这篇文章主要给大家介绍了关于Javascript循环删除数组中元素的几种方法,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
本文主要跟大家分享了关于Javascript循环删除数组中元素的几种方法,分享出来供大家参考学习,下面来看看详细的介绍:
发现问题
大家在码代码的过程中,经常会遇到在循环中移除指定元素的需求。按照常规的思路,直接一个for循环,然后在循环里面来个if判断,在判断中删除掉指定元素即可。但是实际情况往往不会像预想的那样顺利运行。
下面以一段Javascript代码为例演示这一过程。
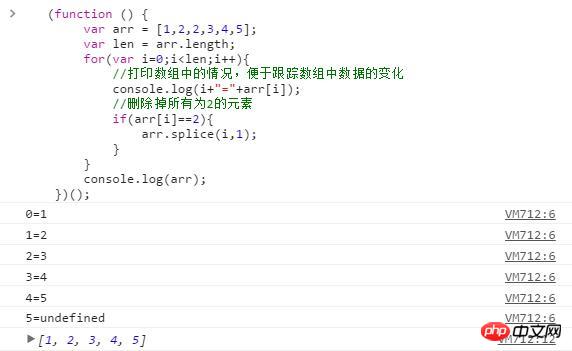
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();运行结果如下:

从最终的结果可以看到实际上只删除掉了匹配的其中一个元素,而另外一个元素还存在。
从打印出的运行过程不难发现,原因为当删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常。
解决方法
找到了问题的原因,就不难解决问题了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的代码看起来不大好理解,有没有看起来更易于理解的代码呢?请看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();从后往前遍历可以有效解决问题,也容易理解,那么还有没有跟简洁的实现呢?接着看下面代码
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();使用while(i--) ,i为数组下标,个人觉得这是最简洁、高效的代码实现了。
总结
【相关推荐】
3. jQuery Validate 校验多个name的实例详解
以上是JS实现循环删除数组中元素的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AM
Java vs JavaScript:开发人员的详细比较May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用





