这篇文章主要为大家介绍了让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现,需要的朋友可以参考下
让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现。
重叠样式需要主要CSS样式解释
1、z-index 重叠顺序属性
2、position:relative和position:absolute设置对象属性为可定位(可重叠)
3、left right top bottom绝对定位具体位置设置
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同p设置不同背景颜色进行区别
接下来我们为大家奉上p按自己意愿重叠、叠加实例布局。我们新建4个p盒子,一个大的p盒子,CSS命名为“.p-relative”,三个小p盒子放于第一个大p对象盒子内,p命名分别为“.p-a”、“.p-b”、“.p-c”。
一、未排序、为排顺序p层叠重叠实例
1、完整HTML源代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
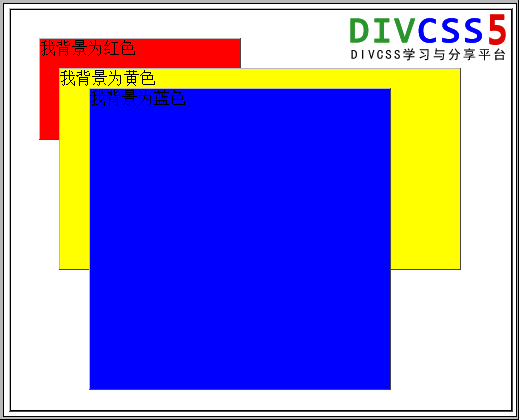
2、未排p层叠顺序 p+css实例截图 
实例说明:
我们使用position实现绝对定位,对父级设置position:relative属性,对其子级设置position:absolute加上left或right和top或bottom实现子级在父级内任意定位。在原始情况下重叠是按p代码本身顺序排列,越后输入的p盒子其越靠前(浮在上面)。除了改变源代码本身p代码在html顺序,我们还可以使用css z-index实现p层排列顺序。
二、通过CSS控制p重叠顺序
我们使用以上绝对定位实例代码,只需要对“.p-a”、“.p-b”、“.p-c”分别加入z-index样式即可实现任意顺序排列。
扩展知识:
z-index的值为正整数值,数字越大对应对象层越浮上层(越靠前。
以上实例默认顺序是“.p-c”浮在最上层(蓝色背景层)、“.p-b”浮在中层(黄色背景层)、“.p-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆,“.p-b”浮在中层(黄色背景层)排序不变,实现“.p-a”浮在最上层(红色背景层)、“.p-c”排最底层(蓝色背景层)。
1、实现按意愿排列p层叠重叠顺序完整HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
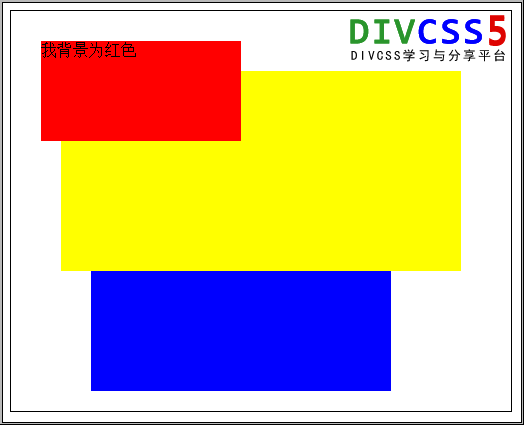
2、p层叠顺序实例截图 
实现红背景的“p-a”与蓝色背景“p-c”层叠顺序替换实例截图
我们在不改变第一个实例的HTML代码下,对“p-a”、“p-b”、“p-c”绝对定位实施后加入z-index实现层叠顺序改变。
三、p重叠总结
要实现p重叠,并改变实现p盒子层叠重叠顺序,我们对父级使用position:relative,对子级使用position:absolute、z-index(重叠顺序)、left,right,top,bottom绝对定位相当于父级具体位置。
以上是CSS实现p的随意重叠方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器








