H5微场景应用制作技术”——也许你对这个词还有些许陌生,但它已不可阻挡的成为如今互联网最重要的报道手段之一,它用动态视觉化的元素,丰富报道形式,来呈现内容报道。那么怎么快速制作一个H5微场景?下面小编就为大家详细介绍一下,来看看吧
H5页微场景是当前越来越火的一种互联网营销形式,很多企业和个人开始运用H5技术对企业、产品和个人等进行营销和宣传。目前在国内操作较为方便的工具是易企秀,那么怎么快速制作一个H5微场景?下面小编就为大家详细介绍一下,来看看吧!
工具/原料
易企秀网站
宣传图片和文字
方法/步骤
进入易企秀官网,注册账号并登陆。

进入易企秀官网后,点击右上角“创建场景”。

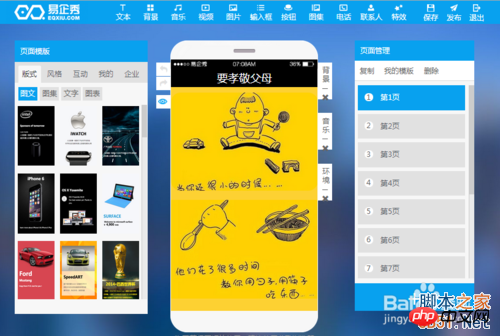
从模板中选择一个与自己想要自作场景可以套用的模板,也可以选择“自主创建”。

对模板的图片、文字、背景、背景音乐进行修改,如果是创建的空白模板,需要逐一添加背景、图片和文字等内容。建议新手先套模板,这样上手比较快。

对图片、文字的大小、边框、动画等内容进行修改,新手建议沿用模板里设定好的设置。想要对那个文字或图片进行设置,只需用鼠标右键点击即可。

制作完成后,点击发布。

对所制作的H5进行“封面”“标题”“翻页方式”“描述”“页尾”等内容进行设置。如果不想要“页尾”,可以用秀点去掉。最后,点击“保存设置”。

【预览场景】点击“点击预览”或则用左键想上拖动右侧的画面,可以进行预览场景。如果有不完美的地方,点击“编辑场景”进行修改。

【手机查看场景】用手机二维码(微信、QQ、百度浏览器等带扫描的都可以)扫描二维码,即可获取场景内容。在手机浏览器里输入这个“场景网址”的连接,也可以获取场景内容。

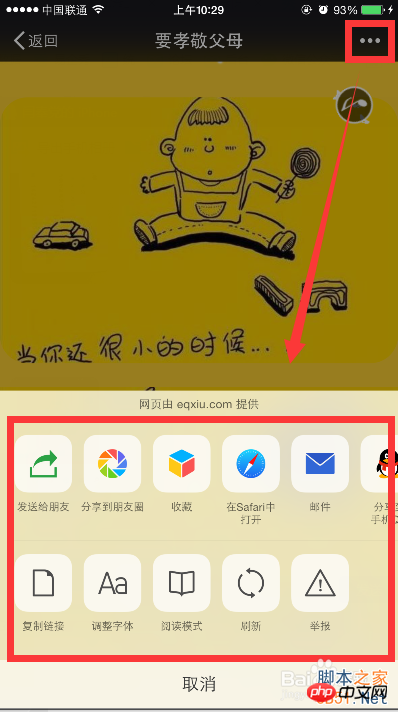
【分享场景】用手机获取场景后,点击右上角“…”,选择分享给“微信好友”、“朋友圈”、“QQ好友”或“QQ空间”即可。

H5场景制作最好使用谷歌浏览器。
易企秀有手机客户端,Android和iOS版本也都可以创建场景。
【相关推荐】
1. Html5免费视频教程
以上是教你如何实现一个H5微场景的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解HTML音频和视频:属性和可访问性May 16, 2025 am 12:05 AM
了解HTML音频和视频:属性和可访问性May 16, 2025 am 12:05 AMhtml5audioandvideoelementsenhanceFunctionality and acctiblesibility and throughspefificatifutes.1)'Concontrols'AttributeaddsStandArdPlaybackControls,而'aria-aria-label'improvesscreenrederacclectibility.2)
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





