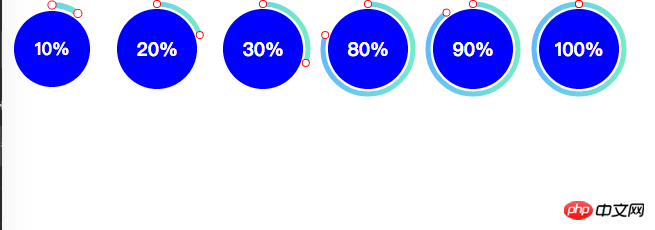
实现h5 canvas圆圈进度条的实例代码,本人的想法有很多,但是利用canvas无疑是最方便的解决办法,在此以canvas实现为例子,具体实现步骤如下:

Paste_Image.png
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
<!-- <script type="text/javascript" src="js/Progress.js"></script> -->
</head>
<body>
<canvas id="canvas1"></canvas>
<canvas id="canvas2"></canvas>
<canvas id="canvas3"></canvas>
<canvas id="canvas8"></canvas>
<canvas id="canvas9"></canvas>
<canvas id="canvas10"></canvas>
<script type="text/javascript">
window.onload = function(){
new Progress().renderOne('canvas1',100,6,10);//id,画布宽和高,圆的半径 百分百。
new Progress().renderOne('canvas2',100,5,20);
new Progress().renderOne('canvas3',100,5,30);
new Progress().renderOne('canvas8',100,5,80);
new Progress().renderOne('canvas9',100,5,90);
new Progress().renderOne('canvas10',100,5,100);
}
function Progress() {
var progress = { textheight: null, renderOne: function(id, length, r, percent) {
var canvas = document.getElementById(id);
var context = canvas.getContext("2d");
canvas.width = length;
canvas.height = length;
var i = 0;
var interval = setInterval(function() { i++;
progress.render(context, length, r, i, percent);
if (i >= percent) { clearInterval(interval) } }, 10) }, render: function(context, length, r, i, percent) { context.clearRect(0, 0, length, length);
context.beginPath();
var gradient = context.createLinearGradient(length, 0, 0, 0);
gradient.addColorStop("0", "#76EEC6");
gradient.addColorStop("1.0", "#63B8FF");
context.strokeStyle = gradient;
context.lineWidth = r;
context.arc(length / 2, length / 2, length / 2 - r, -0.5 * Math.PI, -0.5 * Math.PI + i * 0.02 * Math.PI, false);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "#8d8d8d";
context.strokeStyle ='red';/////////////////////////////////////////////////
context.lineWidth = 2;
context.fillStyle = "#ffffff";
context.arc(length / 2, r, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
var radian = percent / 100 * 2 * Math.PI - 0.5 * Math.PI;
var x = Math.cos(radian) * (length / 2 - r) + length / 2;
var y = Math.sin(radian) * (length / 2 - r) + length / 2;
context.arc(x, y, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.lineWidth = 1;
context.strokeStyle = "#54DDAF";
context.fillStyle = "#54DDAF";
context.fillStyle = "blue";///////////////////////////////////////
context.arc(length / 2, length / 2, length / 2 - 2 * r, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.font = "bold " + (length / 2 - 2.5 * r) / 2 + "px 微软雅黑";
context.fillStyle = "#ffffff";
var text = percent + "%";
textwidth = context.measureText(text).width;
if (this.textheight == null) {
var p = document.createElement("p");
document.body.appendChild(p);
p.innerHTML = text;
p.style.fontSize = ((length / 2 - 2.5 * r) / 2) + "px";
this.textheight = p.offsetHeight;
p.parentNode.removeChild(p) }
textheight = this.textheight;
context.fillText(text, (length - textwidth) / 2, length / 2 + textheight / 4);
context.fill();
context.closePath() } };
return progress };
</script>
</body>
</html>【相关推荐】
3. HTML5 程序设计
5. js+canvas简单绘制圆圈的方法_javascript技巧
以上是分享h5 canvas圆圈进度条的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





