分享三种创建新元素的方法
- Y2J原创
- 2017-05-23 09:52:312795浏览
下面小编就为大家带来一篇创建新元素的三种方法小结。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
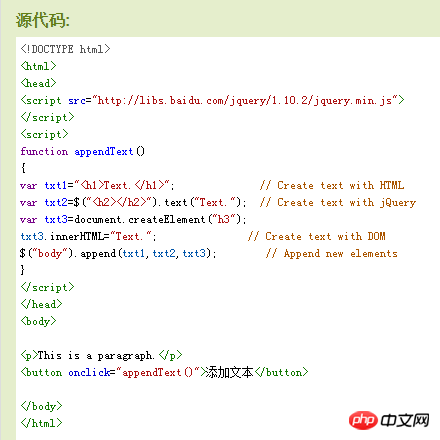
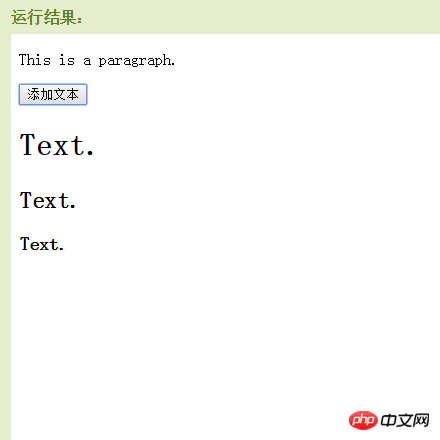
第一种:通过text/HTML
var txt1="
Text.
";第二种:通过jQuery
var txt2=$("
").text("Text.");第三种:通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


【相关推荐】
1. Html免费视频教程
以上是分享三种创建新元素的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

