关于ASP.NET Core网站在Docker中运行的详解
- 黄舟原创
- 2017-05-28 10:13:391647浏览
本篇文章主要介绍了详解ASP.NET Core 网站在Docker中运行,非常具有实用价值,需要的朋友可以参考下
Docker作为新一代的虚拟化方式,未来肯定会得到广泛的应用,传统虚拟机的部署方式要保证开发环境、测试环境、UAT环境、生产环境的依赖一致性,需要大量的运维人力,使用Docker我们可以实现一次部署,到处运行。
本文介绍如何把ASP.NET Core网站部署在Docker中运行。
软件环境清单
CentOS 7.3.1611
Docker 1.12.6
.NET Core 1.1
安装Docker
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
配置Docker加速器
由于众所周知的原因,要想流畅地使用Docker,需要配置Docker加速器,否则你会觉得回到了拨号上网的时代。
我使用的是DaoCloud,号称永久免费。注册地址是:https://account.daocloud.io/signin。

用微信扫一扫就可以快速完成注册。
注册完成会提供有一个配置脚本地址:

$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
拉取ASP.NET Core镜像
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
准备ASP.NET Core网站发布文件
可以参考我之前的文章:ASP.NET Core 网站发布到Linux服务器
创建Dockerfile
放到网站根目录,文件内容参考如下:
FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
打包镜像
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
启动容器
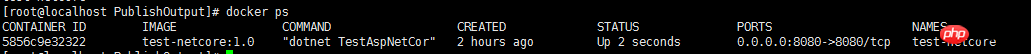
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps

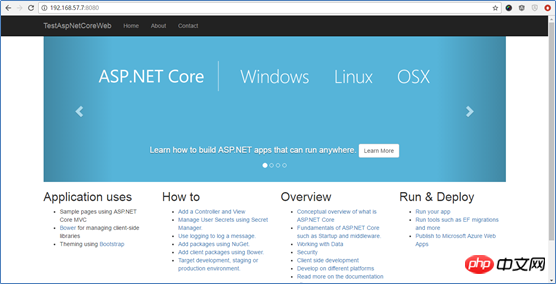
网站运行成功。

附
配置过程我遇到容器启动失败的两个情况:
1.网站的监听使用了ip,报错“Error -99 EADDRNOTAVAIL address not available”
2.网站的监听使用了localhost,报错“curl: (56) Recv failure: Connection reset by peer”
最后发现使用http://*:8080来监听才成功。
docker run 失败后再次运行会提示名称已存在,可以使用docker rm -f [容器名称] 删除容器或换个名称。
以上是关于ASP.NET Core网站在Docker中运行的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

