在处理移动端页面时,我们有时会需要将 banner 图做成与屏幕等宽的正方形以获得最佳的体验效果,如 Flipbord 的移动页面:那么应该怎么使用纯 CSS 制作出能够自适应大小的正方形呢?方案一:CSS3 vw 单位CSS3 中新增了一组相对于可视区域百分比的长度单位 vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% viewport width, vh 是相对于视口高度百分比的单位,1vh = 1% viewport height;vmin 是相对当前视口宽高中 较小 的一个的百分比单位,同理 vmax 是相对当前视口宽高中 较大 的一个的百分比单位。该单位浏览器兼容性如下:利用 vw 单位,我们可以很方便做出自适应的正方形:
&a1. 关于移动页面的详细介绍

简介:在处理移动端页面时,我们有时会需要将 banner 图做成与屏幕等宽的正方形以获得最佳的体验效果,如 Flipbord 的移动页面:那么应该怎么使用纯 CSS 制作出能够自适应大小的正方形呢?方案一:CSS3 vw 单位CSS3 中新增了一组相对于可视区域百分比的长度单位 vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% viewport width...
简介:在处理移动端页面时,我们有时会需要将 banner 图做成与屏幕等宽的正方形以获得最佳的体验效果,如 Flipbord 的移动页面:那么应该怎么使用纯 CSS 制作出能够自适应大小的正方形呢?方案一:CSS3 vw 单位CSS3 中新增了一组相对于可视区域百分比的长度单位 vw, vh, vmin, vmax。其中 vw 是相对于视口宽度百分比的单位,1vw = 1% viewport width...
3. 关于高度属性的详细介绍

简介:CSS高度是指通过CSS 样式设置对应p高度,CSS高度属性为单词height,宽度width可以设置为以百分比计算高度、以像素值设置高度、以相对长度单位设置高度等等。该属性得到所有主流浏览器的支持。下面将对height属性的使用方法进行总结。1.使用CSS解决高度自适应问题高度自适应问题,我很抵触用js去解决,因为不好维护,也不够自然,但是纯用CSS,难度不小,比如下面我要说的例子。需求:1. ...

简介:CSS高度是指通过CSS 样式设置对应p高度,CSS高度属性为单词height,宽度width可以设置为以百分比计算高度、以像素值设置高度、以相对长度单位设置高度等等。该属性得到所有主流浏览器的支持。下面将对height属性的使用方法进行总结。 1.使用CSS解决高度自适应问题 高度自适应问题,我很抵触用js去解决,因为不好维护,也不够自然,但是纯用CSS,难度不小,比如下面我要说的例子。

简介:CSS 宽度是指通过CSS 样式设置对应div宽度,CSS宽度属性为单词width,宽度width可以设置为以百分比计算宽度、以像素值设置宽度、以相对长度单位设置宽度等等。该属性得到所有主流浏览器的支持。

简介:以下是为大家总结网页中常见html单位介绍,在css+div布局中长度单位介绍篇。个人认为现在用px做字体单位在IE下无法用浏览器字体缩放的功能的缺点已经不再是那么重要了。因为新版本ie7,ie8都已经支持整个网页的缩放功能,包括火狐默认也是缩放整个网页,而不是缩放css字体,没那么单纯的缩放字体大小还有什么重大的意义吗?

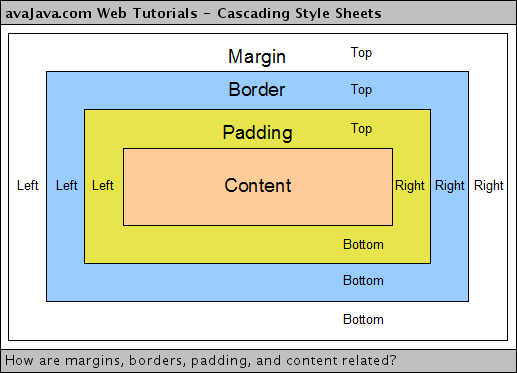
简介:围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。设置外边距的最简单的方法就是使用 margin 属性,margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em、百分数值甚至负值。下面本文就来具体的谈谈外边距 margin 属性及其使用的方法。

简介:设置外边距的最简单的方法就是使用 margin 属性。 margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。 margin 可以设置为 auto。更常见的做法是为外边距设置长度值。下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:

简介:下面小编就为大家带来一篇老生常谈CSS中的长度单位。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
10. php使用mb_substr()解决中文字符串截取乱码问题

简介:PHP 自带几种字符串截取函数,其中常用到的就是 substr 和 mb_substr。前者在处理中文时,GBK 为 2 个长度单位,UTF 为 3 个长度单位,后者指定编码后,一个中文即为 1 个长度单位。
以上是关于长度单位的10篇文章推荐的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM
每周平台新闻:Galaxy Store的Web应用程序,Tappable Stories,CSS SubgridApr 14, 2025 am 11:20 AM在本周的综述中:Firefox获得了类似锁匠的力量,三星的Galaxy Store开始支持Progressive Web Apps,CSS Subgrid正在Firefox发货
 每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM
每周平台新闻:Internet Explorer模式,搜索控制台中的速度报告,限制通知提示Apr 14, 2025 am 11:15 AM在本周的综述中:Internet Explorer进入Edge,Google Search Console吹捧新的速度报告,Firefox提供了Facebook'
 使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM
使用Gatsby组织和准备图像以使图像模糊效果的方法Apr 14, 2025 am 10:56 AM盖茨比(Gatsby)进行了出色的处理和处理图像。例如,它可以帮助您节省图像优化的时间,因为您不必手动


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

WebStorm Mac版
好用的JavaScript开发工具










