想当Web前端开发工程师你需要会什么?
- 零下一度原创
- 2017-06-24 13:08:091579浏览
什么是前端

Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/DOM/Flash等各种Web技术进行产品的界面开发。制作标准优化的代码,并增加交互动态功能,开发javascript同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。(这是百度来的,太官方了)
一开始的我以为前端就是html+css+javascript,但就我目前所知,前端分很多岗位,比如重构,javascript前端工程师,node前端工程师,好像腾讯还有一个前端交互设计师,当然还有全部都懂的,也就是全栈工程师了,这也是本渣渣想要达到的程度了。(个人观点)
html、css和javascript入门
一开始我是在w3school这个网站学习的,那时候除了这里也不知道在该去哪里学习,也不知道该如何去学习。不过我觉得在这里入门算是比较正常的了,虽然很多知识点不怎么全面,但是对于一个小白去熟悉一下html标签,看一下静态页面的效果还是足够的了。
学习的话,先从html开始,认真学习每一一章节,然后在记事本上照着教程把代码都打一遍(熟悉)
学完html了就可以开始学习css样式了,还是得按部就班得一点一点看,一点一点打,慢慢熟悉各种css选择器。但学完这里还是不够的,因为这里的教程对于很多模型还有几种定位都讲的不太清楚,所以学完这个可以再去慕课网上学习一下网页布局基础,掌握三大布局技巧——流式布局、浮动布局及绝对定位布局;学习标准文档流、盒子模型、float属性以及position属性等知识。然后再看一下固定层,现在应该基本可以了解css的工作原理了。
接着再熟悉一下如何用css进行网页布局,网页简单布局结构与表现原则的分离,看完这两个视屏应该对html和css会有更深的了解了。
这时候可以回过头去w3school学习css3和html5的一些知识点,还是得先照样画葫芦熟悉各种新标签。学完可以先看下面的编辑器的选择再回来。
接着可以开始学习去廖雪峰博客那里学习一下javascript的基础了,看完javascript教程可以在慕课网上看一下表单验证,弹出层,Tab选项卡切换,在这里就可以开始感受javascript的神奇之处了。
编辑器的选择
一开始可以简单得使用window自带的编辑器,写完后把后缀改为.html就可以在浏览器中打开了。
nodepad++,这个编辑器我没怎么用,不过如果很厉害的人可以用这个进行编程。
Dreamweaver这个编辑器强烈要求不要使用,因为很多代码都是自动生成,虽然说很方便,但是不利于学习,而且效果非常不好。在我看来这个编辑器不过是给不是程序员的人使用的。
sublime Test,这个编辑器是我个人所强烈推荐的,喜欢看视屏学习的可以去慕课上看sublime教程,喜欢看文字的可以去博客园sublime教程上看。
vim,这个编辑器虽然好用,但不推荐入门者使用,毕竟我也还不太会用。
回应
针对前一篇文章有简友提出的问题我在这里重申一下,我暂时还不是一个技术大牛,我也只是一个刚入门前端不久的小渣渣,所以如果有什么关于技术方面的知识写错了请不要见怪,更麻烦你们在评论中给我提出,真的万分感谢。
对于有一些简友说想要加小编的微信,QQ等,在这里先说声抱歉,我不想让其它一些事情掺杂到我的个人生活,还有因为最近快要期末考了在紧张的复习中,所以很少上微信QQ,如果有朋友有什么问题或者建议想跟小编联系的,可以发邮件到835657506@qq.com,或者请直接在简信上跟我联系。
html、css以及其它工具的进一步学习
相信在学完了前一篇所说的技能之后,你们对html和css应该会有一个初步的认识与使用。这时候就可以自己构思或者模仿一些网站做一些完整的小页面来进一步熟悉html和css,比如我就曾做过一个个人简历的页面还有模仿QQ做过一个登录注册的页面,或者男生可以做一些生日祝福等页面用于向妹子示爱(因为程序员都比较腼腆)。当然结果不重要,重要是过程!
对于新手我觉得一开始的模仿和参考很重要,因为一开始新手的代码会写的很乱,不规范,所以可以先模仿一下其它的人代码还有各种布局如何进行协调。因此在熟悉了之后还要看一下html和css代码规范,这些规范对于日后的发展很重要。
还有就是要给自己一些压力和动力,强迫自己去完成一些任务,当然对很多人来说如果没人带的话也不知道该做一些什么东西,因此可能很快就荒废了。所以小编在这里强烈推荐一个百度前端ife,这里有各种各样的任务,从初级到高级,而且每个任务中都会附带一些在线的参考资料,很适合新手的学习。
接下来就该说到前段一个很坑爹的地方了,就是css要对各种浏览器进行兼容,现在主流的浏览器有谷歌(Chrome),火狐(fireFox),Opera,Safari,还有很坑爹的IE了。这里暂时不讲,因为小编对css的兼容也不是太了解,一般都是用框架进行兼容的,后面会讲到。
讲到浏览器,就还得说一下浏览器的调试功能,这里我主要使用的的是Chrome的开发者工具,这里面还有很多关于Chrome使用的其它教程,身边很多同学朋友也都是使用Chrome浏览器,因为对于前端开发者而言真是非常友好的一个浏览器。
说到Chrome浏览器怎么可以不说一下FQ的工具呢,我想大多数人一般用的搜索工具都是百度,但其实还有很多很好的搜索引擎,比如微软的bing,搜狗引擎,还有谷歌google了 ,我本人经常用的就是谷歌,因为对于技术而言,国外的技术比国内要先进很多,但是要用谷歌首先要进行FQ,这里推荐一款FQ神器lantern,只要下载就可以使用了。
在熟悉使用html了css之后,为了快速开发就可以开始使用一些UI框架了,这些框架有很多,但对于新手来说,还是推荐使用bootstrap框架,顺便附上教程bootstrap入门,很多大神都跟我说这个框架是给那些不能写出很漂亮页面的后台开发人员使用的,但我觉得作为一个新手,这个框架已经足够用了,而且还可以顺便看一下这个框架的源代码,学习一下大神的代码是如何写的。
对于html和css就先讲到这里,当然远远不止这些,还有对于移动端的开发,响应式,htm5等一些知识,只不过小编能力有限,等日后学精了再来分享。
对于版本控制工具git相信很多人都有听说过,对于入门还是强烈推荐廖雪峰git的教程,git的参考手册学会使用git后不仅可以把自己的代码放到github上,还可以在上面浏览他人所写的项目代码,找到自己需要的很多资源,当然git的最主要功能并不是这个, 不过新手可以用自己的写的代码来练手。
前端的一些学习资源
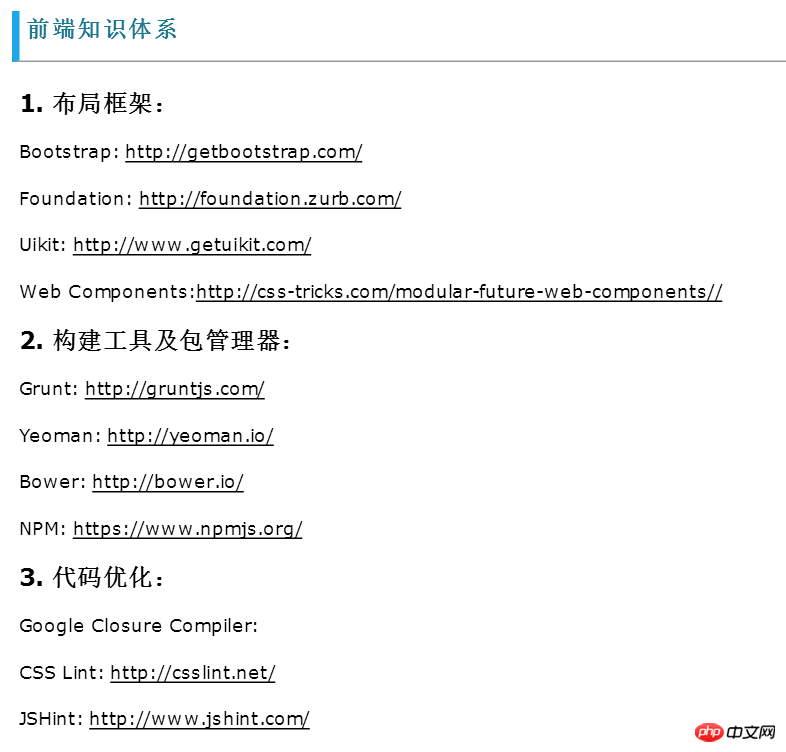
前端知识体系
前端网址大全
通用 CSS 笔记、建议与指导
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
以上是想当Web前端开发工程师你需要会什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

