今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
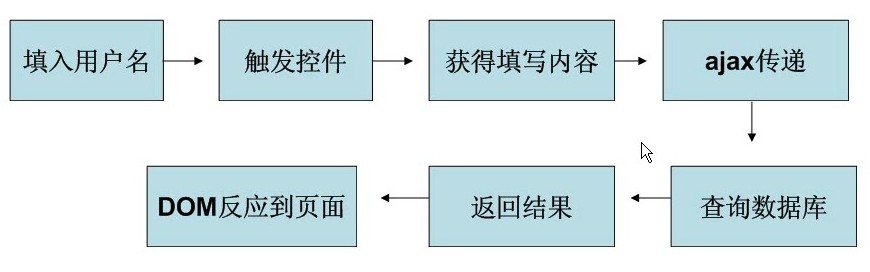
利用Ajax技术来检测用户名是否存在的原理流程图: 
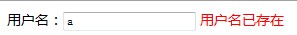
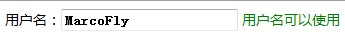
最终结果截图:


代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④用来放从服务器发送回来的数据(即“用户名已存在”等)
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "用户名已存在";
}else{
echo "用户名可以使用";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
ajax.js
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
原创 cnblogs 小飞
源码打包下载 /201112/yuanma/checkname_php.rar
 如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM
如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM在PHP中设置会话cookie参数可以通过session_set_cookie_params()函数实现。1)使用该函数设置参数,如过期时间、路径、域名、安全标志等;2)调用session_start()使参数生效;3)根据需求动态调整参数,如用户登录状态;4)注意设置secure和httponly标志以提升安全性。
 在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM
在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM在PHP中使用会话的主要目的是维护用户在不同页面之间的状态。1)会话通过session_start()函数启动,创建唯一会话ID并存储在用户cookie中。2)会话数据保存在服务器上,允许在不同请求间传递数据,如登录状态和购物车内容。
 您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM
您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM如何在子域名间共享会话?通过设置通用域名的会话cookie实现。1.在服务器端设置会话cookie的域为.example.com。2.选择合适的会话存储方式,如内存、数据库或分布式缓存。3.通过cookie传递会话ID,服务器根据ID检索和更新会话数据。
 使用HTTP如何影响会话安全性?Apr 22, 2025 pm 05:13 PM
使用HTTP如何影响会话安全性?Apr 22, 2025 pm 05:13 PMHTTPS通过加密数据传输、防止中间人攻击和提供身份验证,显着提升了会话的安全性。 1)加密数据传输:HTTPS使用SSL/TLS协议加密数据,确保数据在传输过程中不被窃取或篡改。 2)防止中间人攻击:通过SSL/TLS握手过程,客户端验证服务器证书,确保连接合法性。 3)提供身份验证:HTTPS确保连接的是合法服务器,保护数据完整性和机密性。
 继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AM
继续使用PHP:耐力的原因Apr 19, 2025 am 12:23 AMPHP仍然流行的原因是其易用性、灵活性和强大的生态系统。1)易用性和简单语法使其成为初学者的首选。2)与web开发紧密结合,处理HTTP请求和数据库交互出色。3)庞大的生态系统提供了丰富的工具和库。4)活跃的社区和开源性质使其适应新需求和技术趋势。
 PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AM
PHP和Python:探索他们的相似性和差异Apr 19, 2025 am 12:21 AMPHP和Python都是高层次的编程语言,广泛应用于Web开发、数据处理和自动化任务。1.PHP常用于构建动态网站和内容管理系统,而Python常用于构建Web框架和数据科学。2.PHP使用echo输出内容,Python使用print。3.两者都支持面向对象编程,但语法和关键字不同。4.PHP支持弱类型转换,Python则更严格。5.PHP性能优化包括使用OPcache和异步编程,Python则使用cProfile和异步编程。
 PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AMPHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AMPHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具





