最近有项目要实现N级菜单,首先从布局入手,即判断是否有下级菜单,具体实现代码,大家可以参考下本文
需求分析
简单的分析一下,要实现N级菜单,首先从布局入手,即判断是否有下级菜单
1.没有下一级菜单,直接排列
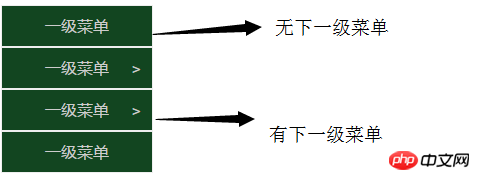
2.有下级菜单,又分为下级菜单排放位置,和在上级菜单显示类似 '>' 的符号,效果如图:

图:1
初步实现
1.实现是否存在 >
注意: 下面凡是担忧 xxx===yyy ? xxx : xxx都是利用三元表达式,来表达思路。
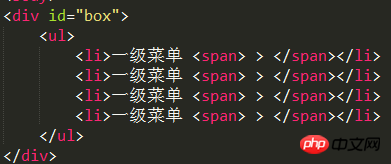
HTML结构如下:

图:2
•要实现图一的效果,我们只需要判断li标签里面的children.length===2 ? 'span存在' : 'span移除'
2.下级菜单出现位置
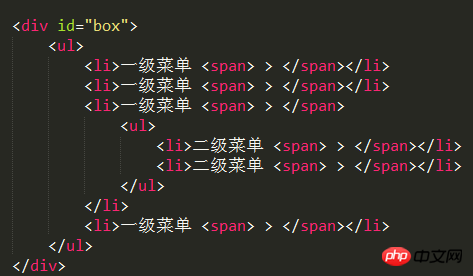
HTML结构如下:

•实现这一需求,也需要判断children.length===2 ? '上级菜单相对定位, top为0,left为上级的offsetWidth,下级菜单绝对定位' : '不做任何处理'
具体代码即实现
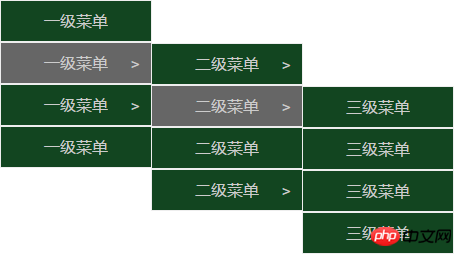
效果图如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>【相关推荐】
4. JavaScript表单验证实现代码_javascript技巧
5. Nodejs中常用中间件body-parser的实例详解
以上是JS实现多级菜单栏的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





