使用 VSCode 编写 .NET Core 项目的实例教程
- 零下一度原创
- 2017-06-23 16:53:116663浏览
Windows 开发环境搭建:
1.安装最新 VSCode,;
2.安装最新 .NET CORE,;
3. 在 VS Code 中获取 C# extension ;
一、创建C#项目
1.打开VS Code,从命令行打开预先定义的文件夹,如: E:\NetCore\demo;
使用快键键调出命令行窗口,Ctrl + `; 其实这里有两种方式,直接通过windows 命令行也是一样的。前提是安装了 .NET CORE SDK.

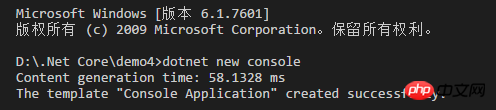
2. 输入dotnet new console,此时会生成和文件夹名字相同的项目,如demo.csproj;

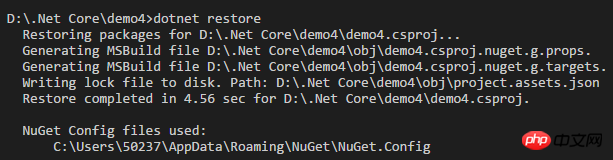
3. 输入dotnet restore 编译项目;

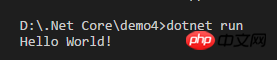
4. 运行项目,dotnet run 。

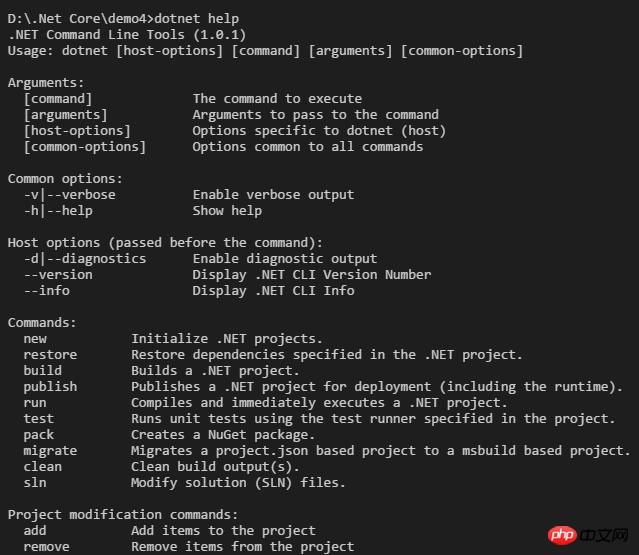
二、命令行使用,可以通过 dotnet help 来查看。

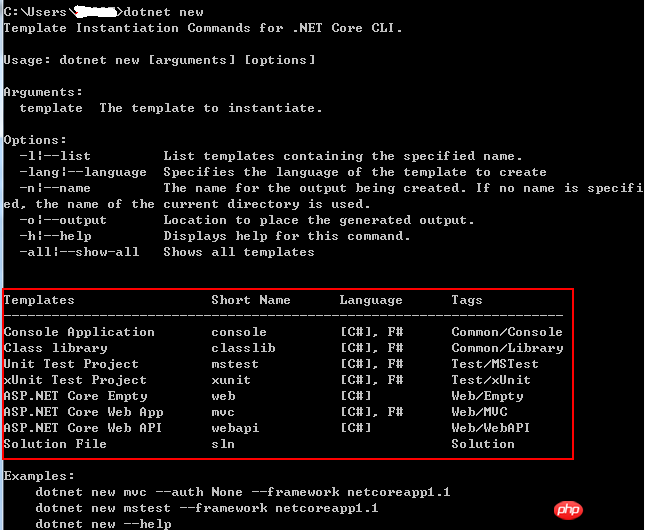
还有一个比较重要的命令,直接使用 dotnet new 可以查看帮助,可以查看创建各种项目如: 控制台程序、 Web项目、Web MVC、类库、测试项目以及解决方案。
这个命令应该也是从dotnet core 1.1以后才出现的,之前创建项目是通过json格式,之后回到了csproj解决方案的模式。

三、小试一把,创建 Web Mvc 程序
1. 打开VS Code, 定位到你想要的文件夹,如:E:\MvcDemo1
2. 使用快捷键 Ctrl + `, 这时候右下角会弹出终端 cmd.exe 窗口
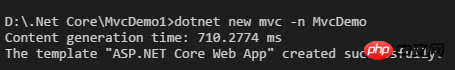
3. 使用 dotnet new mvc -n MvcDemo

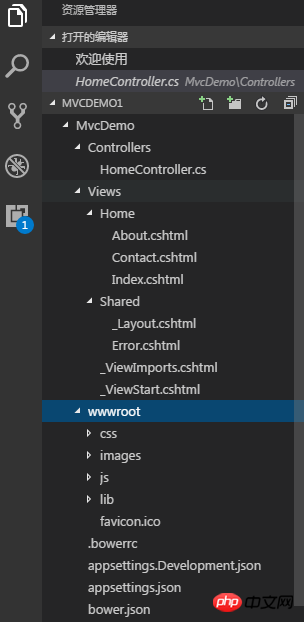
4. 这时候回到左边菜单窗口,查看创建好的项目,任意点击一个文件

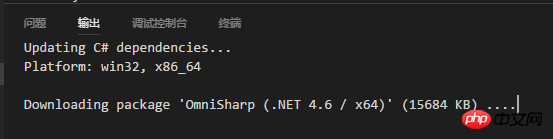
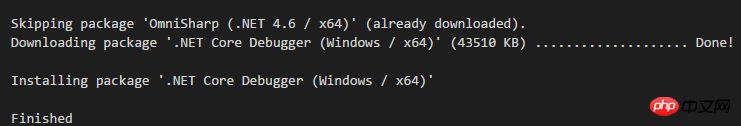
点击后稍等一会,在输出窗口会看到正在下载OmniSharp 包,等待下载完成......

貌似国内的下载速度比较慢,如果遇到下载包失败,可重新打开,会再次下载。
下载完 OmniSharp 后会下载.NET Core Debugger...

5. 运行MVC程序,在左边菜单栏点击调试图标,选择.NET Core Launch(Web),然后点击开始调试

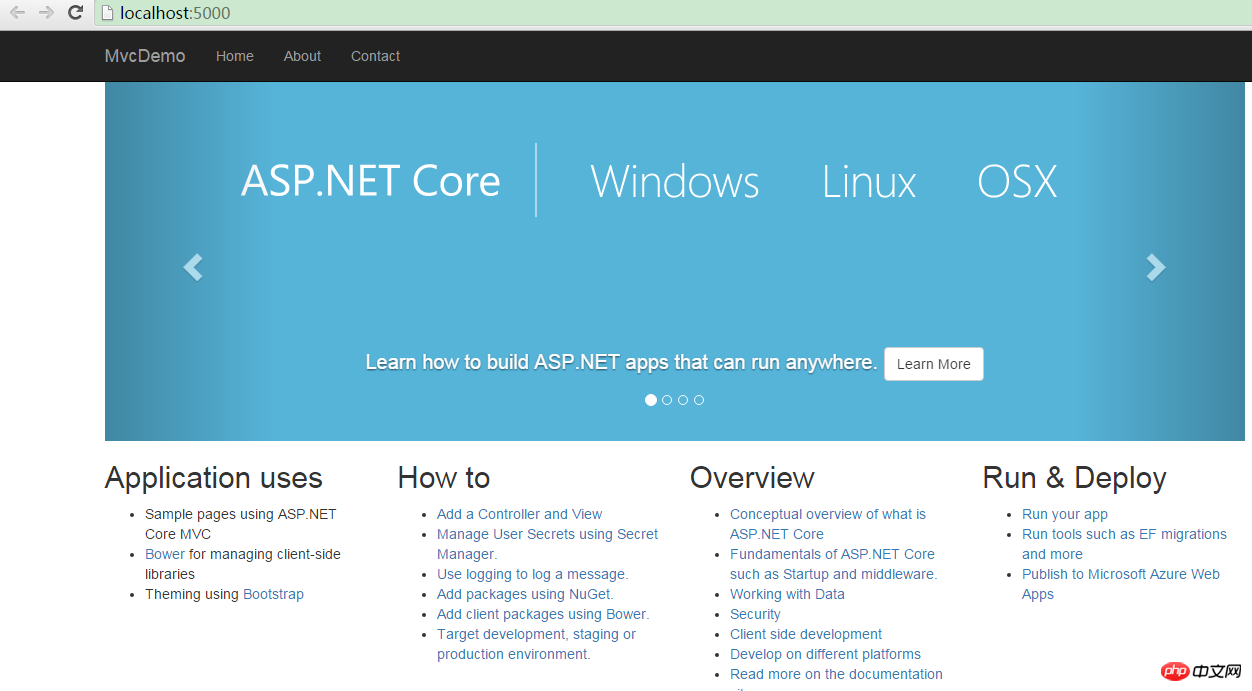
运行结果

6. 发布.NET Core 应用程序,可查看微软官方文档
使用dotnet publish 来发布程序,发布之前应先执行 dotnet restore 还原以来想 以及dotnet build 生成项目
步骤如下:
6.1 生成依赖项,dotnet restore
6.2 生成项目,dotnet build
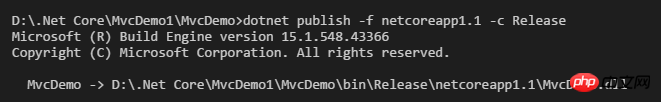
6.3 发布项目,dotnet publish -f netcoreapp1.1 -c Release
dotnet publish [
指定目标框架 -f|--framework
指定Runtime RID ,-r|--runtime
经测试发现,指定RID 始终发布不成功,不清楚是哪里的问题,如有人告知,万分感谢。
后来使用,dotnet publish -f netcoreapp1.1 -c Release, 则发布成功。在bin/Release/netcoreapp1.1/publish 中可以看到生成的文件

未完待续,如有错误请指证,谢谢。
以上是使用 VSCode 编写 .NET Core 项目的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

