EasyLoader(简单加载)实例
- 零下一度原创
- 2017-06-24 09:44:541490浏览
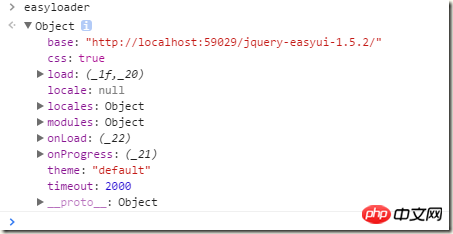
EasyLoader(简单加载)
对象的属性和方法:

使用:
<script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/easyloader.js?1.1.11"></script>
<script type="text/javascript">easyloader.theme = "bootstrap";
easyloader.locale = "zh_CH";
easyloader.load("dialog",function() {
dialoginit();
});
easyloader.load("layout");
easyloader.load("draggable");
easyloader.load("droppable");
easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); });
$(function () {
});function message_alert(title,content) {
$.messager.alert(title, content);
}以上是EasyLoader(简单加载)实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:详解可选参数和命名参数实例下一篇:去重和排序如何操作

