关于页面兼容性的文章推荐
- 巴扎黑原创
- 2017-06-14 15:36:341310浏览
写出兼容性好的页面前首先你得把HTML与HTML5学会了,然后CSS,CSS3也有一定的掌握。通常情况下,不同类型的网站都去认认真真的排版后,对前端就有一定的掌握程度,对写静态页面问题就不大了。至于个数嘛,3个完整网站以上。提醒:如果要写出兼容性非常好的页面,js是必不可少的,这对初学前端的人来说,就有点难度了,但也别胆怯,按照学习的先后进度来学习,先学HTML+CSS,再学习HTML5+CSS3,学到一定程序后,再去接触javascript,就算是自学,HTML+CSS 2个月左右,javascript一个月,肯定是能学出来的。如果上面的还不会,就去学习一下吧:HTML视频教程、HTML5教程、CSS视频教程、CSS3视频教程、javascript视频教程。说多了,接下来说一下如果写出兼容性好的网页:1.文档声明不可少:其实这跟 WCAG 根本上连不上什么

简介:如果要写出兼容性非常好的页面,js是必不可少的,这对初学前端的人来说,就有点难度了,但也别胆怯,按照学习的先后进度来学习,先学HTML+CSS,再学习HTML5+CSS3,学到一定程序后,再去接触javascript,就算是自学,HTML+CSS 2个月左右,javascript一个月,肯定是能学出来的。
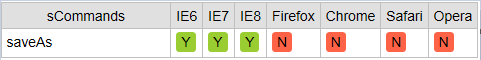
2. 在JavaScript中如何解决用execCommand(_javascript技巧

简介:这篇文章主要给大家介绍在JavaScript中如何解决用execCommand("SaveAS")保存页面兼容性问题,设计到execCommand兼容性问题,感兴趣的朋友可以参考下本篇文章
【相关问答推荐】:
以上是关于页面兼容性的文章推荐的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:关于执行回调的详细介绍下一篇:关于列表标记的详细介绍

