网页制作Webjx文章简介:网页教学网将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小.
CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时
脚本之家将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小.
CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时间的特性。尽管只有当前最新了浏览器版本才能支持这些效果,但了解它们还是必须且很有趣味性的。脚本之家将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小。
相关文章:介绍CSS3使用技巧5个
1:基本标记
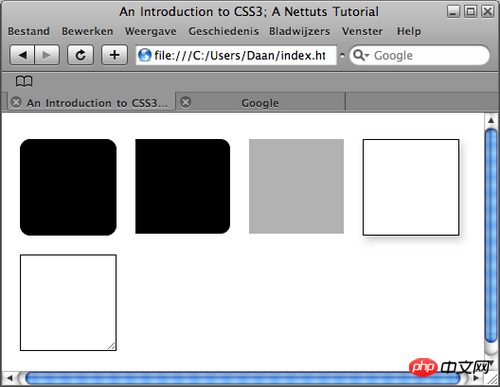
在我们开始这个教程之前,先来创建整个教程都要使用的基本标记。
我们的xHTML需要一下p元素:
#round, 使用CSS3代码实现圆角.
#indie, 应用个别的几个圆角.
#opacity, 展示新的CSS3实现不透明度的方式.
#shadow,展示不使用Photoshop的情况下,使用CSS3来实现阴影效果.
#resize, 展示如何使用某种CSS来实现重设大小的效果.
综上所述,我们的xHTML应该是这样的:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
下面来创建基本CSS文件:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}正如你上面看到的,我们给每个p元素300px的宽和高,并让它们向左浮动,整个页面的p都留给我们在后面的工作中添加样式。看到本信息,说明该文章来源于脚本之家www.jb51.net,如果文章不完整请到脚本之家jb51.net浏览!
2:圆角
目前而言,创建圆角的方法有很多,但都很麻烦。最常用的方法:首先,你要创建圆角的图片;然后,你要创建很多html元素并使用背景图像的方式显示圆角。具体流程你我都很清楚。
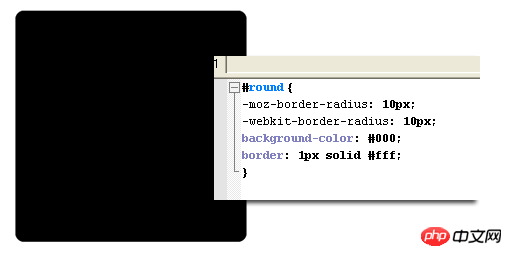
这个问题将在CSS3中很简单的解决掉,那就是叫做“border-radius”的属性。我们先创建一个黑色的p元素并给他设置黑色的边框。边框就是要实现“border-radius”属性效果的前提。
像这样:
#round {
background-color: #000;
border: 1px solid #000;
}现在你已经创建了p元素,它看起来和你预期的样子一样,300px款和高有楞有角且是黑色的。下面我们来添加实现圆角的代码,它是如此的简洁,仅仅需要两行代码。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}在这里,我们添加了两行类似的代码,-moz-适用于Firefox浏览器,而-webkit-则是用于Safari/Chrome浏览器。
注:目前为止IE浏览器不支持border-radius属性,所以如果想让IE也有圆角效果,那么就要单独添加圆角了。
border-radius这个属性直译过来是边框半径的意思,就如同Photoshop一样,它的值越大,圆角也就越大。
【相关推荐】
1. CSS3免费视频教程
3. 阐述什么是CSS3?
以上是介绍CSS3中的几个新技术的详细内容。更多信息请关注PHP中文网其他相关文章!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 2022年五大新技术趋势Apr 08, 2023 pm 09:51 PM
2022年五大新技术趋势Apr 08, 2023 pm 09:51 PM如今,有许多新兴的技术趋势为企业服务。作为一个商人,了解新的趋势是非常必要的,因为这对公司来说可以是助一臂之力的。有了这些信息,我们可以轻松地升级公司,让潜在客户可以轻松联系。此外,最新的技术趋势使企业在科技界保持相关性。从3D打印到通过网络安全消除黑客,采用这些技术趋势至关重要,这样业务才能发展并留住客户。以下是2022年的5大新技术趋势,它们可以帮助你的业务显著增长。1、人工智能和机器学习尽管人工智能在几年前就开始流行,但它并没有放缓。它在2022年不断发展,成为顶级技术。例如,今天一些流行
 CSS里面能用odd吗May 18, 2022 pm 06:40 PM
CSS里面能用odd吗May 18, 2022 pm 06:40 PMCSS里面能用odd。在CSS中,odd可以在伪类选择器中作为关键字选中指定元素,常作为“:nth-child()”选择器的参数,用于选取父元素中奇数行的指定子元素,语法“指定子元素:nth-child(odd){//css样式}”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





