在我们的日常Web网页开发中,每个页面都有很多的div布局,那么我们在开发的时候知道使用了css float浮动会产生css浮动,那每次浮动之后,我们必须要做的一件事就是清除浮动,这使用我们就要用clear样式属性来实现,今天就给大家介绍clear both清除浮动的使用总结!CSS中clear both清除浮动1.css浮动-float/clear的图文详解可以看出,即使p1的宽度很小,页面中一行可以容下p1和p2,p2也不会排在p1后边,因为p元素是独占一行的。注意,以上这些理论,是指标准流中的p。小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个p元素”。显然标准流已经无法满足需求,这就要用到浮动。2.关于css中clear元素的深入了解 当所有元素的clear属性都设为right时,由于优先级的原因,并不是所想的那样:右侧没有浮动元素,而是右侧出现了浮动

简介:在我们的日常Web网页开发中,每个页面都有很多的div布局,那么我们在开发的时候知道使用了css float浮动会产生css浮动,那每次浮动之后,我们必须要做的一件事就是清除浮动,这使用我们就要用clear样式属性来实现,今天就给大家介绍clear both清除浮动的使用总结!

简介:浮动最早的使用是出自,用于文本环绕图片的排版处理。如今浮动作为CSS中常用的布局方式,本文将就浮动内容做详细介绍和梳理

简介:浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。

简介:浮动 1. 什么是浮动 当元素的 float 属性不为 none 时就产生了浮动。 2. 浮动的影响 浮动会使元素脱离文档流,具体表现为:父元素高度塌陷,即不会包含浮动元素。比如上面的代码就会表现为父元素高度塌陷文本环绕。文本环绕效果可以注意到这里.normal元素的宽度覆盖了.float元素,但是.float元素下是没有文本的,也就是说文本被“挤”出来了,这是因为它虽然会脱离文档流,但是不...

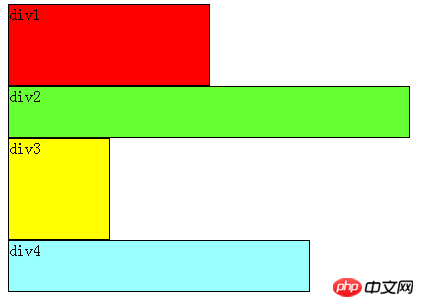
简介:已知一个大的div容器,这个容器包含了两个子div容器,然后在这两个子div容器的后面再添加一个div(这个div表示清除浮动的div容器),清楚浮动的div容器设置css样式为clear:both,此时,大的div标签的内部(左右两边/*css5*/)浮动就清除了。
6. 关于CSS浮动的详细介绍

简介:这篇文章讲述关于CSS浮动的详细介绍

简介:这篇文章介绍关于CSS浮动、定位的详细说明

简介:CSS的float浮动效果在一些情况下非常不稳定,控制不好的时候一般还是清除浮动为妙,这里我们就来看一下CSS浮动所差生的内容溢出问题及清除浮动的方法小结
9. 浅谈CSS浮动的方法介绍

简介:下面小编就为大家带来一篇浅谈CSS浮动的那点事儿。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
10. css为什么要清除浮动(float)? 清除浮动的原理是什么

简介:浮动(float),一个我们即爱又恨的属性。爱,因为通过浮动,我们能很方便地布局; 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7以下无特殊说明均指 windows 平台的 IE浏览器
【相关问答推荐】:
以上是CSS浮动函数定义与用法汇总的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具










