网页中我想将文字或者图片进行水平居中或者垂直居中该怎么实现呢?可以利用DIV+css很方便的进行布局实现。那么今天我就给他大家总结下利用CSS实现DIV居中和利用JS/JQ进行居中的几种方法:
CSS实现Div居中的方法:

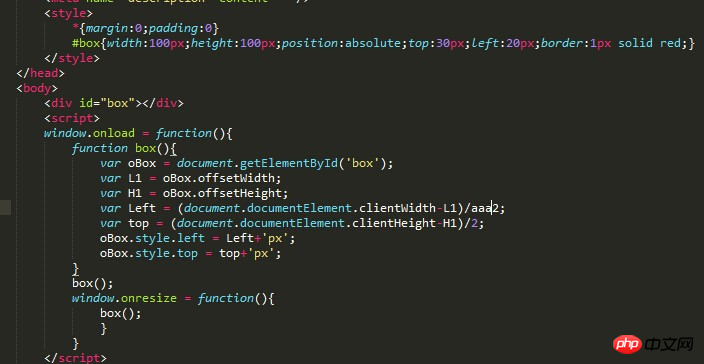
上面文章中的实例代码就是如何利用CSS让DIV处于一个永远居中的状态,不管屏幕如何滑动,该p始终保持在屏幕正中央(支持IE7(包括IE7)以上版本),当你看完的时候你会觉得很简单,一点也想不到这样的简单。
一般情况下DIV居中失效是因为没写DTD语句,其实其他很多css的问题也是因为没有加上dtd语句引起的,只要在头部加上文章中的内容,就可以轻松的解决问题!
本文中使用margin-left:auto;margin-right:auto; 可以让你的p居中对齐。 .style{margin-left:auto;margin-right:auto;} 缩写形式为: .style{margin:0 auto;} 数字0 表示上下边距是0。可以按照需要设置成不同的值。
JS/JQ实现DIV居中的方法:

p居中的方法有很多,就好比上面我们介绍的CSS实现DIV居中一样,网上可以找得到,但是本文要介绍的是使用JS实现的,比较另类,值得我们学习~
DIV居中不仅可以使用CSS、JS实现,JQ同样也可以实现DIV居中,本篇文章就是使用JQ实现DIV居中的实例,看完之后你会发现代码简洁明了,却又举一反三。
DIV居中的相关问答:
DIV居中的文章相关推荐:
1.css图片居中:css图片上下左右居中(水平和垂直居中)
以上是div居中:最全的div居中方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及
 您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。










