朋友们在最初学习css时候,一开始学css基础知识的时候一定学过padding,border和margin,即内边距、边框、外边距。它们组成了最简单的 盒子。一般会使用标准 w3c 盒子模型,就是在网页的顶部加上 doctype 声明。因为加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。对浏览器的兼容性是非常友好的。这里我们就来总结一下盒子模型的相关知识。
盒子模型学习的相关教程
1. 可以先了解《CSS 0基础入门教程》中的相关 css盒子模型 内容介绍
2. 学习 《企业网站综合布局实战视频教程》 中的 盒子模型 实战课程
盒子模型相关知识
1. CSS的盒子模型介绍
CSS定义描述了这么一个盒子:
它的外边距与顶部的距离为3像素、外边距与左右部的距离为5像素,外边距为底部的距离为6像素;
它的边框宽度为6像素,边框颜色为黑色;
它的内边距与上下边框的距离为4像素,与左右边框的距离为6像素;
2. CSS盒子模型知识总结

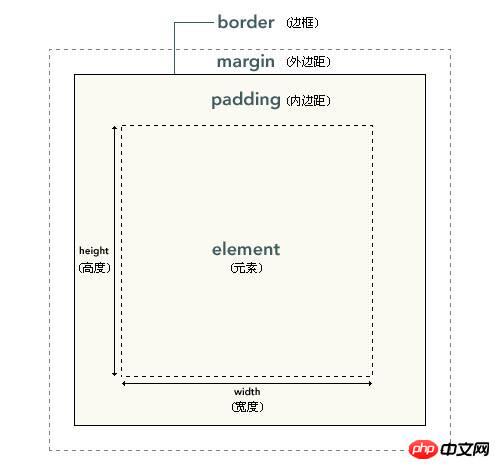
盒子模型:Box Model,由有内容(element content)、填充(padding)、边框(border)、边界(margin)这四个组成部分,这四个部分都包含有top/right/bottom/left四个组成部分。一个元素放在页面上究竟需要多大尺寸时,把已经声明内边距,边框,外边距值统统与内容区域加上。当然,如果一个元素没有内边距,边框,外边距的话,也就是它的尺寸仅仅是由它的内容来决定。
3. CSS盒子模型图文详解
css盒子模型是css中一个比较核心的概念。在网页中我们可以把所有的网页元素都看成是一个盒子,一个盒子包括外边距、边框、内边距,和内容四个部分组成的。其中,外边距、边框、内边距,都是可以应用元素的上下左右四个边,也可以应用于每个单独的边。尤其是外边距还可以设置为负值,在一些特殊的场合是需要用到外边距为负值的。
4. CSS盒子模型介绍
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕盒子里的东西损坏而添加的抗震材料;边框就是指盒子本身了;至于边界则说明盒子之间要留一定的空隙,保持通风。
相关问答
【相关推荐】
1. php中文网免费教程:《快速玩转CSS3教程》
以上是div+css 盒子模型知识总结,轻松掌握div+css布局的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具












