CSS3之前我们可以对背景添加一张图片
CSS3允许我们在一个元素上添加多个图片
多重背景图片
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
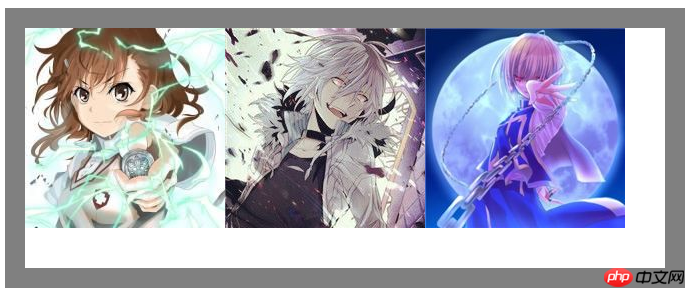
多重背景可以把多个图片资源添加到background属性上,用逗号隔开
然后用background-position把他们定位到你想要的位置
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
如果不设置no-repeat下面的图片资源会覆盖上面的图片资源
图片起始位置background-origin
background-origin允许我们定义图片从哪儿开始定位
可选的属性值padding-box(默认)、border-box、content-box;
padding-box默认图片从内边距开始
我们可以加上内边距证明这一点
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}【注:css是不能行注释的,我这样注释是为了高亮效果,大家不要被误导】 
border-box定义图片从边框开始
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
修改为border-box我们发现图片的一部分被挡在了灰色背景色的底部
可以理解为边框实际要在元素的更上面
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box定义从元素的内容部分为起始位置 
图片裁剪background-clip
虽然我们的起始位置设置为内容区
但这不代表我们的图片就被限制在内容区
在整个元素边框及边框以内都是可以绘制的
可以稍微修改一上面的代码证明这一点
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
那么有办法设置图片显示的范围吗?
这就用到了我们的background-clip属性
与content-origin的属性值类似
有padding-box(默认)、border-box、content-box;
设置图片显示范围,像被裁剪了一样
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
这样图片多余的部分就看不到了
在我们webkit中的图片裁剪属性还有一个特殊的属性值是text
意思就是背景图片被限制到文字上
配合text-fill-color可以形成独特的遮罩文字效果,了解一下
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
图片尺寸background-size
回到我们的一张图片上来
background-size这个属性允许我们控制图片的大小
比如写两个像素值控制宽高
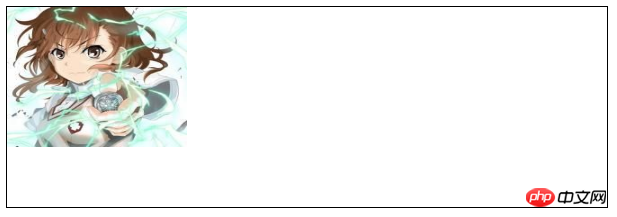
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}
写一个像素值就代表宽和高像素相同
当然也可以写成百分形式
除此之外还有两个关键字:cover和contain
cover是覆盖整个区域,在我们的这个例子中宽度会占满
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
contain是保证图片在区域内最大显示,在我们的这个例子中高度会占满
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}
CSS3背景图片的内容大概就是这些了
以上是关于CSS3多重背景及背景图片裁剪和定位以及尺寸的具体详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 仅CSS的星级等级组件等等! (第2部分)Apr 22, 2025 am 10:23 AM
仅CSS的星级等级组件等等! (第2部分)Apr 22, 2025 am 10:23 AM在两部分系列的第二篇文章中,Temani AFIF演示了一种使用实验性卷轴驱动的动画而不是使用边框图像属性,从第一篇文章中创建星级评级组件的另一种方法。
 重新访问CSS边界图像Apr 22, 2025 am 10:08 AM
重新访问CSS边界图像Apr 22, 2025 am 10:08 AM我定期使用边界图像。然而,它仍然是最不受欢迎的CSS工具之一,而我一生都无法弄清楚原因。人们是否有可能因为其语法尴尬和不直觉而避开边界图像?也许是


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境












