


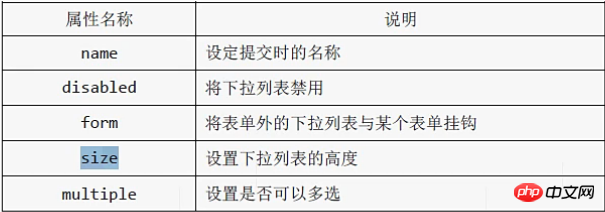
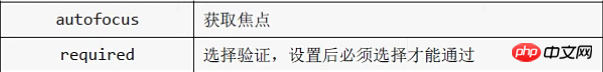
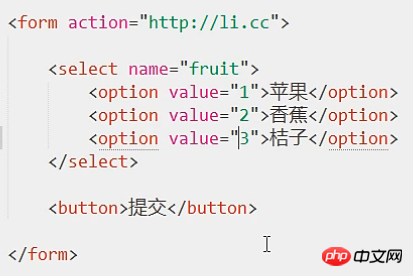
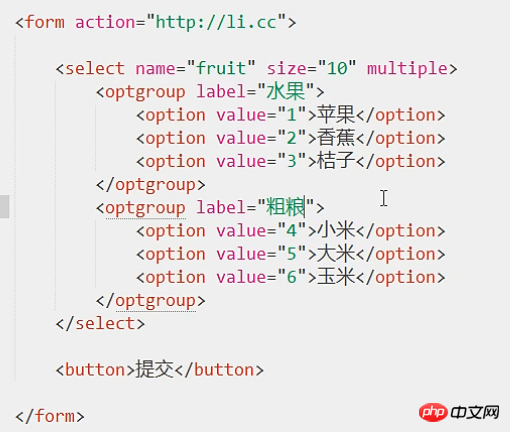
name 其实有name就有value了,因为button提交的都是? name=value的格式, 如果不写value提交的就会是option的字符串

实际上和input 的 list 差不多, 都要用option , value可以不加, 但赋值一般用于数据库的存储和调用. 数据库对于数字索引更高效


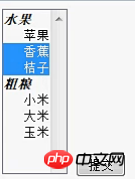
size 不用下拉了, 好像淘宝卖家选商品品类列表一样…

optgroup 这不算是一个属性, 只是一个多层选项的节点,想这样用来划分节点的标签还有很多. 如hgroup是用来组织标题的,
optgroup就更细用来组织数据分类的.当然这只是在表现上的, 实际的分类还是在数据库里.


三三分组了, 这就是optgroup 和label的合力.
multiple 多选为true以后,按ctrl可以多选


