CSS3之前渐变色图片只能用背景图片
CSS3的渐变色语法可以让我们省去下载图片的开销
并且在改变浏览器分辨率时有更好的效果
颜色值RGBA
我们熟悉的rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色
取值0~255,或0~100%
rgba就是在rgb基础上增加了alpha不透明度参数
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha取值0~1,值越小越透明
线性渐变linear-gradient
gradient是“倾斜度”的意思,linear是“线性的”的意思
渐变色就是在多个颜色间平稳过渡,形成绚丽的色彩
线性渐变linear-gradient参数有渐变的方向(选填)和任意个渐变色
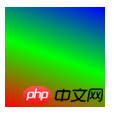
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}注意我这里写的是background不是background-color
(其实渐变色是background-image的函数) 
不填写渐变方向默认是从上到下
渐变方向有以下属性值
to top、to bottom(默认)、to left、to right
to top left、to top right、to bottom left、to bottom right
或者填写角度 xxxdeg
比如to top left就代表方向朝向左上
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度0deg与to top等价,增加角度,相当于顺时针旋转
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
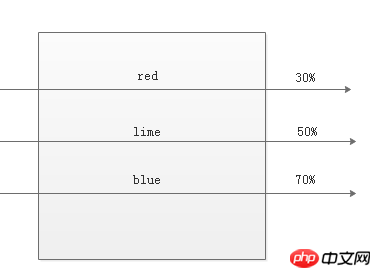
在每一个颜色的后面可以添加各个颜色渐变的位置
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

如果不填的话,浏览器就默认均分了,比如三个色值默认就是0%,50%,100%
还有一个不常见的函数repeating-linear-gradient使我们可以重复线性渐变
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
结果就画出了这样巨丑无比的渐变色
径向渐变radial-gradient
radial意思是“径向的、辐射状的”
就是一个渐变中心向外放射渐变
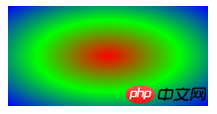
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
和线性渐变类似
不过第一个参数(选填)是径向渐变的渐变形状、位置
可以使用圆形circle、椭圆形ellipse(默认)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
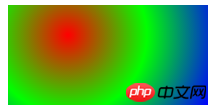
可以使用shape at postion的格式定义渐变中心的位置
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
渐变位置可以使百分数形式,也可以是像素形式
如果只写一个值时,另一个值默认是中间位置50%
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
渐变尺寸如果你不想用关键字,也可用用数字形式
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}表示渐变尺寸100px*100px,渐变位置50px*50px 
径向渐变同样有一个重复渐变的函数
用法和线性渐变的类似,这里就不多解释了
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上是CSS3中的颜色值RGBA以及渐变色的具体详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。









