HTML提交方式post和get区别(实验)
一、post和get区别
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中,显示在消息体中。
二、客户端代码
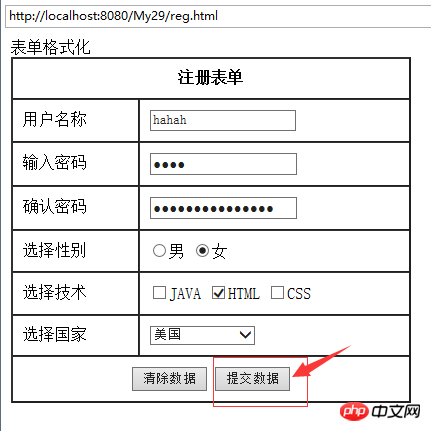
76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30eb2386ffb911b14667cb8f0f91ea547a7Form.html6e916e0f7d1e588d4f442bf645aedb2f 93685ad3dfe7d4128f90f02ede76f6e3 056be201a2c505b72a49dba1ef90e0d0 2a1109d792b6fe88d5c046831d89a9a7 3a7205719e076db7591b36c2d8ed6c66--> 9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d 222cae5a40025e7384c612ecc788ed36 表单格式化 0c6dc11e160d3b678d68754cc175188a dc8383b540a4b5e24f1f6e93486c7a1a 866adb18215f1af1680b79053bfecdb5 b07101a26ede453a1ac59b62ee773cc3 62c64f5d3b66e079bfbe3e1bec514e21 81e8d08591d8582160345324403e6421和b6c5a531a458a2e790c1fd6421739d1c标签都是用于表格单元格显示的。不同的是b4d429308760b6c2d20d6300079ed38e在单元格中加粗显示。 --> a34de1251f0d9fe1e645927f19a896e8 0fcca8060d03a26a8f4905765614d138 ff683e61681020824c9c8f21e83c35c2注册表单01c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c用户名称b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1ce344224483a58fdb48bb8386008c35e2ff9d32c555bb1d9133a29eb4371c1213b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c输入密码b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c699023bfefeba08f9769dac2cc11676dff9d32c555bb1d9133a29eb4371c1213b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c确认密码b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c602a23fd59805895888430aac8dab3b2ff9d32c555bb1d9133a29eb4371c1213b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c选择性别b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1cebc15b76e802f40ef30f49f603ec86a3男 4d27fdce4714694dfa00141335f9404c女ff9d32c555bb1d9133a29eb4371c1213b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c选择技术b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c0c289cee0dc08e640816fc58d3263e00JAVA 97efb7f0e65ef382afcb8b0ca7c7efa9HTML 84ec231655c2a17c4f4b7add59eb8e53CSS ff9d32c555bb1d9133a29eb4371c1213b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c选择国家b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1ceb7014f13de1eea04ce4f9d6dd8d7d28 44c23111e58e7d878f12d14428cdd1e4--选择国家--4afa15d3069109ac30911f04c56f3338 b779b50d8d0e188331eeaeb115f233af美国4afa15d3069109ac30911f04c56f3338 3a2197dfe324899a6d1131ecd8a6e2fa英国4afa15d3069109ac30911f04c56f3338 ea69be8a8d2faf68824dfbca5985ffc6 ce69a310e61bed913c335edbd7fc4e26中国4afa15d3069109ac30911f04c56f3338 18bb6ffaf0152bbe49cd8a3620346341b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 ff683e61681020824c9c8f21e83c35c238b971f671d544c771f46bc2df9e54c6 becadc95451fc5d7a17b63eaf891042301c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 f16b1740fad44fb09bfe928bcc527e08 f5a47148e367a6035fd7a2faa965022e36cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
三、服务器端代码
RegServer.java
/**
*
*/
package cn.itcast.server;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.net.ServerSocket;
import java.net.Socket;
/**
* @author Fry
*
*/
public class RegServer {
/**
* @param args
* @throws Exception
*/
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(9891);//新建服务端端口
Socket s = ss.accept();//端口监听
//输出服务器主机地址 ans:0:0:0:0:0:0:0:1
System.out.println(s.getInetAddress().getHostAddress());
InputStream in = s.getInputStream();//字节输入流,用来接收客户端消息
byte[] buf = new byte[1024];//1024字节的缓存
int len = in.read(buf);//将收到的消息读到buf中
//输出接收到的页面消息 包括消息行 消息头 消息体
System.out.println(new String(buf,0,len));
//字符输出,用来存储发送给客户端的消息
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
//客户端接收到的消息
out.println("<font color='green' size='7'>注册成功</font>");
//关闭端口
s.close();
ss.close();
}
}四、结果


以上是HTML提交方式post和get区别的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






