有关querySelectorAll()的文章推荐6篇
- 黄舟原创
- 2017-06-15 13:09:541776浏览
前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看HTML5实战与剖析中的相关内容。今天为大家介绍classList属性。 classList属性究竟是干什么的,我们先撇下classList不管。我们考虑这么一个问题,那就是我们如何将拥有多个类名的元素中的其中一个类名删除呢?梦龙较劲脑汁儿终于想到一个实现的方法。将拥有类名li、meng和long,三个类名中的类名meng删除。代码如下 HTML代码
梦龙小站
JavaScript代码//获取要删除类名meng的p var1. getElementsByClassName()如何使用?总结getElementsByClassName()实例用法

简介: 前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看HTML5实战与剖析中的相关内容。今天为大家介绍classList属性。 classList属性究竟是干什么的,我们先撇下classList不管。我们考虑这么一个问题,那就...

简介: 前面为大家介绍了一些有关HTML5新添加的选择器,分别是querySelector(),querySelectorAll()和getElementsByClassName()。这三个都有自己独特的功能,大家有需要的话可以看Html5实战与剖析中的相关内容。今天为大家介绍classList属性。
3. HTML5实战与剖析之CSS选择器——getElementsByClassName()方法

简介: HTML5中的querySelector()方法和querySelectorAll()方法都在前几篇中为大家介绍过了,不知道大家了解得怎么样了呢?在这里复习一下,querySelector()方法是返回与传递的CSS选择符相匹配的第一个元素;querySelectorAll()方法是返回与传递的CSS选择符相匹配的所有元素,是一个NodeList对象。简单的回顾之后,我来分享一下新一个方法——getElementsByClassName()方法。
4. HTML5实战与剖析之CSS选择器——querySelectorAll()

简介:android5.0以下版本修改style.xml添加以下代码:style name=AppTheme parent=Theme.AppCompat.Light.DarkActionBar> item name=android:actionBarSize>40dpitem> item name=android:windowContentOverl
5. IE8下关于querySelectorAll()的问题_javascript技巧
简介:在IE8的新特性里,提到了会支持querySelector()和querySelectorAll()方法,如何使用这里就不说了,只是记录下我在使用时遇到一个问题。
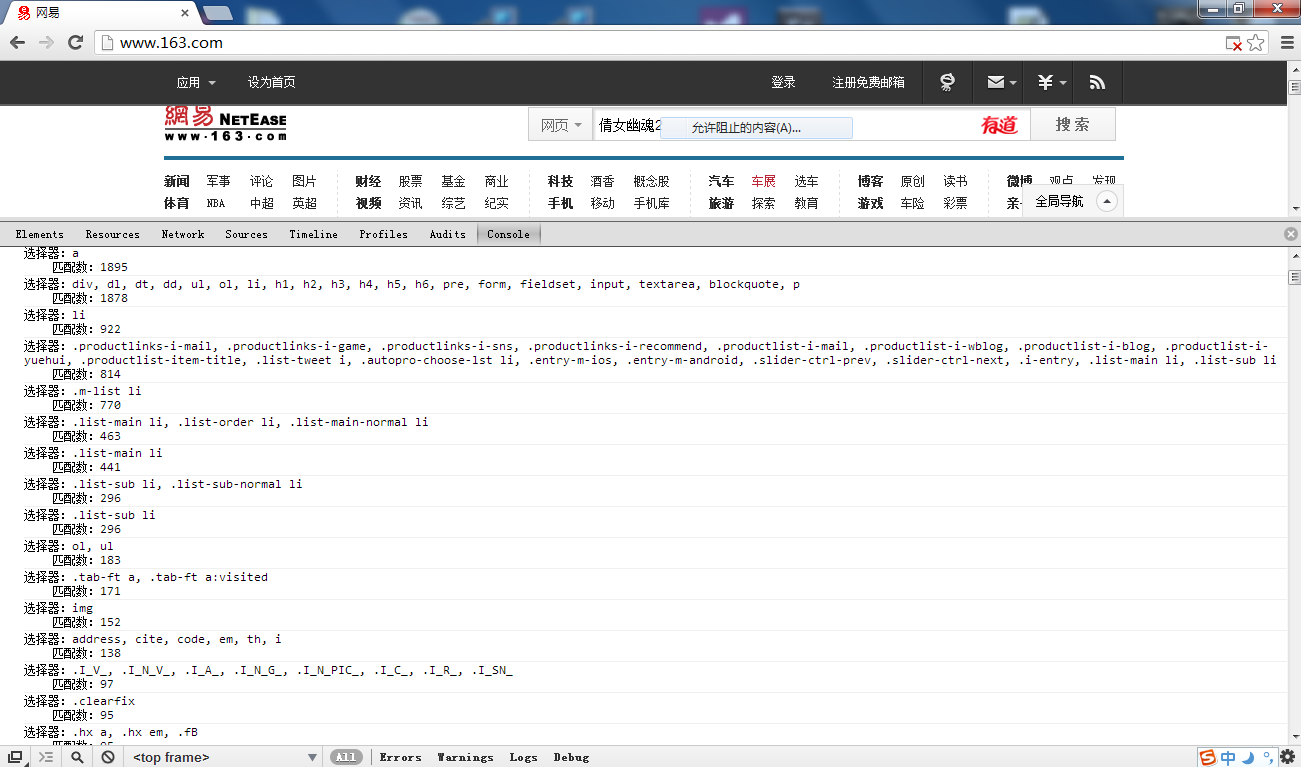
6. 20行代码实现的一个CSS覆盖率测试脚本_javascript技巧

简介:这里我们只求CSS规则的覆盖率,所以访问 querySelectorAll().length 即可。通过排序就可看出各个CSS使用情况
以上是有关querySelectorAll()的文章推荐6篇的详细内容。更多信息请关注PHP中文网其他相关文章!

