HTML框架标签的实例应用
- 巴扎黑原创
- 2017-06-07 16:46:252470浏览
1.HTML中主要的基础标签如下:
注释标签19791207a4e0a22c816ac020ecd8cae0;
段落标签e388a4556c0f65e1904146cc1a846bee94b3e26ee717c64999d7867364b1b4a3;
标题标签4a249f0d628e2318394fd9b75b4636b1473f0a7621bec819994bb5020d29372a,该标签的参数从h1~h6;
换行标签076402276aae5dbec7f672f8f4e5cc81或者0c6dc11e160d3b678d68754cc175188a;
(字体)粗体标签a4b561c25d9afb9ac8dc4d70affff4190d36329ec37a2cc24d42c7229b69747a;
(字体)斜体标签5a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6;
下标b96cac025db4031319c29e1eb68f19d6270ea406e83044e5b95e23270c35ff95;
上标2cdea26b4c3988e37d674b56660962a72eb235f530502820017cce1685312d59;
预格式标签e03b848252eb9375d56be284e690e873bc5574f69a0cba105bc93bd3dc13c4ec;
地址标签208700f394e4cf40a7aa505373e0130bf6b6163991889e046b98f3ad8b2fe548;
删除标签823db3943044a0a9a620ada8d4b1d965f6236f917cb4ada62f5c34ba44124864;
插入标签426be984ffbbb815d7d88e3543a85d9127009e947c4a250442478f8c8f213901;
连接标签3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed;
下水平线标签fa8fd94cc4b4d9671e4ee513ae2a31d1;
2.连接标签的语法:4a85653a8679a2d9f47206d43ebfda69名字5db79b134e9f6b82c0b36e0489ee08ed
例如,要想连接到百度首页:
[html] view plain copy
b4f3702494c3e19ee57ce05272b1a279百度5db79b134e9f6b82c0b36e0489ee08ed
将图片作为按钮连接到指定路径,其中alt为移动鼠标显示的名字,src为图片的路径:
[html] view plain copy
b4f3702494c3e19ee57ce05272b1a279 168015550fb191c7c0777bc82dc2c4b0
5db79b134e9f6b82c0b36e0489ee08ed
在新的浏览器打开连接:
[html] view plain copy
cc44ae056b580ba8a4b632dc70b24a3b百度
5db79b134e9f6b82c0b36e0489ee08ed
跳转到当前页面的指定段落:
[html] view plain copy
5db79b134e9f6b82c0b36e0489ee08ed
0b59ecb4e511d311035c16d39411dcdb跳转5db79b134e9f6b82c0b36e0489ee08ed
e388a4556c0f65e1904146cc1a846bee
9b099de50603d87b3f0affb89adcd993段落a15db79b134e9f6b82c0b36e0489ee08ed
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
9b099de50603d87b3f0affb89adcd993段落a15db79b134e9f6b82c0b36e0489ee08ed
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
9b099de50603d87b3f0affb89adcd993段落a15db79b134e9f6b82c0b36e0489ee08ed
94b3e26ee717c64999d7867364b1b4a3
3.HTML中的框架结构
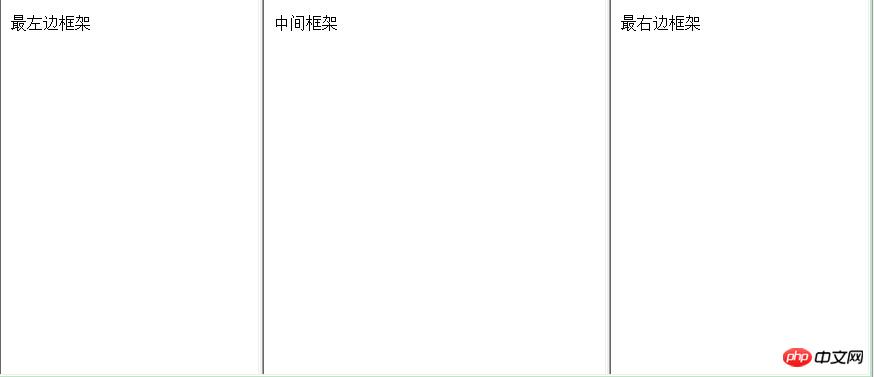
例1.垂直框架结构,将页面垂直分为三个部分。
目录结构如图:

f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最左边框架
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
中间框架
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最右边框架
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>框架结构</title>
<!-- 框架结构,frameset不需要写在body里面 -->
</head>
<!-- 垂直结构框架用cols,水平框架用rows -->
<frameset cols="30%,40%,30%">
<frame src="f1.html">
<frame src="f2.html">
<frame src="f3.html">
</frameset>
</html>运行结果图

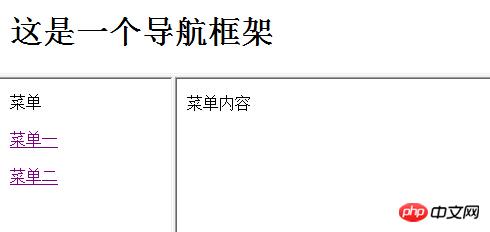
例2.混合结构框架。
目录结构如图:

f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>这是一个导航框架</h1>
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>菜单</p>
<!-- 单击菜单一跳转到menu1.html页面,并将该页面在menu框架里面打开 -->
<p>
<a href="menu1.html" target="menu">菜单一</a>
</p>
<p>
<a href="menu2.html" target="menu">菜单二</a>
</p>
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
菜单内容
</body>
</html>
menu1.html代码
[html] view plain copy
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
我是菜单一的内容
</body>
</html>menu2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
我是菜单二的内容
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>混合框架结构</title>
</head>
<!-- 最开始为水平框架 -->
<frameset rows="20%,*">
<!-- 水平框架里面最开始是一个frame和另一个垂直框架 -->
<!-- noresize="noresize"属性限制框架大小,设置为固定值 -->
<frame src="f1.html" noresize="noresize">
<frameset cols="20%,*">
<!-- 垂直框架里面有两个frame -->
<!-- 该框架为菜单,单击内容可以跳转页面 -->
<frame src="f2.html" noresize="noresize">
<!-- 将该框架命名为menu -->
<frame src="f3.html" noresize="noresize" name="menu">
</frameset>
</frameset>
</body>
</html>运行结果图

以上是HTML框架标签的实例应用的详细内容。更多信息请关注PHP中文网其他相关文章!

