在计算机应用中,下拉式选单是选单的一种表现形式。具体表现为:当用户选中一个选项后,该选单会向下延伸出具有其他选项的另一个选单。下拉式选单通常应用于把一些具有相同分类的功能放在同一个下拉式选单中,并把这个下拉式选单置于主选单的一个选项下。下拉菜单内的项目可以据需要设置为多选或单选,可以用来替代一组复选框(设置为多选)或单选框(设置为单选)。这样比复选框组或单选框组的占用位置小,但不如它们直观。

2. CSS 下拉菜单
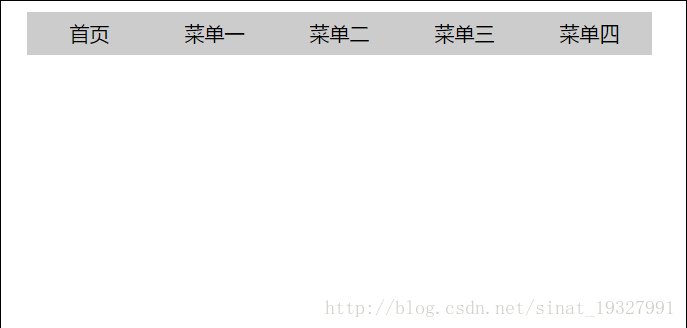
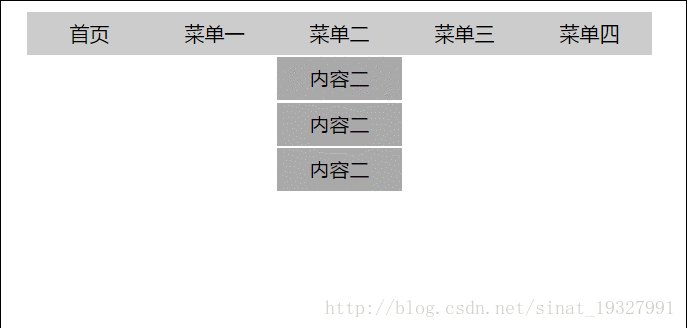
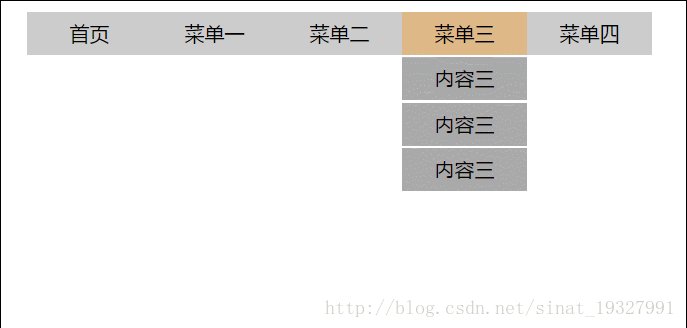
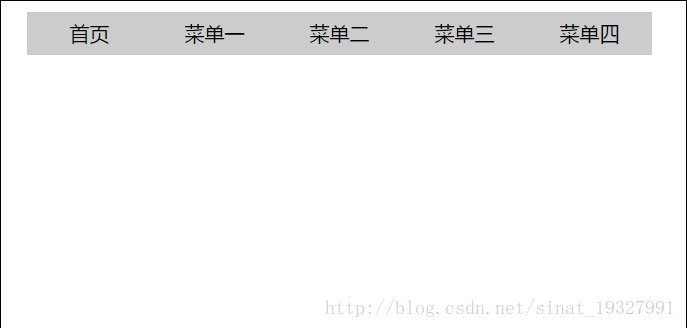
使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
下拉菜单的实现,当鼠标移入指定元素时,显示下拉菜单。
本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。

这是一款使用纯CSS3制作的带下划线跟随效果的下拉菜单特效。该下拉菜单通过CSS3 transform和transition来制作下划线跟随效果和下拉菜单效果。

在Web开发中,下拉式菜单由若干个显示在窗口顶部的主菜单条和各个菜单条下面的子菜单组成。每个子菜单往往还包含几个子菜单项。通常,只有菜单条显示在窗口中,并且当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。根据下拉菜单的这种特点,我们可以使用JavaScript来轻松实现这些功能。这篇文章就来具体说明一下使用JavaScript技术来实现下拉菜单的功能。

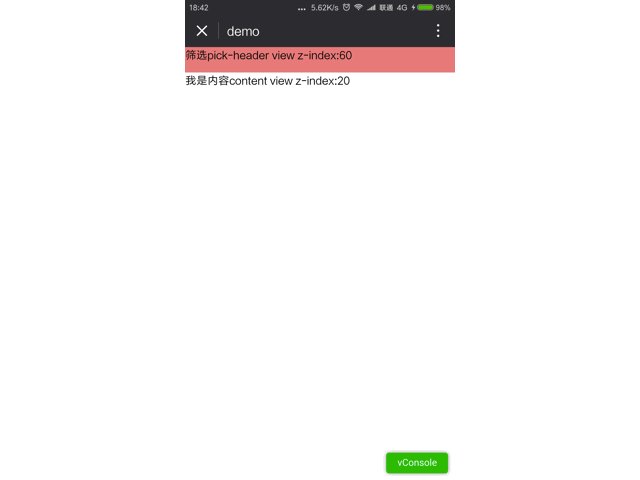
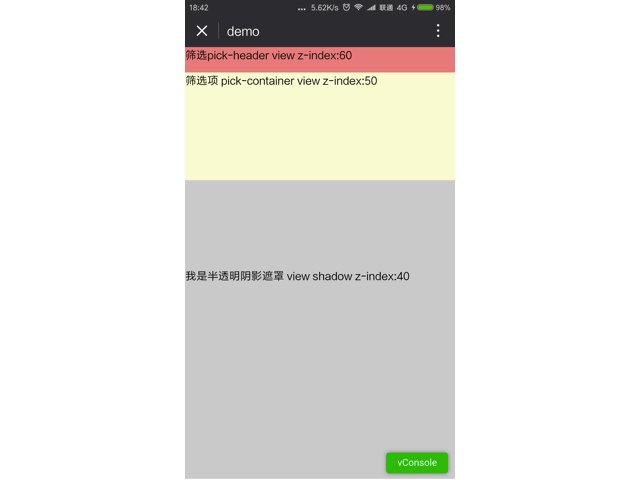
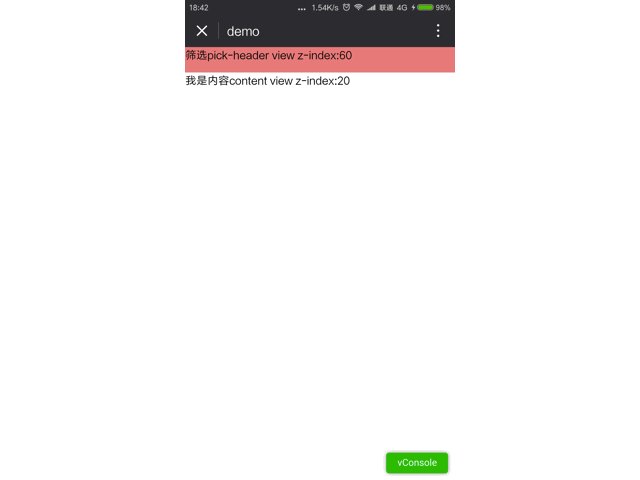
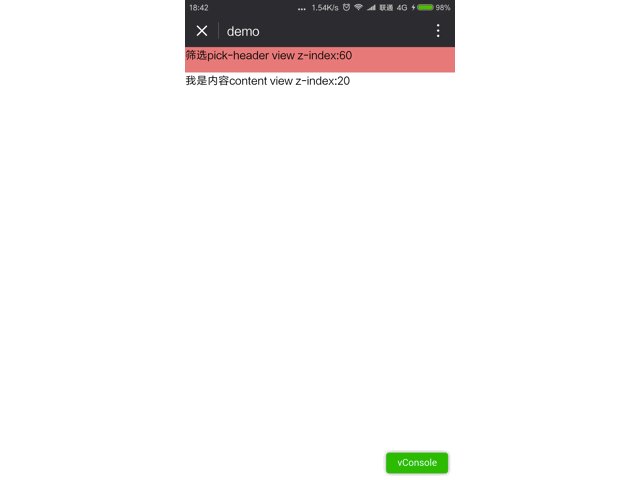
在pick-header里添加筛选项,在pick-container添加被筛选的选项内容,content里显示真正的内容。
content的高度是会在js里根据当前手机分辨率所动态计算的,高度值为contentHeight,所以在里面可以嵌套一个scroll-view,设置高度为contentHeight即可实现内容滑动。
这篇文章介绍实现ajax三级联动下拉菜单的实例代码
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可;
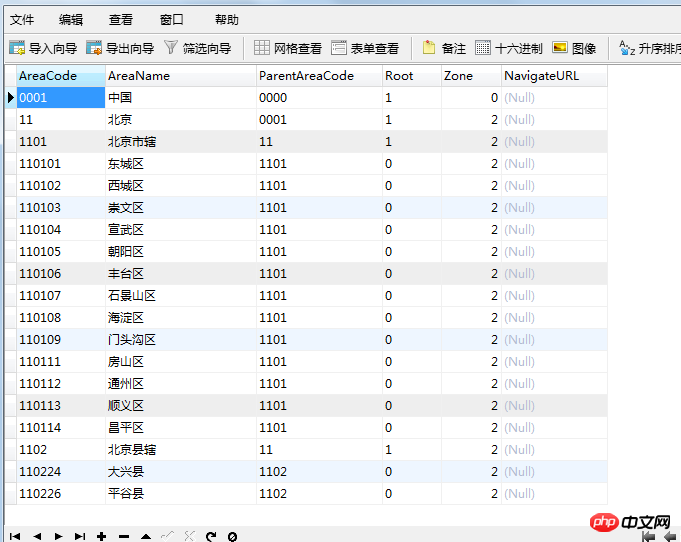
来找一张表:

关于下拉菜单功能的相关问答
1. javascript - 知乎搜索框在有下拉菜单的情况下依然存在焦点,什么原理?
2. html5 - 如何在移动端h5页面里弄出ios那种下拉菜单?
【相关推荐】
以上是最新的8个实现下拉菜单功能的总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。










