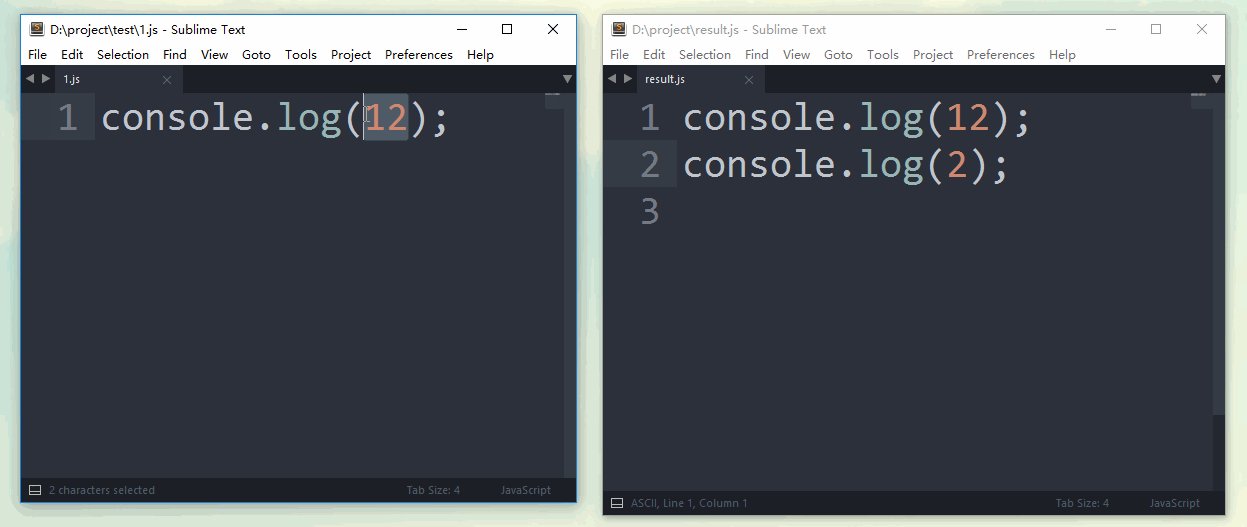
其中,1.js与2.js的内容如下
//1.jsconsole.log(1);//2.jsconsole.log(2);
在合并这两个文件之前,首先需要实现一个目录遍历函数来遍历'test'目录,根据nodejs之文件操作博客中的目录遍历章节,可得到如下代码
function travel(dir, callback) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file);if (fs.statSync(pathname).isDirectory()) {
travel(pathname, callback);
} else {
callback(pathname);
}
});
}文件合并的逻辑如下
var fs = require('fs');var path = require('path');var path = require('path');var filedir = './test';
fs.watch(filedir, function(ev, file) {//用于存放所有的js文件var arr = [];//将每一个js文件的路径存到arr数组中function travel(dir) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file); if (fs.statSync(pathname).isDirectory()) {
travel(pathname);
} else {
arr.push(pathname);
}
});
} //只要有一个文件发生了变化,我们就需要对这个文件夹下的所有文件进行读取,然后合并 travel(filedir);//读取数组arr中的文件内容,并合并function concat(arr){var content = '';
arr.forEach(function(item) {var c = fs.readFileSync(item);
content += c.toString() + '\n';
});
fs.writeFile('./result.js', content);
}
concat(arr);
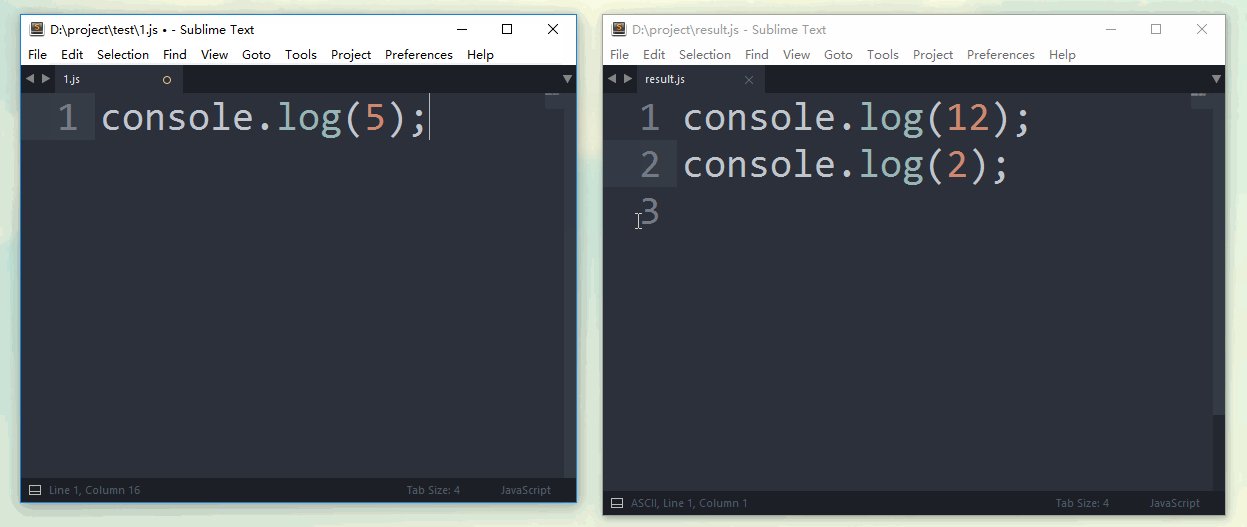
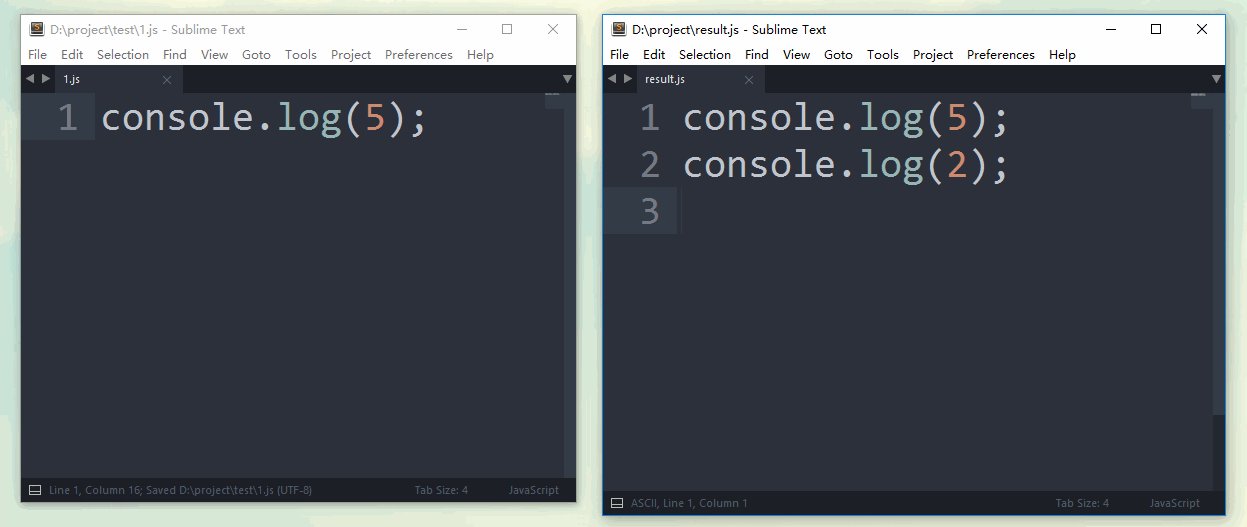
});这样,当1.js文件内容发生改变时,合并后的结果文件result.js会立刻生效,并重新合并为最新内容

以上是js怎么实现项目构建和文件合并?的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






