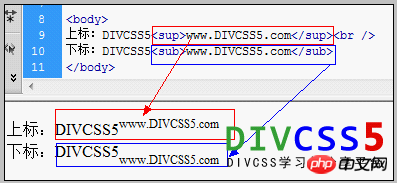
需要html的上浮上标加html sup标签,需要下浮下标注的内容加html sub标签。
1)、需要上浮上标的内容前加2cdea26b4c3988e37d674b56660962a7后加2eb235f530502820017cce1685312d59标签
2)、需要下浮下标内容前加b96cac025db4031319c29e1eb68f19d6后加270ea406e83044e5b95e23270c35ff95标签
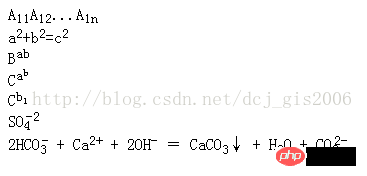
3)、常常在化学表达式中使用上标或下标的html标签比较多。我们使用html上标下标标签即可解决无需使用css样式来实现。


应用领域:GeoExt / ArcMap Label ...关于html上标和下标应用实例,感觉很实用,需要的朋友可以参考下
2. 关于html字体属性控制,水平线,上下标,插入图片的详细介绍
这篇文章向大家详细介绍了关于html字体属性控制,水平线,上下标,插入图片实例代码,如果有不懂的小伙伴们可以点进来看一下
在HTML语言中sup标签可定义上标文本;sub标签可定义下标文本,下面为大家讲解下,其具体的应用HTML标签:上标
在HTML语言中, 2cdea26b4c3988e37d674b56660962a7 标签可定义上标文本。例如:要求显示:2个氧离子,在html代码中则需要写成:2O2cdea26b4c3988e37d674b56660962a72-2eb235f530502820017cce1685312d59。
当在python中遍历一个序列时,我们通常采用如下的方法:
for item in sequence: process(item)
如果要取到某个item的位置,可以这样写:
for index in range(len(sequence)): process(sequence[index])


如图所示,本篇介绍了网页的分页下标生成代码(PHP后端方法)。
6. HTML标签之上标caffea40581ede536cb55e57c4988280与下标bbe71e8a89eb098201382f93d9f49e99
在编辑文本的时候,尤其编辑化学习题或试卷时,要为某些字符设置上标或者下标,比如H2O是水的分子式,2O2-是两个氧离子。对于下标,常用的方法是:首先选中这些字符,再修改“字体”大小,然后单击“确定”按钮;对于上标,常束手无策。下面的博客日志HTML标签代码就可以修改,使其美观,方便阅读。
相关问答:
1. javascript - 怎么在网页和winform上显示上标,如图这样的
3. objective-c - NSArray 对象里存储的元素为什么可以通过“数组下标”进行访问?
【相关推荐】
以上是网页中各种上标和下标的应用实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具





