
微信小程序还没正式发布就已经迅速成为大家讨论的焦点,那么大家可能觉得只有收到内测邀请才能体验小程序的开发流程,其实不然,大家都可以体验,下面就带大家一起了解。
下载微信 Web 开发者工具
首先,微信给我们提供了它自己的小程序集成开发工具,只需要到这个页面下载即可:
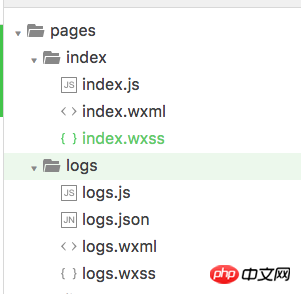
下载完成后,打开开发者工具,会有一个扫码登录界面。 用你的微信扫码就可以登录进来了, 然后开发者工具会帮我们创建一个默认工程,项目的文件结构如下:

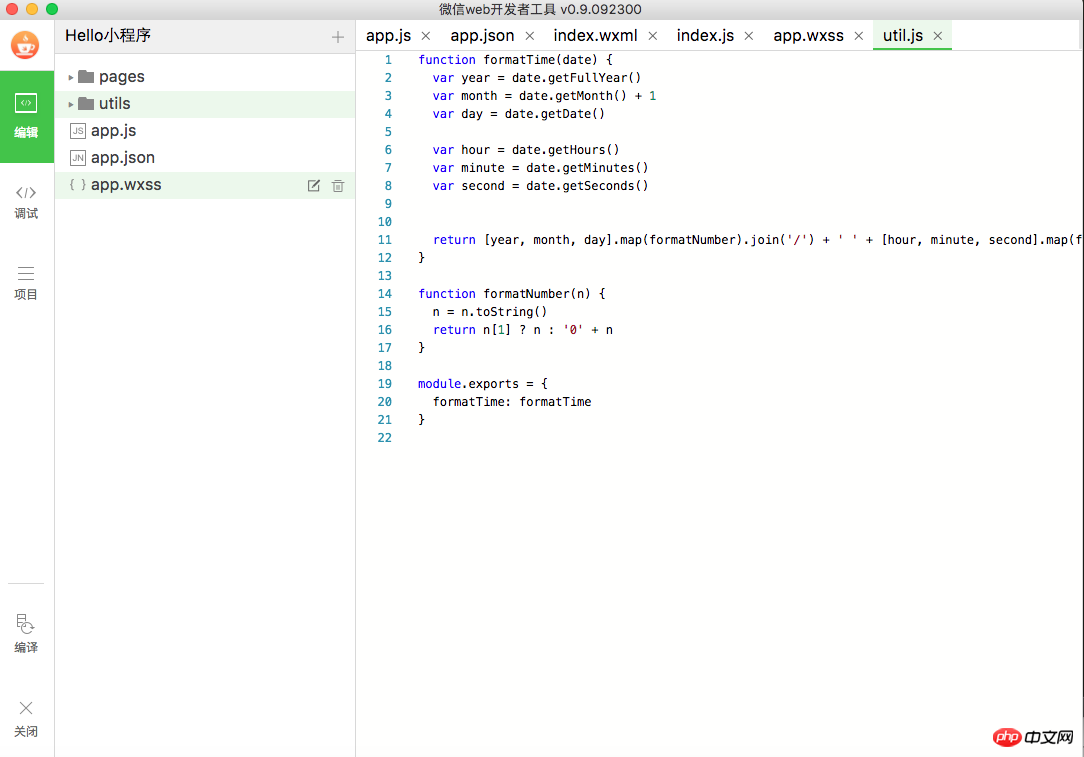
所有的代码编辑以及运行预览都可以在这个开发者工具中进行。接下来咱们看看微信小程序的项目结构。
项目结构
如上图,首先在根目录中有三个文件 app.js, app.json, app.wxss。 其中 app.js 是程序主入口的脚本文件, app.json 是全局配置文件, app.wxss 是小程序的样式表文件。
先来看看 app.json :
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}这个配置文件中定义了两个节点, pages 是小程序的所有页面对应的路径, window 是小程序窗口的配置信息。
再来看看样式文件 app.wxss :
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}咱们先不用深究它具体定义了什么样式,只需要先了解项目结构即可。接下来再来看看程序的主入口 app.js:
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})这里初始化了一个 App 对象,并且定义了三个方法 onLaunch , getUserInfo 和 globalData 。 先来看看 onLaunch :
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}首先 wx.getStorageSync 方法会获得本地的一个以 logs 为 key 的缓存数据。 传入这个方法的 logs 本身没有任何特殊含义,只是用于表示我们使用的缓存数据。 这个机制可以理解为和 iOS 的 NSUserDefaults 类似。
然后,我们想这个缓存数组中插入当前的日期 logs.unshift(Date.now()) 。 最后再调用 setStorageSync 方法将我们新的缓存内容写入到本地缓存中。
因为 onLaunch 方法是小程序的生命周期方法,所以在小程序启动的时候就会调用它,并将当前启动的日期记录并写入本地缓存中。 没错 onLaunch 整个方法就干了这件事儿。
我们再来看下 getUserInfo 方法,它通过调用 wx.login 和 wx.getUserInfo 两个微信平台的函数获取当前用户登录信息,并传会给回调函数 cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}至于最开始的 if 判断 if(this.globalData.userInfo) 咱们暂时不用深究,只看 else 部分即可。
页面结构
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是 454c904013ba956423e0e11fb40cf036 还记得 container 么? 我们在最外层的 app.wxss 定义了它的样式。 它里面包含了两个 View。先来看看第一个:
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
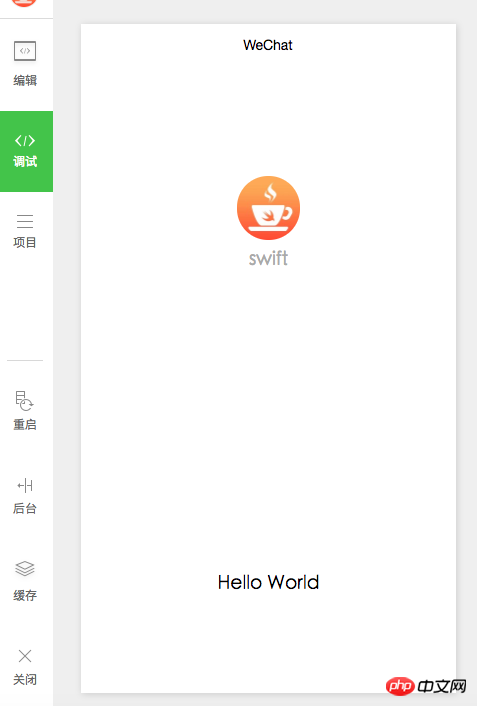
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
上传小程序
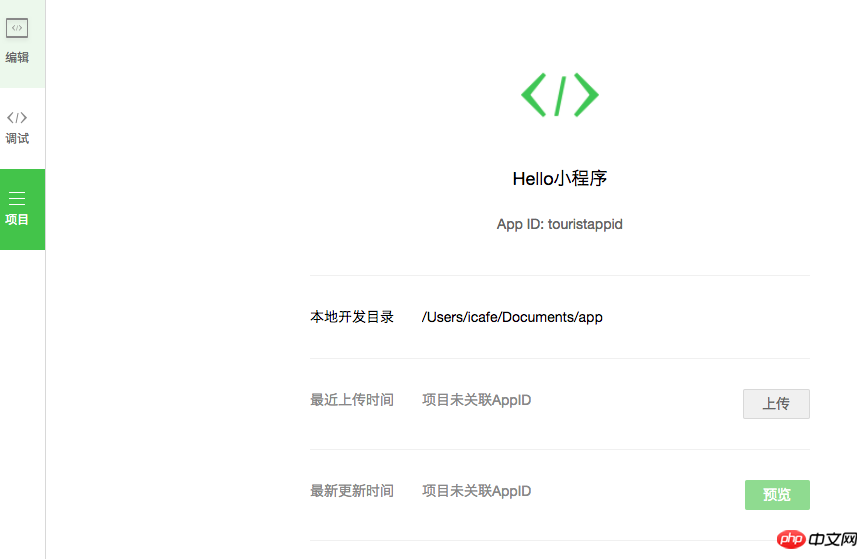
现在微信小程序的基本开发流程就给大家介绍完了,还有一个 logs 页面没介绍,但它和 index 的页面的基本思路都是一样的,咱们就不多赘述了。 开发完小程序后,我们需要把它部署到哪里呢? 相信大家也有同样的问题。 答案也很简单,切换到 项目 选项卡,然后点击上传按钮即可:

由于我的环境没有内测账号,所以在上传区域显示的是 项目未关联 AppID , 如果有了测试账号,就会显示你的 AppID 了。 目前只有内测账号才能够上传小程序。这就是唯一的差别了。没有内测账号只是不能上传,但完全可以在本地开发和测试。
小程序的这种上传方式可能会让大家觉得有些不同吧。 大家平常理解的 Web app 一般都需要自己搭建服务端,并且维护。 而小程序的这种托管方式,其实已经和我们开发一个原生 App 差不多了。 虽然前端上使用的是 js 这些看起来像是 web 的技术,但它核心思路跟传统的 web app 已经不太一样。 更像一种类似 React Native 的实现。
结尾
这次和大家一起,从头到尾完整的体验了一个最简单的小程序的整体结构以及开发思路。个人觉得如果能找到合适的切入点,小程序这个平台还是能找到一些不错的机会的。但我的观点是,不要认为小程序的出现就会马上颠覆谁,也不需要听到网上有人说小程序难成大事就觉得它没机会。 找到自己擅长的,以及用户需要的,没准就会创造出一些不错的产品。 这次也是帮大家做一个基本的技术梳理,希望能够对大家有所帮助。
【相关推荐】
1. 小程序内测申请教程
2. 微信小程序应用号开发体验
以上是分享小程序的开发流程实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗Dec 29, 2022 am 11:06 AM
小程序能用react吗Dec 29, 2022 am 11:06 AM小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM
Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM微信小程序是一种轻量级的应用程序,可以在微信平台上运行,不需要下载安装,方便快捷。Java语言作为一种广泛应用于企业级应用开发的语言,也可以用于微信小程序的开发。在Java语言中,可以使用SpringBoot框架和第三方工具包来开发微信小程序。下面是一个简单的微信小程序开发过程。创建微信小程序首先,需要在微信公众平台上注册一个小程序。注册成功后,可以获取到
 用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PM
PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PMPHP与小程序的地理位置定位与地图显示地理位置定位与地图显示在现代科技中已经成为了必备的功能之一。随着移动设备的普及,人们对于定位和地图显示的需求也越来越高。在开发过程中,PHP和小程序是常见的两种技术选择。本文将为大家介绍PHP与小程序中的地理位置定位与地图显示的实现方法,并附上相应的代码示例。一、PHP中的地理位置定位在PHP中,我们可以使用第三方地理位
 教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM
教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了如何在小程序中用公众号模板消息,下面一起来看一下,希望对大家有帮助。
 小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM
小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM随着小程序的广泛应用,越来越多的开发者需要将其与后台服务器进行数据交互,其中最常见的业务场景之一就是上传文件。本文将介绍在小程序中实现文件上传的PHP后台实现方法。一、小程序中的文件上传在小程序中实现文件上传,主要依赖于小程序APIwx.uploadFile()。该API接受一个options对象作为参数,其中包含了要上传的文件路径、需要传递的其他数据以及
 苏州健康码的小程序叫什么Oct 24, 2022 am 09:47 AM
苏州健康码的小程序叫什么Oct 24, 2022 am 09:47 AM苏州健康码的小程序叫“苏康码”,它是苏州市疫情防控指挥部指定的通行服务码,疫情防控期间在全市范围内通用,可以作为广大民众日常出行的重要凭证,同时作为防疫人员查验的主要依据;也是省内所有来苏逗苏人员以及在苏工作学习生活,旅游或临时停留人员申报的键康申报数据为基础,结合相关数据比对后动态生成的个人电子健康凭证。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






