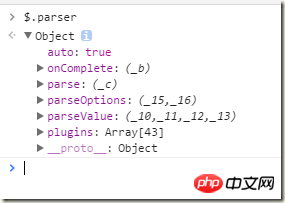
Parser(解析器)
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css?1.1.11" rel="stylesheet" /><script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js?1.1.11"></script>
<script type="text/javascript">$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete = function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");<div id="divnorth" class="easyui-layout" data-options="fit:true">
以上是Parser(解析器)的使用实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。
 将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。
 C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AM
C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AMC#和.NET的结合为开发者提供了强大的编程环境。1)C#支持多态性和异步编程,2).NET提供跨平台能力和并发处理机制,这使得它们在桌面、Web和移动应用开发中广泛应用。
 .NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM
.NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM.NETFramework是一个软件框架,C#是一种编程语言。1..NETFramework提供库和服务,支持桌面、Web和移动应用开发。2.C#设计用于.NETFramework,支持现代编程功能。3..NETFramework通过CLR管理代码执行,C#代码编译成IL后由CLR运行。4.使用.NETFramework可快速开发应用,C#提供如LINQ的高级功能。5.常见错误包括类型转换和异步编程死锁,调试需用VisualStudio工具。
 揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AM
揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AMC#是一种由微软开发的现代、面向对象的编程语言,.NET是微软提供的开发框架。C#结合了C 的性能和Java的简洁性,适用于构建各种应用程序。.NET框架支持多种语言,提供垃圾回收机制,简化内存管理。
 C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AM
C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AMC#和.NET运行时紧密合作,赋予开发者高效、强大且跨平台的开发能力。1)C#是一种类型安全且面向对象的编程语言,旨在与.NET框架无缝集成。2).NET运行时管理C#代码的执行,提供垃圾回收、类型安全等服务,确保高效和跨平台运行。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






