实例教程
本实例纯属个人编写,侵删
一、环境搭建
在官网文档找到自己电脑适合的版本下载,直接安装(本人不建议使用破解版)
微信小程序最新工具下载
接下来会提示使用微信二维码登录,直接扫码登录
二、下载demo
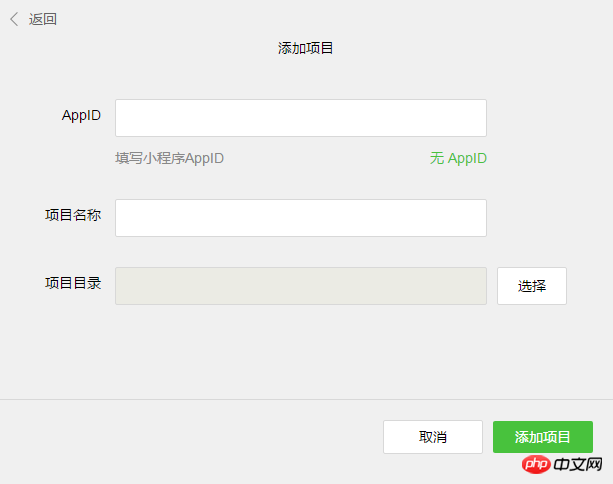
直接使用git工具clone 上述代码,点击添加项目,将本程序添加到项目中即可!
(appid选择无AppID,项目名随便取不一定是文件名,选择下载下来的目录)

三、开始编写代码
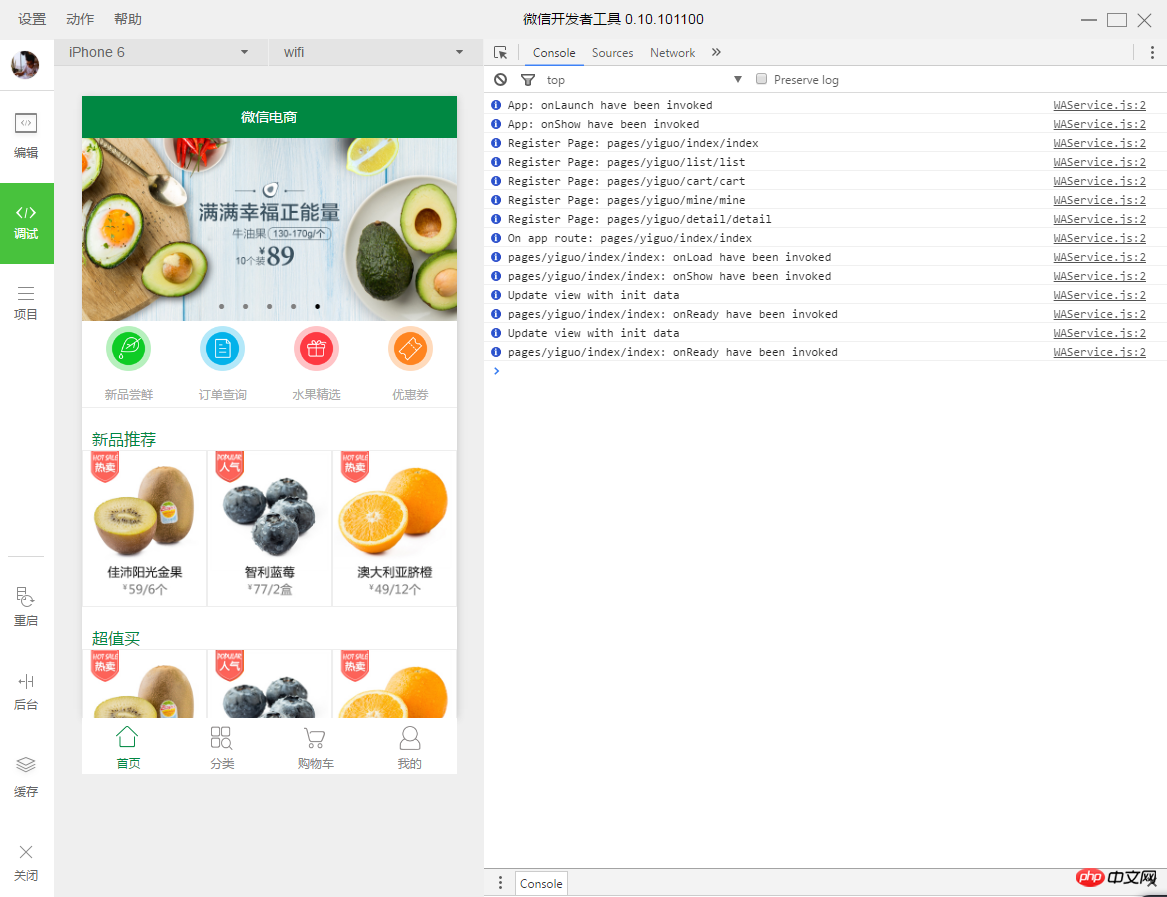
进入调试页面(左边是调试预览,右边是类似于谷歌网页调试的工具)

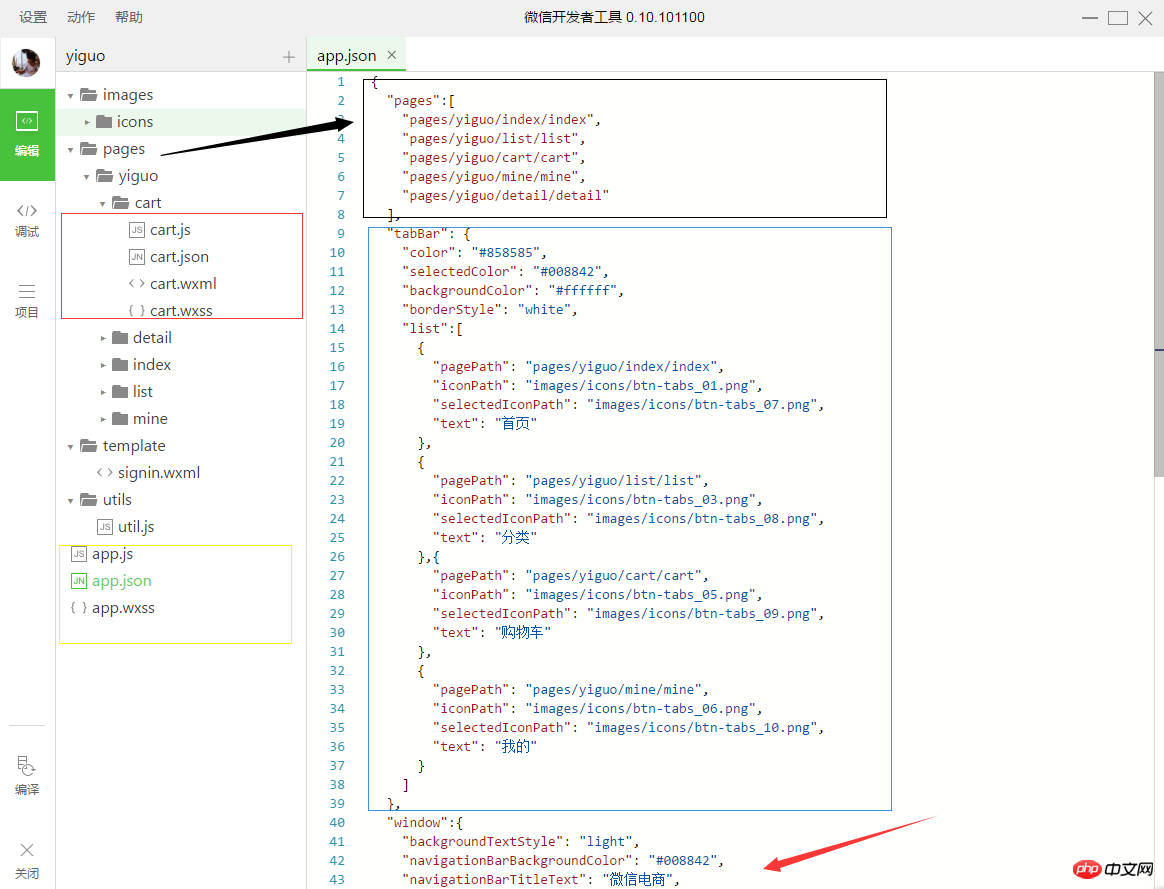
进入编辑代码页面

1、app.json是项目的配置文件,如右图显示,
第一部分(黑色框)是pages是整个里的页面,每添加页面一个页面,都要把路径写在这里:
第二部分tabbar只要配置这些文件就可以产生app底部的导航(具体可参见文档)
第三部分是widows全局配置
2、pages是指你每个页面里面有四个文件json(配置文件),js(自己编写的js),wxml(相当于html),wxss(相当于css)
3、公共文件可以一般存储在远端,目前开发可以在本地新建,例如images(不能使用icon文件)
【相关推荐】
1. 微信公众号平台源码下载
以上是微信开发demo之商城实战开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





