微信开发入门(九)本地缓存
- 零下一度原创
- 2017-05-24 09:55:262057浏览
目前,微信给每个小程序提供了10M的本地缓存空间(哎哟妈呀好大)
有了本地缓存,你的小程序可以做到:
离线应用(已测试在无网络的情况下,可以操作缓存数据)
流畅的用户体验
减少网络请求,节省服务器资源
哪些数据适合方缓存:
热数据
静态数据(用户数据,服务器授权ID等)
网络地址(图片、文件等网络地址)
分页列表数据及详情内容
一般的缓存系统采用键值对的方式完成数据插入和读取,通过对key进行一次Hash算法得到一个唯一值,并与value绑定起来;查询的时候对根据Hash后的key查询,算法空间复杂度O(1);
小程序本地缓存的实现基于上述方式实现。但是数据究竟是存储在ROM,还是存储在RAM后进行持久化,这个问题有待考究。
对本地缓存数据操作分为同步和异步两种。同步方法有成功回调函数,表示数 据处理成功后的操作。下面是小程序提供本地缓存操作接口:
| 操作 | 异步方法 | 同步方法 |
|---|---|---|
| 插入 | wx.setStorage | wx.setStorageSync |
| 读取 | wx.getStorage | wx.getStorageSync |
| 删除 | wx.removeStorage | wx.removeStorageSync |
| 清空 | wx.clearStorage | wx.clearStorageSync |
| 获取缓存信息 | wx.getStorageInfo | wx.getStorageInfoSync |
以Sync结尾都是同步方法。同步方法和异步方法的区别是:
同步方法会堵塞当前任务,直到同步方法处理返回。
异步方法不会塞当前任务。
6.下面以插入缓存的两个方法说明同步和异步的区别:
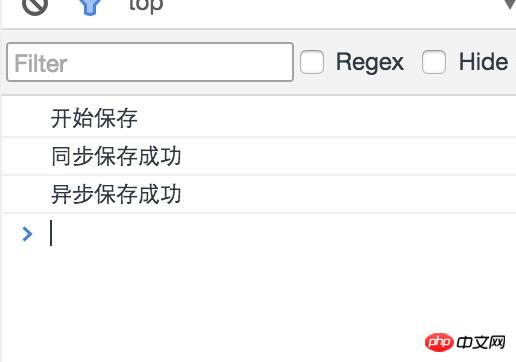
1. 先调用异步方法,再调用同步方法
Page({save: function(e){console.log('开始保存')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }})wx.setStorageSync('key2', 'data2')console.log('同步保存成功') }})执行结果:
可以看出,同步方法比异步方法先保存成功,说明异步方法没有阻塞当前任务。
1.先调用同步方法,再调用异步方法
Page({save: function(e){console.log('开始保存')wx.setStorageSync('key2', 'data2')console.log('同步保存成功')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }}) }})执行结果:
可以看出,异步方法只有等到同步方法执行成功才会执行。
缓存API提供了一个获取本地缓存信息的接口wx.getStorageInfo,有了它,开发者可以在已有api上再次封装,比如加入缓存时间、不覆盖插入、批量删除、判断当前缓存大小等。
最后一个是缓存隔离级别的问题:
同一手机,不同小程序应用,至少在逻辑存储上肯定不是共享缓存,满足应用级别隔离。
同一手机,同一个小程序,不同微信用户扫码使用,经测试,也不共享缓存,目前测试条件下,是用户级别隔离。
同一手机,同一个小程序,同一微信用户两次扫码使用,经测试,是共享缓存。
同一手机,同一个小程序,不同微信用户切换使用(分别扫码两次),经测试,同一个用户共享缓存,不同用户间不共享缓存。
目前可以推断在真机调试条件下,每个小程序扫码用户都会分配10M的本地缓存。
以上是个人在真机测试得到的结果,结果不一定完全准确,仅供参考。
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
以上是微信开发入门(九)本地缓存的详细内容。更多信息请关注PHP中文网其他相关文章!

