CSS3设置RGB颜色的实例
- Y2J原创
- 2017-05-24 10:47:202439浏览
网页制作Webjx文章简介:使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
使用新的CSS3的”RGBA”声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
上一篇文章:CSS3教程(8):CSS3透明度指南
RGBA像RGB一样设置颜色,而这个”A”——RGBA中的最后一个值——允许我们设置该元素的透明度。就像opacity声明一样,一个opacity值为1的元素是完全不透明的,而一个opacity为0的元素是完全透明的。
浏览器兼容性
RGBA现在在Firefox、Google Chrome和Safari中都有比较好的支持,同样不需要前缀。
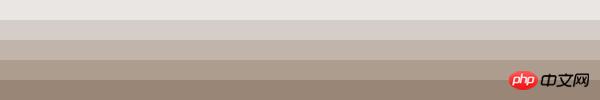
CSS3 RGBA 色彩
上面的效果有以下样式实现:
p.rgbaL1 { background:rgba(153, 134, 117, 0.2); height:20px; }
p.rgbaL2 { background:rgba(153, 134, 117, 0.4); height:20px; }
p.rgbaL3 { background:rgba(153, 134, 117, 0.6); height:20px; }
p.rgbaL4 { background:rgba(153, 134, 117, 0.8); height:20px; }
p.rgbaL5 { background:rgba(153, 134, 117, 1.0); height:20px; }
浏览器支持
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)
Safari(3.2.1 windows…)
以上是CSS3设置RGB颜色的实例的详细内容。更多信息请关注PHP中文网其他相关文章!

