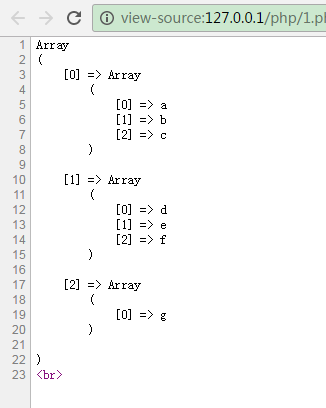
PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数组的排序有一定了解了,今天我们来介绍另外的一组数组函数!什么是截取数组?(array_slice)array_slice从数组中取出一段元素,第一个参数是原数组,第二个参数是开始下标(牢记数组是从0开始的),第三个参数是从下标开始取出的元素个数,如果不设置,默认一直取到数组末尾!array_slice语法格式如下:array array_slice ( array&a
1. 有关php array_splice()的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
2. 有关php array_slice()函数的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
4. 详细介绍css样式中border-image的示例代码

简介:border-image-source 属性设置边框的图片的路径[none |
5. 断点续传原理是什么?怎么利用html5实现文件断点续传

简介:HTML5的FILE api,有一个slice方法,可以将BLOB对象进行分割。前端通过FileList对象获取到相应的文件,按照指定的分割方式将大文件分段,然后一段一段地传给后端,后端再按顺序一段段将文件进行拼接。

简介:定义和用法 array_slice() 函数在数组中根据条件取出一段值,并返回。 注释:如果数组有字符串键,所返回的数组将保留键名。(参见例子 4) 语法

简介:这篇文章主要介绍了python 与GO中操作slice,list的方式实例代码的相关资料,需要的朋友可以参考下

简介:在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!

简介:border-image-source 属性设置边框的图片的路径[none |
10. 详解CSS属性值用法

简介:万维网联盟(W3C) 使用了一套特别的语法来定义 CSS 的属性值,能让所有的 CSS 属性都用。如果你曾看过 CSS 规范,你可能已经见过这套语法了。就像 border-image-slice 的语法 ,让我们看看:<'border-image-slice'> = [
【相关问答推荐】:
javascript - 关于Array.prototype.slice.call和Array.prototype.concat.call的问题
html - JavaScript 中 substr 和 slice 什么区别?
以上是有关slice的文章推荐10篇的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP记录:PHP日志分析的最佳实践Mar 10, 2025 pm 02:32 PM
PHP记录:PHP日志分析的最佳实践Mar 10, 2025 pm 02:32 PMPHP日志记录对于监视和调试Web应用程序以及捕获关键事件,错误和运行时行为至关重要。它为系统性能提供了宝贵的见解,有助于识别问题并支持更快的故障排除
 在Laravel中使用Flash会话数据Mar 12, 2025 pm 05:08 PM
在Laravel中使用Flash会话数据Mar 12, 2025 pm 05:08 PMLaravel使用其直观的闪存方法简化了处理临时会话数据。这非常适合在您的应用程序中显示简短的消息,警报或通知。 默认情况下,数据仅针对后续请求: $请求 -
 php中的卷曲:如何在REST API中使用PHP卷曲扩展Mar 14, 2025 am 11:42 AM
php中的卷曲:如何在REST API中使用PHP卷曲扩展Mar 14, 2025 am 11:42 AMPHP客户端URL(curl)扩展是开发人员的强大工具,可以与远程服务器和REST API无缝交互。通过利用Libcurl(备受尊敬的多协议文件传输库),PHP curl促进了有效的执行
 简化的HTTP响应在Laravel测试中模拟了Mar 12, 2025 pm 05:09 PM
简化的HTTP响应在Laravel测试中模拟了Mar 12, 2025 pm 05:09 PMLaravel 提供简洁的 HTTP 响应模拟语法,简化了 HTTP 交互测试。这种方法显着减少了代码冗余,同时使您的测试模拟更直观。 基本实现提供了多种响应类型快捷方式: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 在Codecanyon上的12个最佳PHP聊天脚本Mar 13, 2025 pm 12:08 PM
在Codecanyon上的12个最佳PHP聊天脚本Mar 13, 2025 pm 12:08 PM您是否想为客户最紧迫的问题提供实时的即时解决方案? 实时聊天使您可以与客户进行实时对话,并立即解决他们的问题。它允许您为您的自定义提供更快的服务
 解释PHP中晚期静态结合的概念。Mar 21, 2025 pm 01:33 PM
解释PHP中晚期静态结合的概念。Mar 21, 2025 pm 01:33 PM文章讨论了PHP 5.3中引入的PHP中的晚期静态结合(LSB),从而允许静态方法的运行时分辨率调用以获得更灵活的继承。 LSB的实用应用和潜在的触摸


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。







