总结asp.net内置对象(Response)使用方法实例
- 零下一度原创
- 2017-05-22 16:11:448235浏览
这篇文章主要介绍了asp.net内置对象:Response对象使用介绍,对Response对象感兴趣的小伙伴们可以参考一下
Response对象是HttpRespone类的一个实例。该类主要是封装来自ASP.NET操作的HTTP相应信息。Response对象将数据作为请求的结果从服务器发送到客户浏览器中,并提供有关响应的消息。它可用来在页面中输出数据,在页面中跳转,还可以传递各个页面的参数。
一、向页面中输出数据
语法格式
Response对象通过Write方法或WriteFile方法在页面输出数据,输出的对象可以是字符,字符串,字符数组,对象或文件。
用Response输出数据时,ASP.NET最重要的语法是:Response.Write(...);
实例:
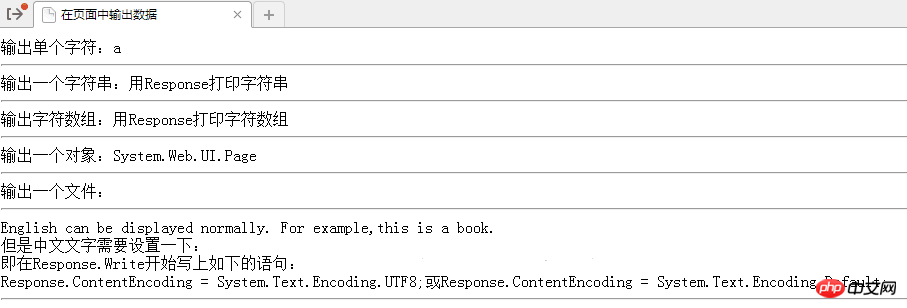
(1)建立一个ASP.NET空网站,将网页的标题设置为“在页面中输出数据”。
(2)右击资源管理器中的项目名称,选择“添加新项”命令,在弹出的添加新项的对话框中选择“文本文件”,名称设置为“WriteFile.txt”。
(3)在WriteFile.txt文本文件中输入如下文本:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4)在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
Response.WriteFile(@"~\WriteFile.txt");(5)启动调试运行的结果为:

二、向页面输出图像文件
1)利用WriteFIle方法
语法格式
该方法将图片文件以文件流的方式输出到客户端页面。该方法使用使用之前,必须通过ContentType属性定义文件流是什么类型文件。
Response.ContentType="image/JPEG";
Response.WriteFile(包含图片的文件名);
实例
(1)我们可以利用Windows系统自带的画图工具简易画一个图像,也可以从网上下载一个图像,保存在本地硬盘文件系统中,文件名设置为tempimage.jpg。
(2)在本地硬盘文件系统中找到tempimage.jpg,将其复制到网站资源管理器中。右击资源管理器,选择“粘贴”选项,将此文件粘贴到本项目中。
(3)在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4)运行的结果为:

2)用BinaryWrite方法输出图像
语法格式
通过Response对象的BInaryWrite方法输出二进制图像格式如下:
byte[] buffer=new byte[整型文件长度];
Response.BinaryWrite(buffer);
实例
(1)从网上找一个*.gif文件,保存到本地硬盘文件系统中,文件名设置为picture.gif。
(2)右击网站资源管理,选择“添加现有项”,弹出“添加现有项”对话框,找到你保存图片的本地位置,点击“添加”即可。
(3)在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4)运行的结果为:

三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中并执行,我们来说说常用的三种方法:
1、弹出提示对话框
Alert在JavaScript中主要用于警告作用,例如将要关闭一个网页时,可以提醒用户网页将要关闭。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83aalert('这是提示对话框')2cacc6d41bbb37262a98f745aa00fbf0");
2、打开窗口
window.open用于打开新的窗口,语法格式如下:
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.open(url,windowname[,loctaion])2cacc6d41bbb37262a98f745aa00fbf0");
可以对打开的新窗口设置文档的名称,窗口的宽高等一些参数。
3、关闭窗口
window.close用于关闭浏览器窗口。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.close()2cacc6d41bbb37262a98f745aa00fbf0");
实例
(1)建立一个新的网站,默认主页为Default.aspx,打开设计视图,从工具箱拖入三个Button控件,分别设置为按钮1,按钮2,按钮3。
(2)分别双击三个Button控件,添加Click事件的代码为:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
以上是总结asp.net内置对象(Response)使用方法实例的详细内容。更多信息请关注PHP中文网其他相关文章!

