客户端代码管理工具的变迁: 从 SVN 到 GIT
截止目前,新版的 APICloud Studio 2 仍然处于公测期.APICloud Studio 2 的代码管理客户端,由 SVN 改为了 GIT.公司代码服务器,仍然是 SVN 服务器,前端使用 GIT 作为客户端.一些童鞋,肯定已经猜到了 -- APICloud Studio 2使用了 GIT-SVN 技术来管理代码.
这一重要的特性,不成想,却成为了 APICloud Studio 2 的一大槽点,几乎每天都有人在论坛问 "为什么提交到代码没有效果?" 一类的问题.我们每天都在论坛,QQ,或者通过邮件,来尝试解答开发者此类的关于代码提交的问题.发现问题,主要还是集中在个人日常的代码管理工具的使用习惯上.有过 GIT 使用经验的人,基本看过文档或简单提示,都能轻松上手;更多的使用 SVN 来管理代码的开发者,虽然最终能提交到代码到 APICloud 云端了,但是可能还是无法真正理解: 为什么云端同步代码前,我必须做一次本地提交.
使用 APICloud Studio 2 提交代码,有多 "难" ?
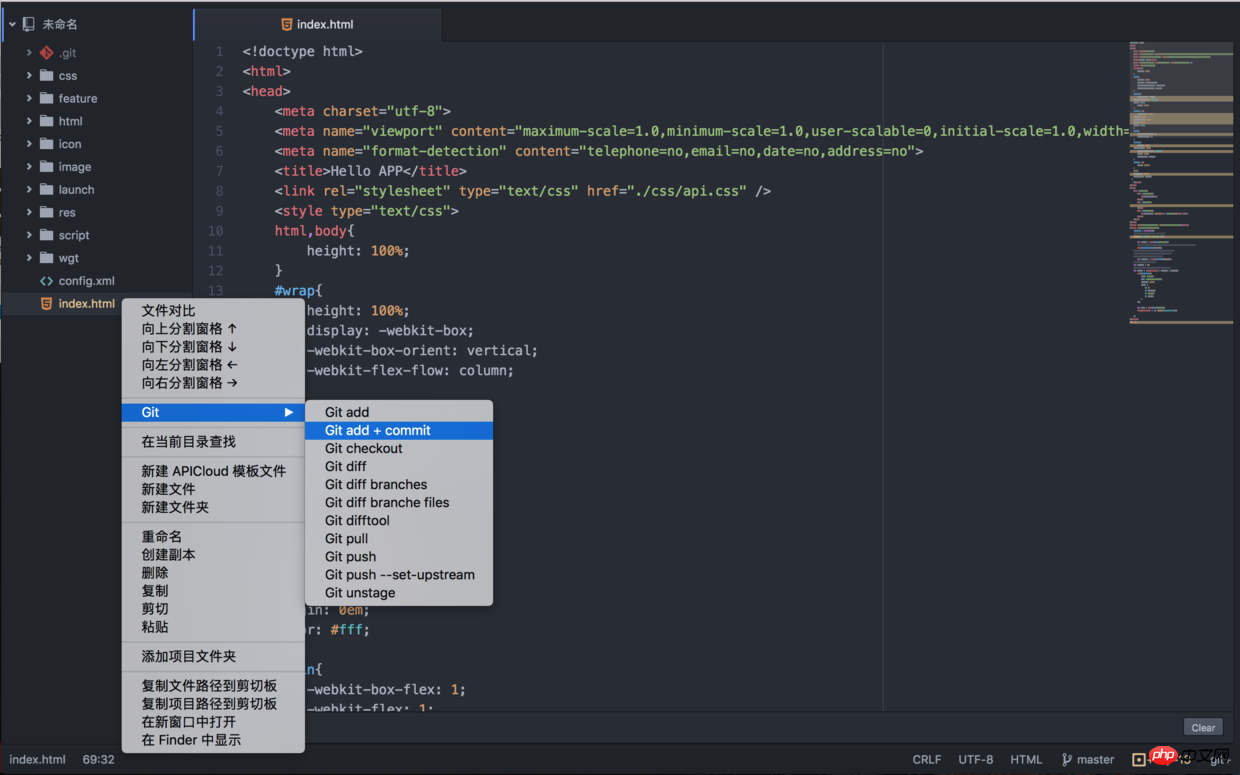
右键某个修改的文件或文件夹,选择 Git -> Git add + commit

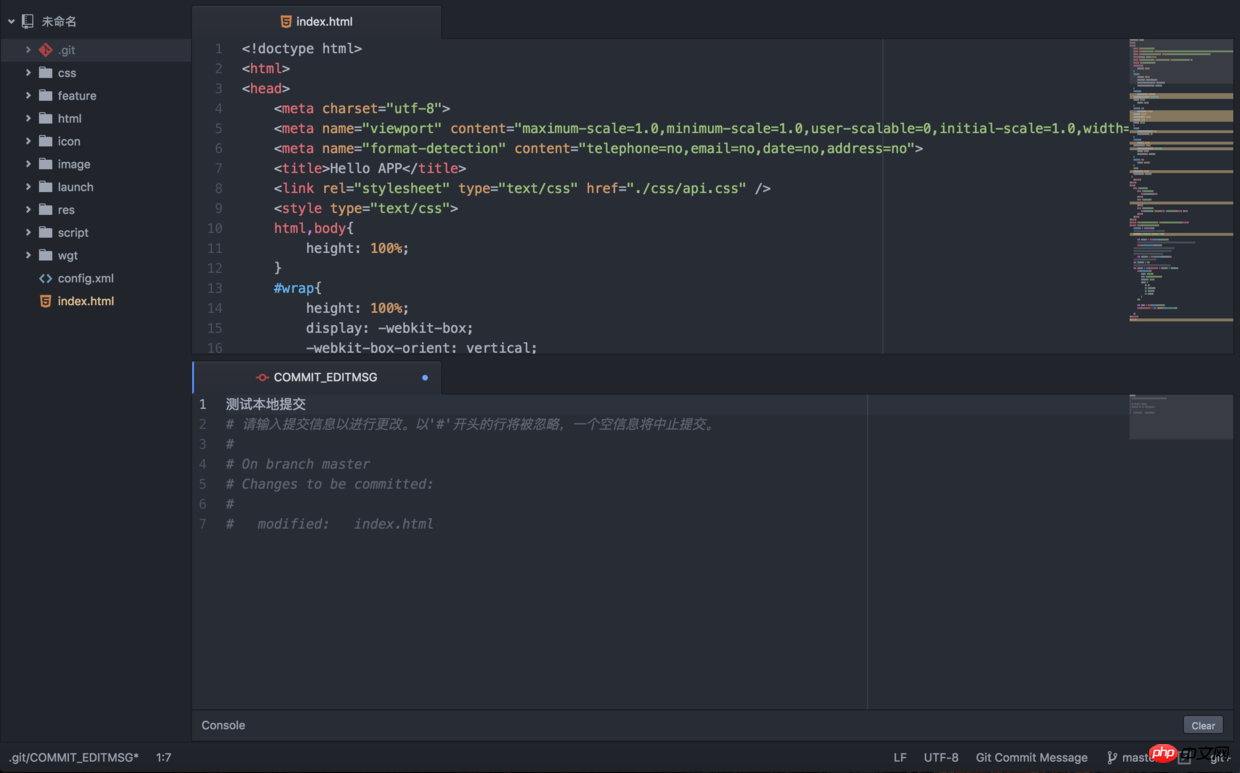
在底部新出现的输入框中,输入一段描述,来记录修改了哪些东西,修改的动机等等,然后按 ctrl/cmd + s 保存

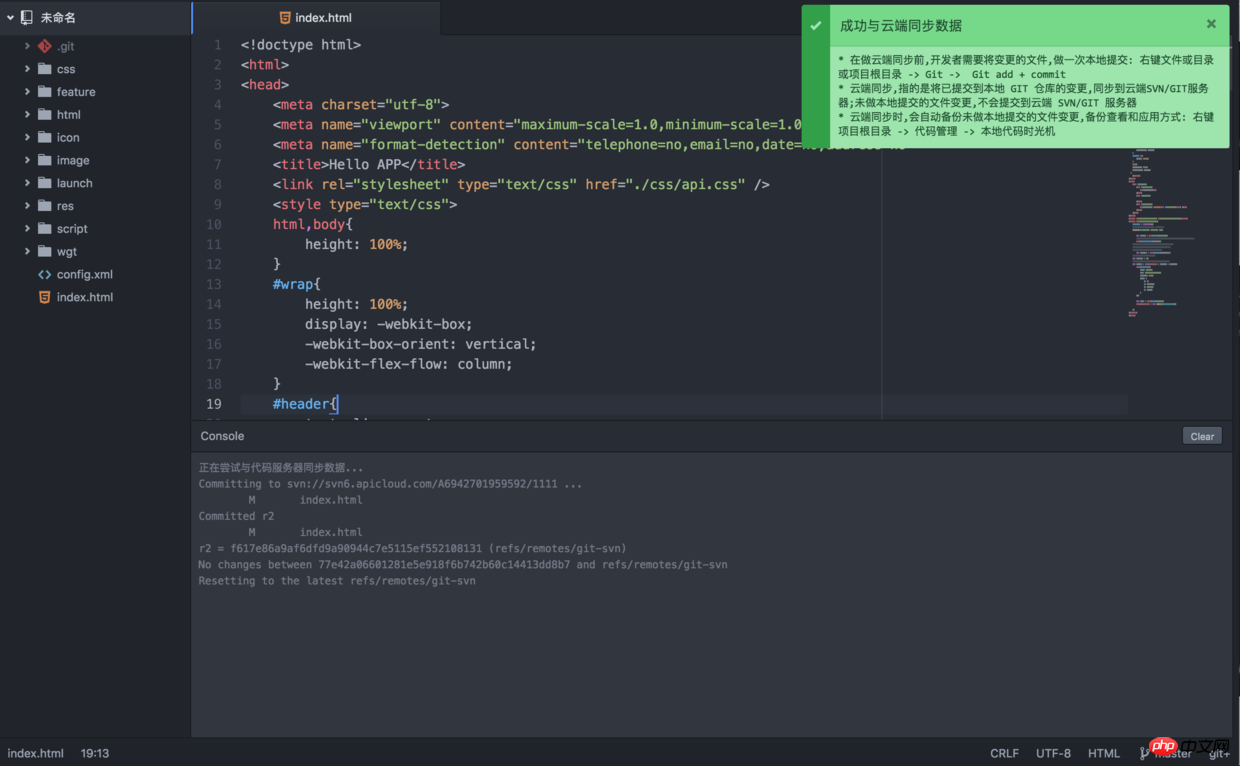
通过本地代码提交日志来验证本地提交是否成功
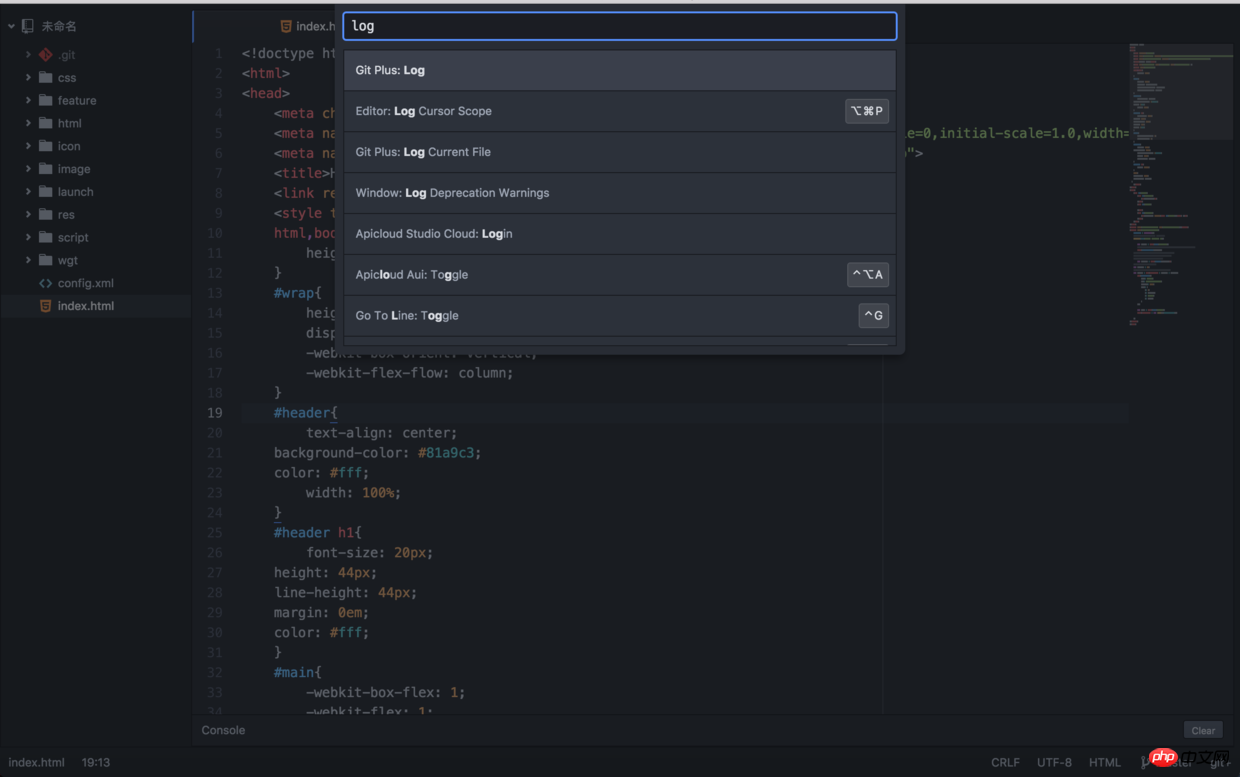
查看日志,可以通过在 ctrl/cmd + shift + p 调出命令输入框,然后输入 log,选中 Git Plus: Log 命令.

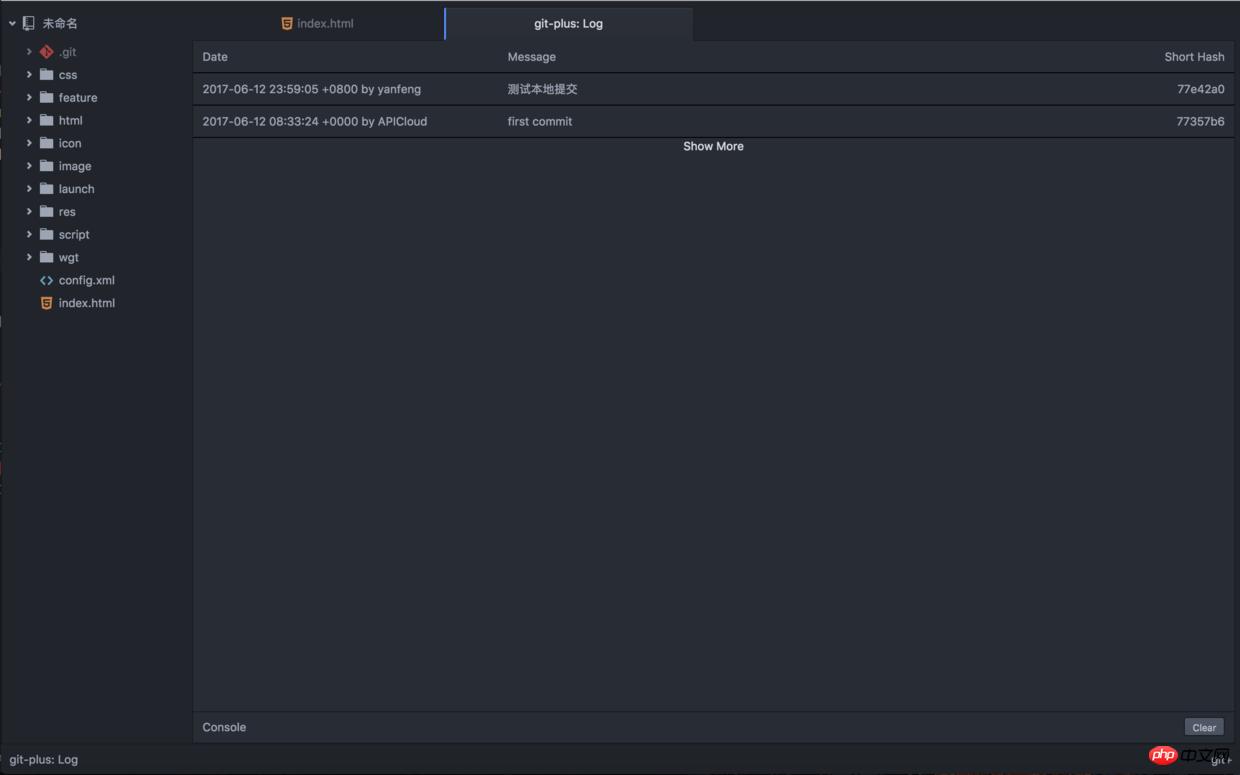
在项目的本地提交记录页面,如果看到刚刚提交的,就说明已经本地提交成功了.

右键项目根目录 --> 代码管理 --> 从云端同步 --> 同步到云端
我们建议每次 "同步到云端" 前,都先做一次 "同步到云端" 操作,类似于 SVN 中的先更新,再提交.云端同步期间,底部控制台会有日志输出;云端同步结束,左上角会有提示通知.

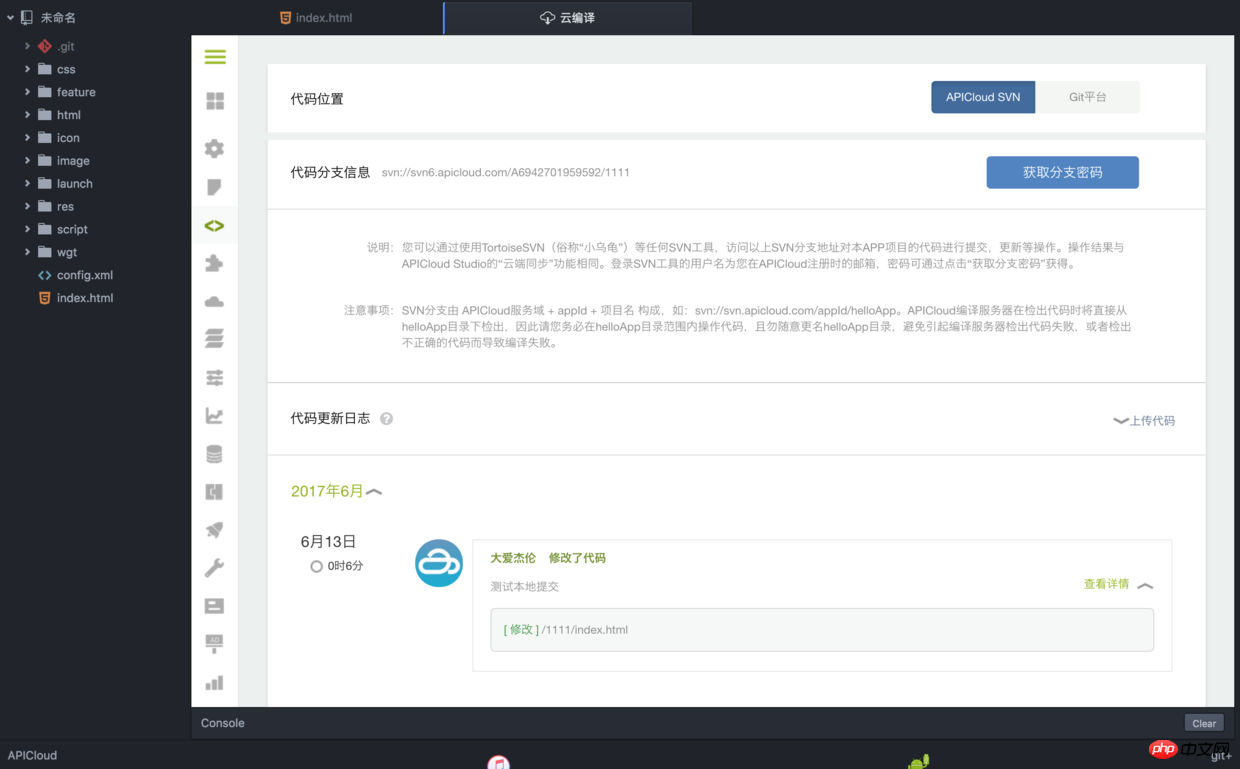
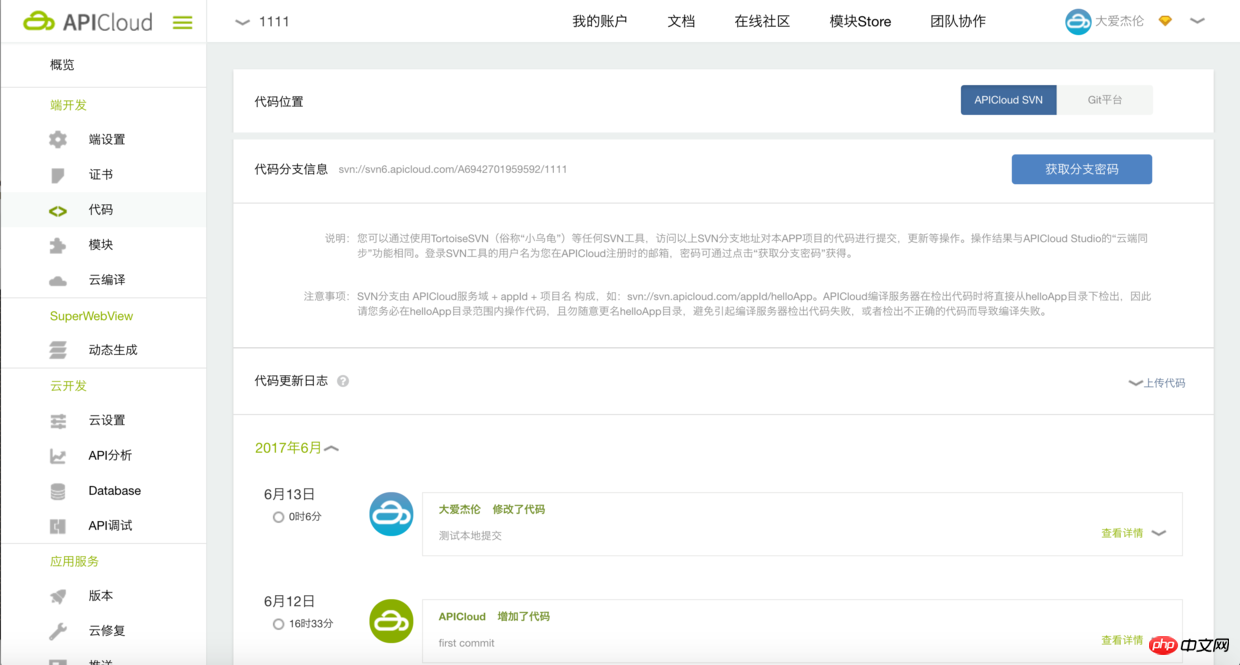
右键云编译 --> 代码, 查看代码提交记录
APICloud Studio2 集成了云端的各个功能,我们可以直接右键项目,进去其对应的云端界面.此时我们看到我们刚刚的修改,已经同步到云端了.

是不是很方便,很神奇,竟然可以真的使用 GIT 来管理 SVN 代码了.对 GIT-SVN 技术感兴趣的,还不赶紧去搜下?!
为什么不继续使用 SVN 作为 APICloud Studio 2 的默认代码管理工具呢?
首先,需要说明一下: 代码管理功能,只是 APICloud Studio2提供的基础功能之一,并且没有限制必须使用 APICloud Studio2管理代码,才能继续使用 APICloud Studio2的其他功能.如果你依然对 SVN 情有独钟,或者这几天项目实在太赶,可以使用各种第三方代码管理工具来管理你的 APICloud 应用.SVN 地址和密码,可以从云端控制台获取.

然后,才是 APICloud Studio2的核心代码管理工具,为何改为 GIT 呢?当然是因为它更高效,更有潜力了!如此说,可能有些抽象,来个具体的例子吧.大家可以看下 2.1.4 有一个很重要的但是不是很起眼的更新: 倾情推出本地代码时光机功能,支持手动备份和与云端同步时,自动备份本地未提交代码.它基于 GIT 的 stash 命令实现.可以做到,只要你本地 .git 目录不人为破坏,所有没有提交的代码,一旦因为某种意外丢失,都可以使用 "本地代码时光机" 功能找回.当然, 大家不用担心 .git 目录体积的问题,因为本地备份,不是简单的 zip 压缩,感兴趣的可以好好研究下 git stash 命令.

小结
GIT 这么好用,为什么还是有人不知道怎么用它提交代码?当然是个人代码管理工具使用习惯的差异了.但是,我可以很负责任地告诉你,熟悉下 GIT,不仅有利于你更好地开发 APICloud 应用,更有利于以后自己学习和工作的方方面面.试着换个角度看世界,会发现新的不同呦~
以上是APICloud Studio 2使用GIT-SVN 技术的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






