通俗的讲 form标签是用来进行表单提交用的,本篇是关于form表单属性介绍和form表单功能介绍,下面通过示例为大家详细介绍下其具体的使用。
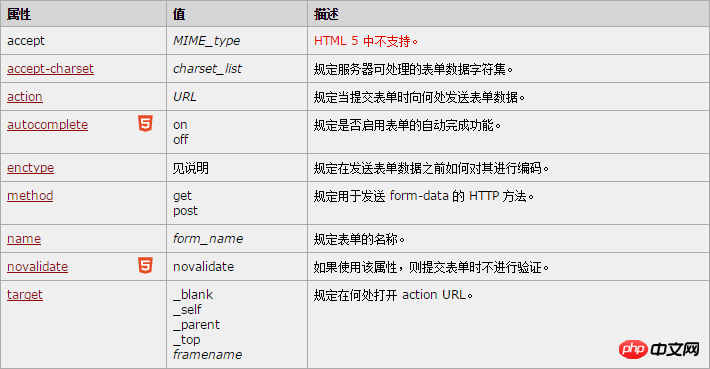
form表单属性介绍
浏览器使用 method 属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:POST 方法和 GET 方法。
小伙伴们,在你们学习表单各种控件的时候,有没有发现一个标签--label,这篇就来揭晓他的作用。
label标签不会像用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在label标签内点击文本,就会触发次控件。
就是说,当用户单击选中该label标签时,浏览器就会自动将焦点赚到和标签相关的表单控件上。
new : HTML5 中的新属性。如下图

button:定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)
checkbox:定义复选框
color:定义拾色器
5. 详解HTML5新表单属性
最完整的表单属性可以通过查阅w3cschool-h5表单属性获取,这里仅针对常见属性讲解。
autocomplete(自动完成):能够记录用户的输入,并且给予提示,这就是autocomplete的作用
ff9c23ada1bcecdd1a0fb5d5a0f18437新属性:
autocomplete novalidate
d5fd7aea971a85678ba271703566ebfd新属性:
autocomplete autofocus form formaction formenctype formmethod formnovalidate formtarget height and width list min and max multiple pattern (regexp) placeholder required step
form表单功能介绍
使用ajax实现表单提交无刷新页面在项目中经常会用到。前一段时间跟着师傅学到了另外几种无刷新提交表单的方法,主要是基于iframe框架实现的。现在小编整理特此分享脚本之家平台供大家参考 使用ajax实现表单提交无刷新页面在项目中经常会用到。前一段时间跟着师傅学到了另外几种无刷新提交表单的方法,主要是基于iframe框架实现的
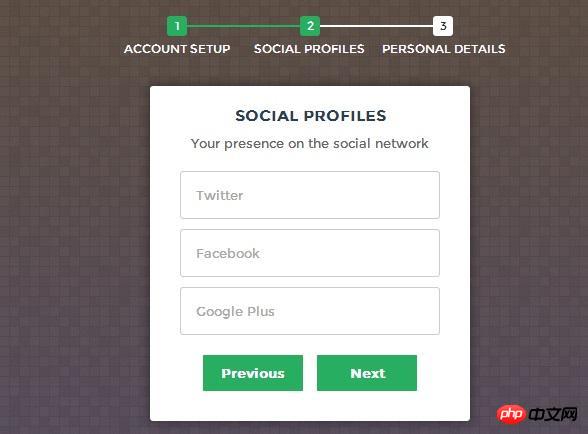
2. HTML5/CSS3实现漂亮的分步骤注册登录表单的示例代码分享
分步骤的登录注册表单现在也比较多,主要是能提高用户体验,用户可以有选择性的填写相应的表单信息,不至于让用户看到一堆表单望而却步。今天和大家分享的就是一款基于HTML5和CSS3的分步骤注册登录表单,外观不用说,非常漂亮。你看一下DEMO就知道了

时光车轮滚滚碾来,前端之路永无止歇.对于这个前端这门精一多专的技术,任何一次技术革新,我们都必须第一时间去了解它学习它,比如Web世界里这簇美艳的花朵---HTML 5.虽然HTML 5发布之初,许多人(包括我)都觉得普及它还很遥远,但自发布以来,许多企业级网站对它的尝试应用(比如应用,比如canvas的应用),使HTML 5的迈出了一大步,随之而来IE9的发布,无疑又让我们看到了HTML 5离我们不再遥远.
返回的跳转页面可以直接赋值给页面的一个变量(比如ajax的设置返回格式html即可)这样对于逻辑复杂的展现效果非常好
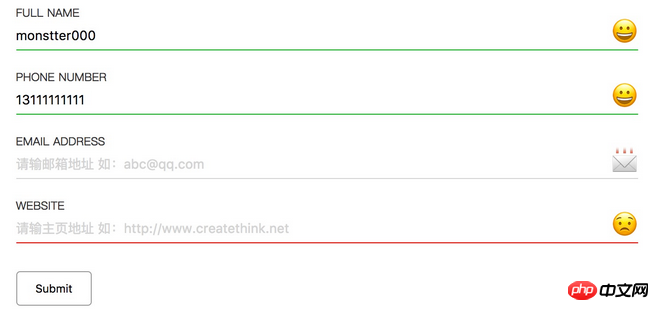
这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下
客户端验证是网页客户端程序最常用的功能之一,我们之前使用了各种各样的js库来进行表单的验证。HTML5其实早已为我们提供了表单验证的功能。至于为啥没有流行起来估计是兼容性的问题还有就是样式太丑陋了

表单元素的相关问答:
javascript - 使用ajax提交数据后, 页面表单submit不起作用了
javascript - angularjs 自定义表单验证指令无效
【相关推荐】
2. ff9c23ada1bcecdd1a0fb5d5a0f18437标签中的属性详解
4. 表单元素:最全的各种html表单元素获取和使用方法总结
以上是form表单中属性及功能应用介绍汇总的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器





