这篇文章主要给大家介绍了利用r.js打包模块化的javascript文件的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来跟着小编一起看看吧。
前言
r.js(本地下载)是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。本文将详细介绍r.js的相关内容,感兴趣的朋友们下面来一起看看吧。
简单打包
【项目结构】
以一个简单的例子来说明r.js的使用。该项目名称为'demo',在js目录下包含s1.js和s2.js两个文件,使用requirejs进行模块化,内容如下
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})使用main.js来调用s1.js和s2.js这两个文件
require(['s1','s2'], function(a,b){
console.log(a+b);
});index.html的内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
运行index.html文件,所依赖资源如下图所示

【打包】
接下来,使用r.js来对javascript文件进行打包,而r.js需要使用build.js文件来进行配置,配置如下
({
baseUrl: "./",
name:'main',
out:'out.js'
})接下来运行node r.js -o build.js命令

项目根目录下,生成一个out.js文件,内容如下
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});将index.html的入口文件修改为'out.js',文件依然能正常运行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
jQuery打包
一般地,我们并不是使用原生javascript进行开发,更多的使用库进行高效开发,以jQuery为例,对上面的代码进行改造
s1模块和s2模块,分别基于jQuery来获取页面p元素的宽、高,内容如下
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})项目结构如下所示,js文件夹包括common和module两个子文件夹,common文件夹包含公用的require.js和jquery.js,module文件夹包含模块s1.js和s2.js。
页面的根目录下,有index.html、入口文件main.js、以及r.js和build.js

【包含jQuery】
如果打包后的main.js要包含jQuery.js,则代码如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【不包含jQuery】
如果其他页面也需要用到jQuery,它们打包的时候,也会把jQuery打包。这样,相当于每个页面都打包了一次jQuery,性能很差。更好的做法是,不打包jQuery,其他页面引用jQuery时,就可以使用缓存了。
build.js内容如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
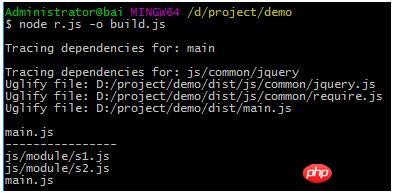
})接下来运行node r.js -o build.js命令

运行后,生成一个'dist'文件夹,该文件夹包含的文件都是处理过后的文件,适合上线

以上是分享利用r.js打包模块化的实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 分享PyCharm项目打包的简易方法Dec 30, 2023 am 09:34 AM
分享PyCharm项目打包的简易方法Dec 30, 2023 am 09:34 AM简单易懂的PyCharm项目打包方法分享随着Python的流行,越来越多的开发者使用PyCharm作为Python开发的主要工具。PyCharm是功能强大的集成开发环境,它提供了许多方便的功能来帮助我们提高开发效率。其中一个重要的功能就是项目的打包。本文将介绍如何在PyCharm中简单易懂地打包项目,并提供具体的代码示例。为什么要打包项目?在Python开发
 如何使用Python正则表达式进行代码打包和分发Jun 23, 2023 am 09:31 AM
如何使用Python正则表达式进行代码打包和分发Jun 23, 2023 am 09:31 AM随着Python编程语言的日益流行,越来越多的开发者开始使用Python编写代码。但是在实际使用中,我们常常需要将这些代码打包并分发给其他人使用。本文将介绍如何使用Python正则表达式进行代码打包和分发。一、Python代码打包在Python中,我们可以使用setuptools和distutils等工具来打包我们的代码。这些工具可以将Python文件、模块
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 linux打包是什么意思Feb 23, 2023 pm 06:30 PM
linux打包是什么意思Feb 23, 2023 pm 06:30 PM在linux中,打包指的是一个文件或目录的集合,而这个集合被存储在一个文件中;简单来说,打包是指将一大堆文件或目录变成一个总的文件。打包文件没有经过压缩,因此它占用的空间是其中所有文件和目录的总和。
 Python 代码变身独立应用:PyInstaller 的炼金术Feb 19, 2024 pm 01:27 PM
Python 代码变身独立应用:PyInstaller 的炼金术Feb 19, 2024 pm 01:27 PMPyInstaller是一个开源库,允许开发者将python代码编译为平台无关的自包含可执行文件(.exe或.app)。它通过将Python代码、依赖项和支持文件打包在一起来实现这一目标,从而创建独立应用程序,无需安装Python解释器即可运行。PyInstaller的优势在于它消除了对Python环境的依赖性,使应用程序可以轻松分发和部署给最终用户。它还提供了构建器模式,使用户可以自定义应用程序的设置、图标、资源文件和环境变量。使用PyInstaller打包Python代码安装PyInstal
 Python 应用的独立宣言:PyInstaller 的自由之路Feb 20, 2024 am 09:27 AM
Python 应用的独立宣言:PyInstaller 的自由之路Feb 20, 2024 am 09:27 AMPyInstaller:Python应用的独立化PyInstaller是一款开源的python打包工具,它将Python应用程序及其依赖项打包为一个独立的可执行文件。这一过程消除了对Python解释器的依赖,同时允许应用程序在各种平台上运行,包括windows、MacOS和linux。打包过程PyInstaller的打包过程相对简单,涉及以下步骤:pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile选项创建一个单一
 Python 应用的终极进化:PyInstaller 的破茧成蝶Feb 19, 2024 pm 03:27 PM
Python 应用的终极进化:PyInstaller 的破茧成蝶Feb 19, 2024 pm 03:27 PMPyInstaller是一个革命性的工具,它赋予python应用程序以超越其原始脚本形态的能力。通过将Python代码编译成独立的可执行文件,PyInstaller解锁了代码分发、部署和维护的新境界。从单一脚本到强大应用程序以往,Python脚本只存在于特定的Python环境中。分发这样的脚本需要用户安装Python和必要的库,这是一个费时且繁琐的过程。PyInstaller引入了打包的概念,将Python代码与所有必需的依赖项组合成一个单独的可执行文件。代码打包的艺术PyInstaller的工
 web前端打包工具有哪些Aug 23, 2022 pm 05:31 PM
web前端打包工具有哪些Aug 23, 2022 pm 05:31 PMweb前端打包工具有:1、Webpack,是一个模块化管理工具和打包工具可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序;2、Grunt,一个前端打包构建工具;3、Gulp,用代码方式来写打包脚本;4、Rollup,ES6模块化打包工具;5、Parcel,一款速度极快、零配置的web应用程序打包器;6、equireJS,是一个JS文件和模块加载器。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





