摘要: 关于小程序开发的经验以及过程中遇到的“坑”在我们团队之前的小程序开发经验系列文章中已经介绍的差不多了,大数据时代,一个产品成败的背后需要用大量的数据去分析验证。本期就和大家一起探索下,微信小程序是如何 ...
|
关于小程序开发的经验以及过程中遇到的“坑”在我们团队之前的小程序开发经验系列文章中已经介绍的差不多了,大数据时代,一个产品成败的背后需要用大量的数据去分析验证。本期就和大家一起探索下,微信小程序是如何进行数据采集与分析的,当然还有过程中的“坑”。 本文部分示例来自于「大众点评点餐」小程序的菜单页面。 作者介绍:邹弓一,美团点评前端工程师,4年 Web 前端开发经验,现在是美团点评点餐团队的一员。 微信小程序公众平台目前提供了一套官方的数据采集分析平台。
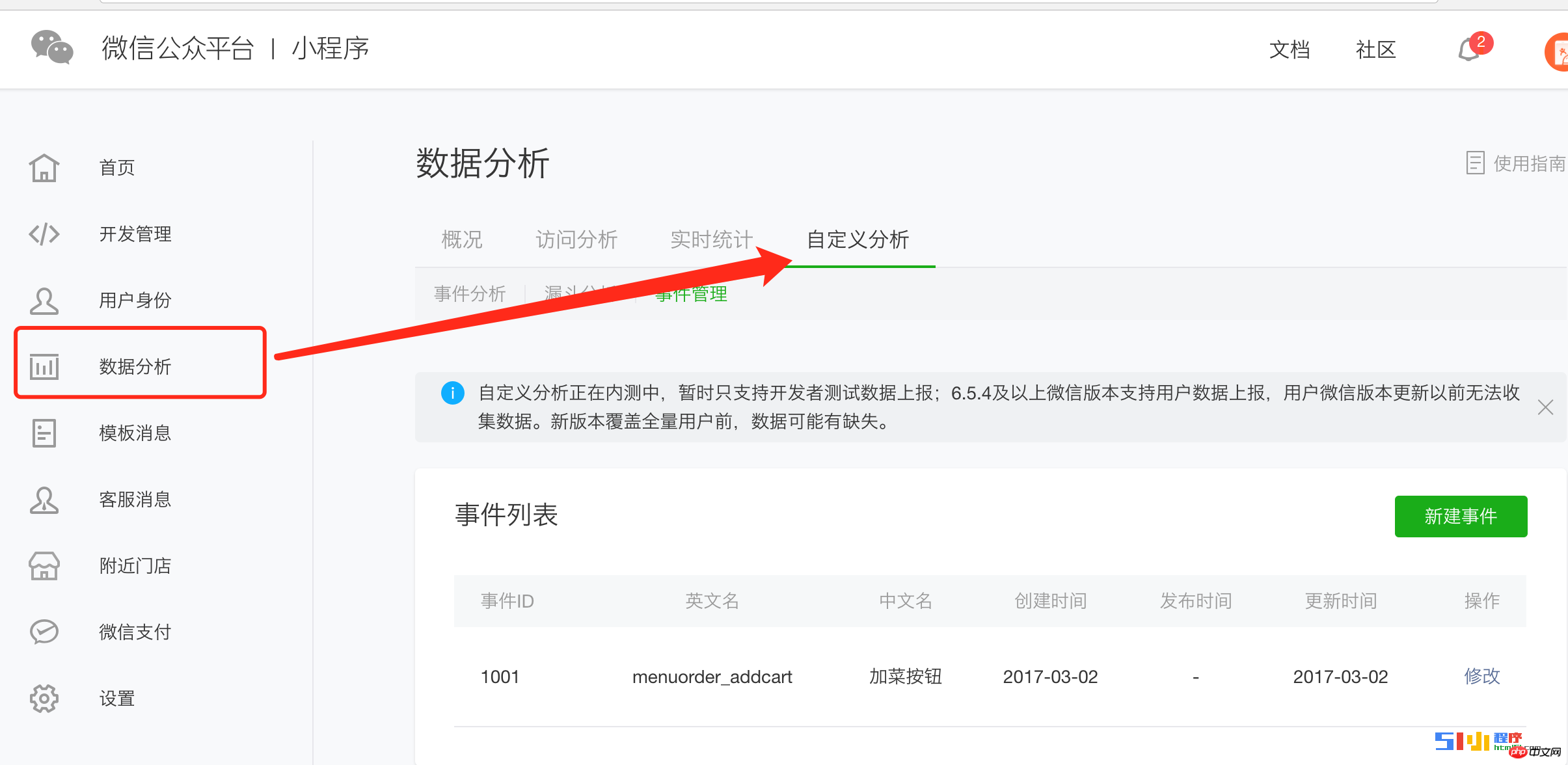
具体数据可通过https://mp.weixin.qq.com 使用小程序管理员账号登录之后查看。 前3种方式都是小程序自动采集,不需要开发者任何的人为操作,在微信官方文档中都有详细说明了,这边就不再阐述 本文主要结合「大众点评点餐」小程序来看下第4种-自定义分析能做什么 自定义分析自定义分析就是传统意义上的埋点,用户可以自行设置希望上报的数据,通过这些数据来分析你希望得到的结果。 微信官方的自定义分析使用了当下比较流行的无埋点技术,通过微信后台配置锚点并实时下发到客户端生效,无需在代码中手动加入埋点代码,并且由于小程序发版有审核机制,如果手动埋一次点就需要重新提审,成本将会非常高,所以采用无埋点技术是非常适合于小程序的场景。 但从目前「大众点评点餐」小程序中测试下来,目前内测版本的自定义分析(截止2017年3月2日)对代码本身设计与书写的要求比较苛刻,数据采集需要与页面page的data做到关联,在某些场景下会出现比较难以满足的情况。 接下来让我们看看实现一个自定义事件的步骤: 1. 首先使用管理员账号登录公众平台后台,找到自定义分析(前面提到,需要单独申请,否则看不到入口)
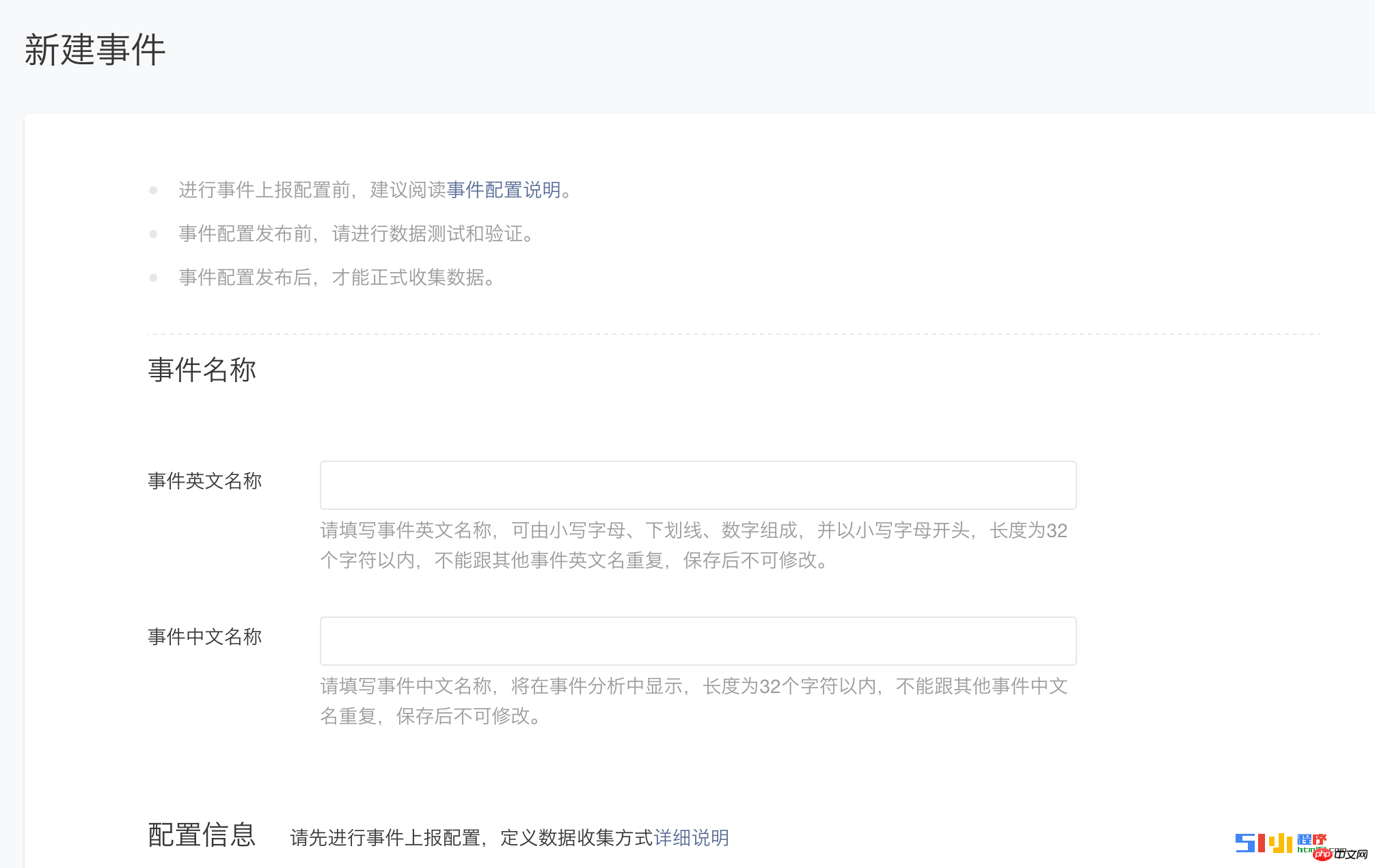
2. 如果第一次使用的话,事件列表为空,点击新增事件,填入打点事件的中英文名称
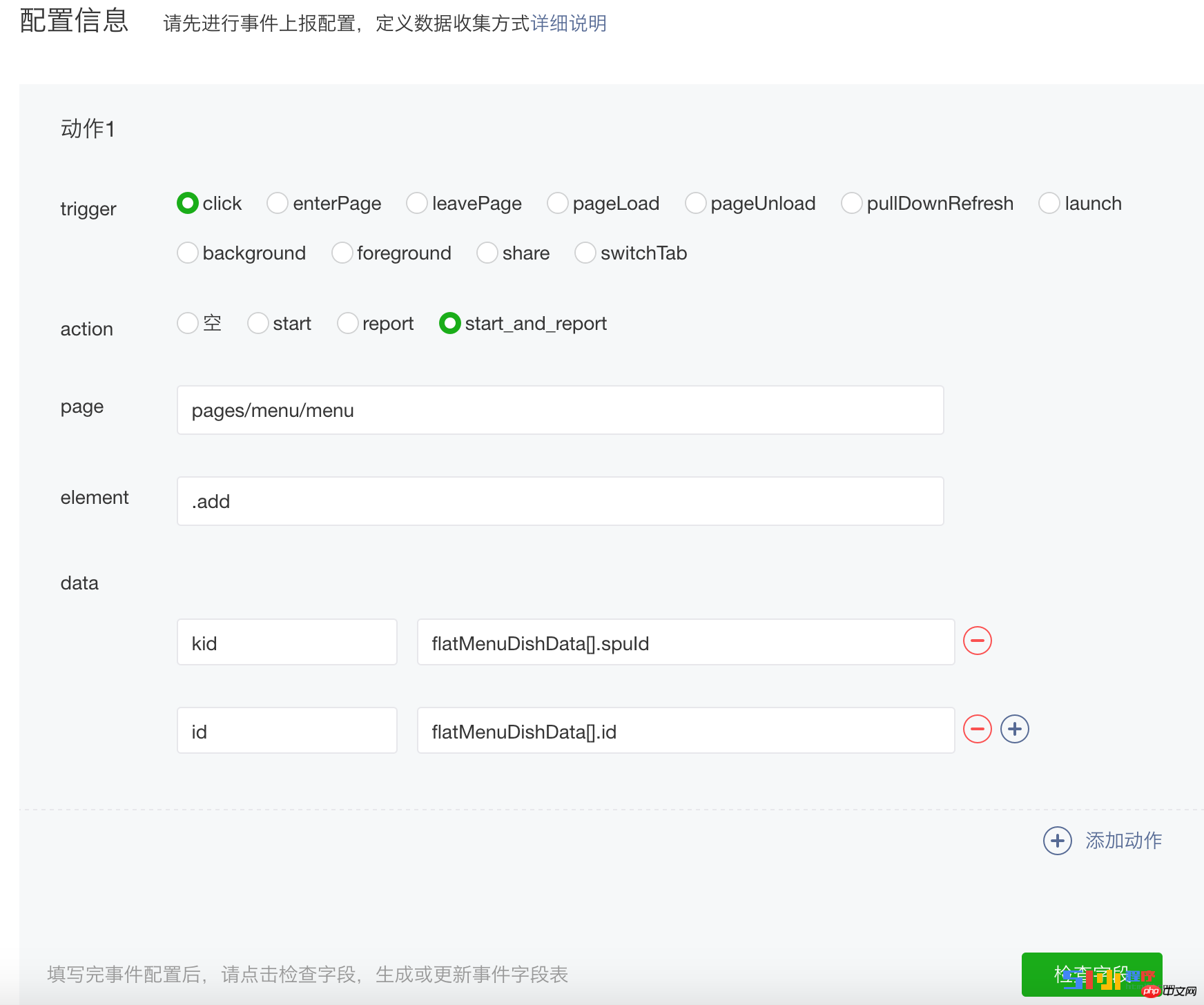
3. 接下来是最关键的事件配置
动作的各项含义如下:(转自微信小程序官方api) trigger,触发条件:
action trigger发生时的动作,默认会收集数据,包括系统默认数据和用户自定义数据(data中定义)
注:每次report之前必须有start操作,未经过start操作是不会上报的。
page 触发的页面, 如pages/index/index, pages/list/list,此规则与小程序app.json的pages字段保持一致, 如果需要任意页面触发,则填写ANY_PAGE。
除此之外,还可以填写一些提供的系统属性,以“$”开头,目前支持以下属性:
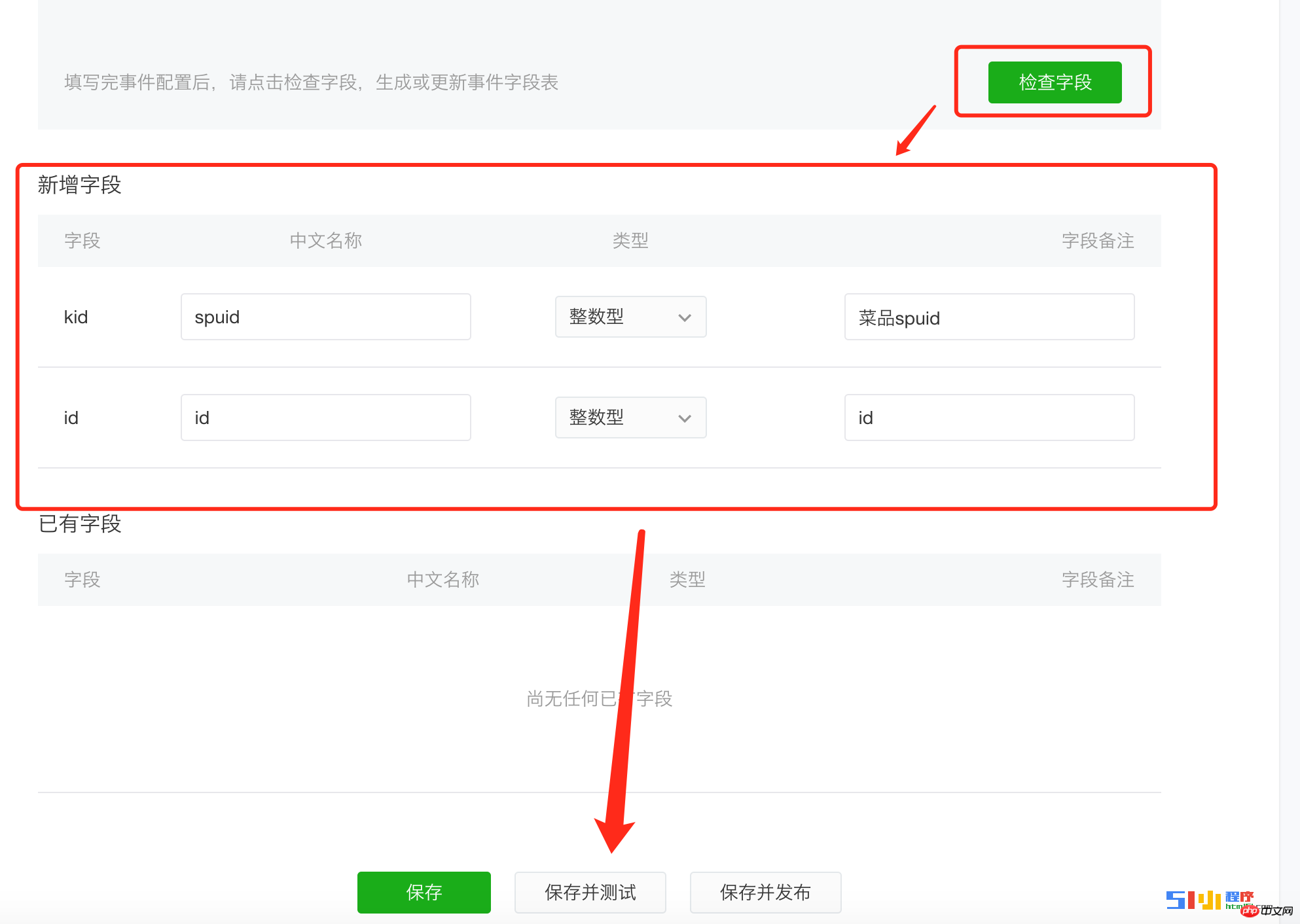
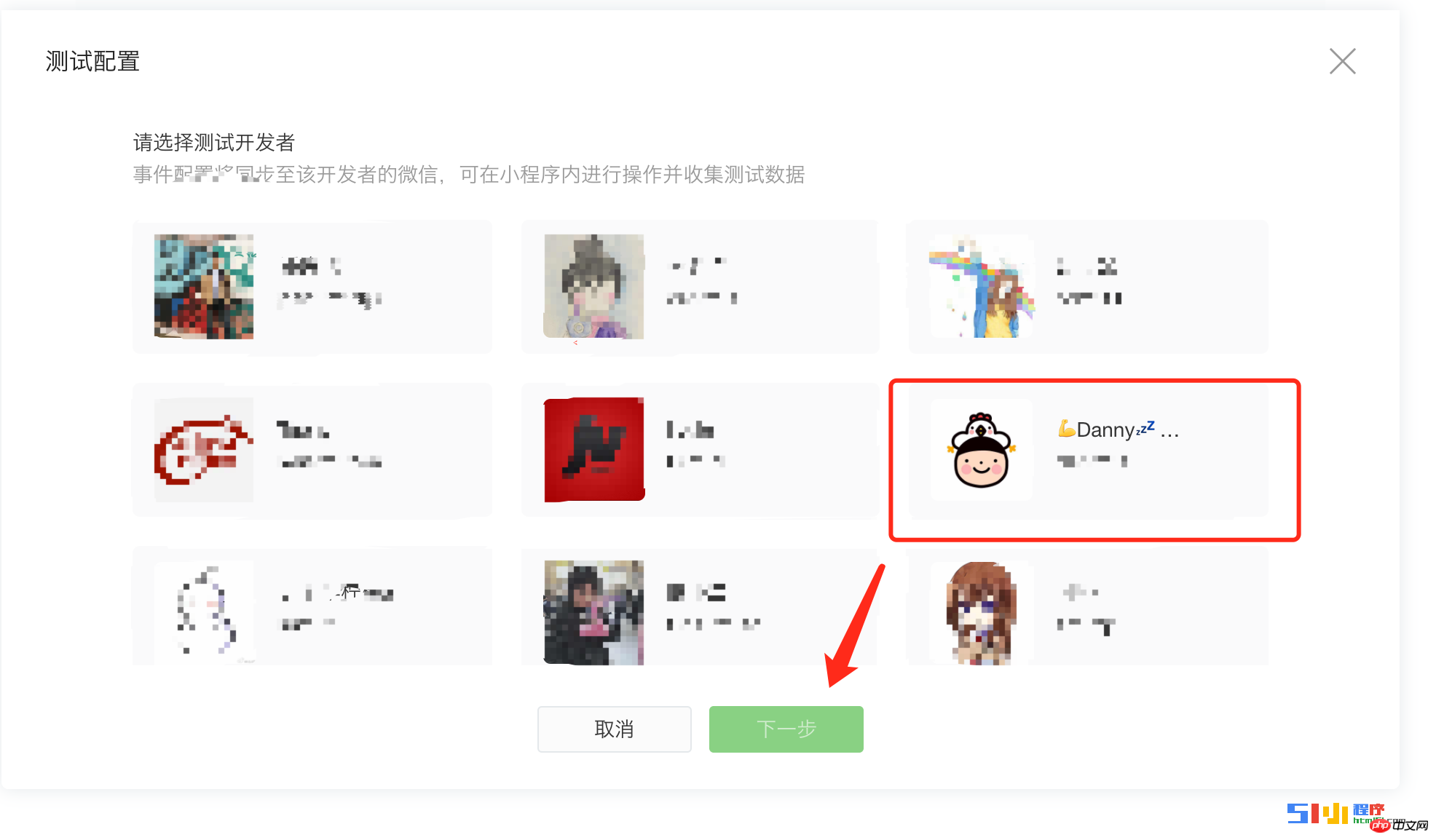
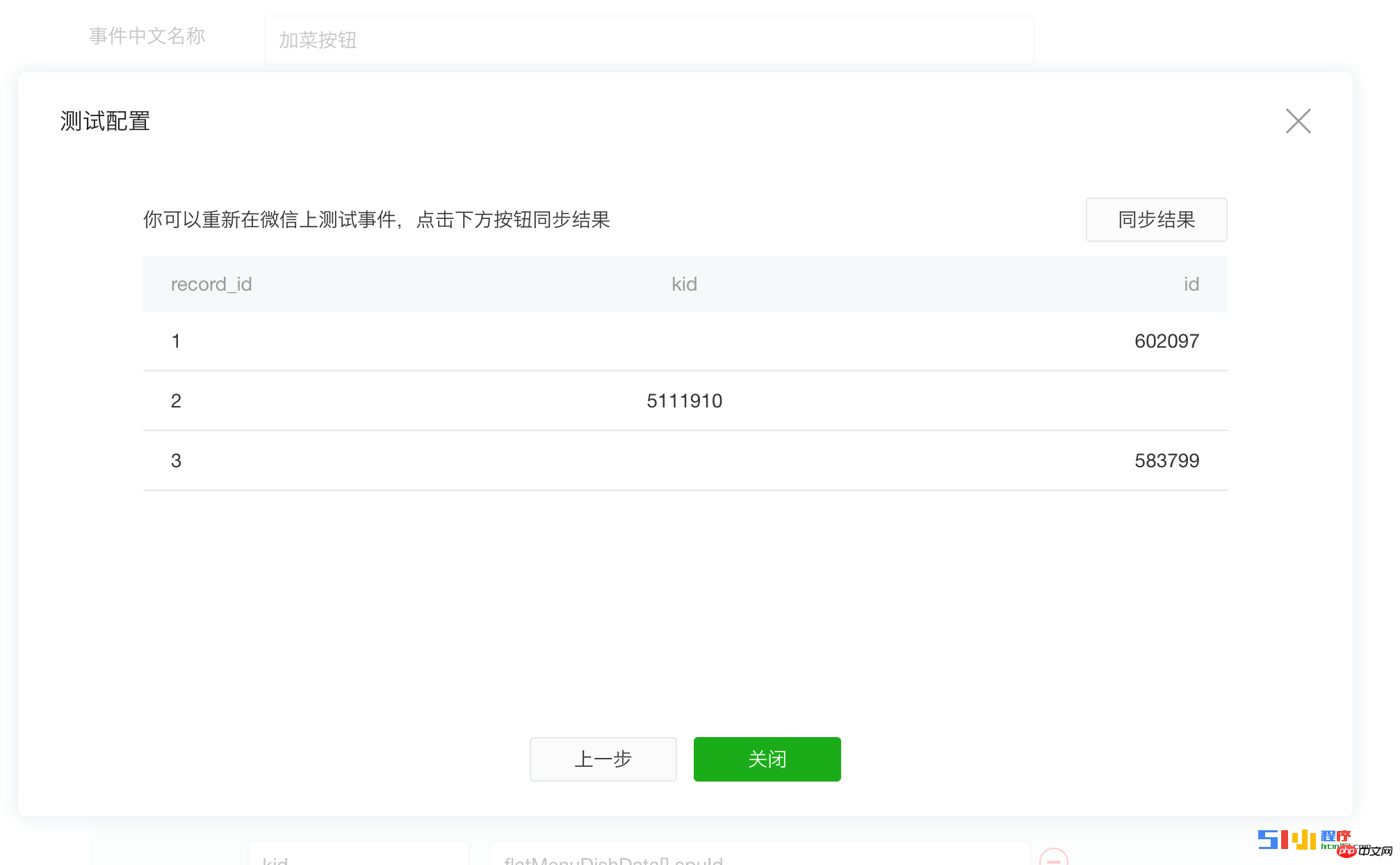
注:data可以为空,为空时该事件上报仅收集系统默认字段的数据 —————————————————————————————————— 注意下我标红的关于data的value的解释,这个value就是之前说的「大众点评点餐」小程序中某些场景下难以满足采集需求的原因 我们先来继续完成这个事件,等下再来回头说说这个data的坑。 4. 全部配置完之后,就可以点击检查字段,然后填入一些字段说明,然后点击保存并测试,然后选择一个开发人员点下一步,这时候这个开发人员可以用微信进入小程序,在小程序中click刚才我们配置的.add这个class对应的dom,然后回到刚才点击下一步的页面中就可以看到打点的数据(下图中kid和id就是之前配置的字段)。
5. OK,到这里为止一个事件的创建算完成了。"坑" 接下来,回到刚才提到的data的value这个值,认真阅读这行文字你会发现几个重点:
其中第二点举个例子:
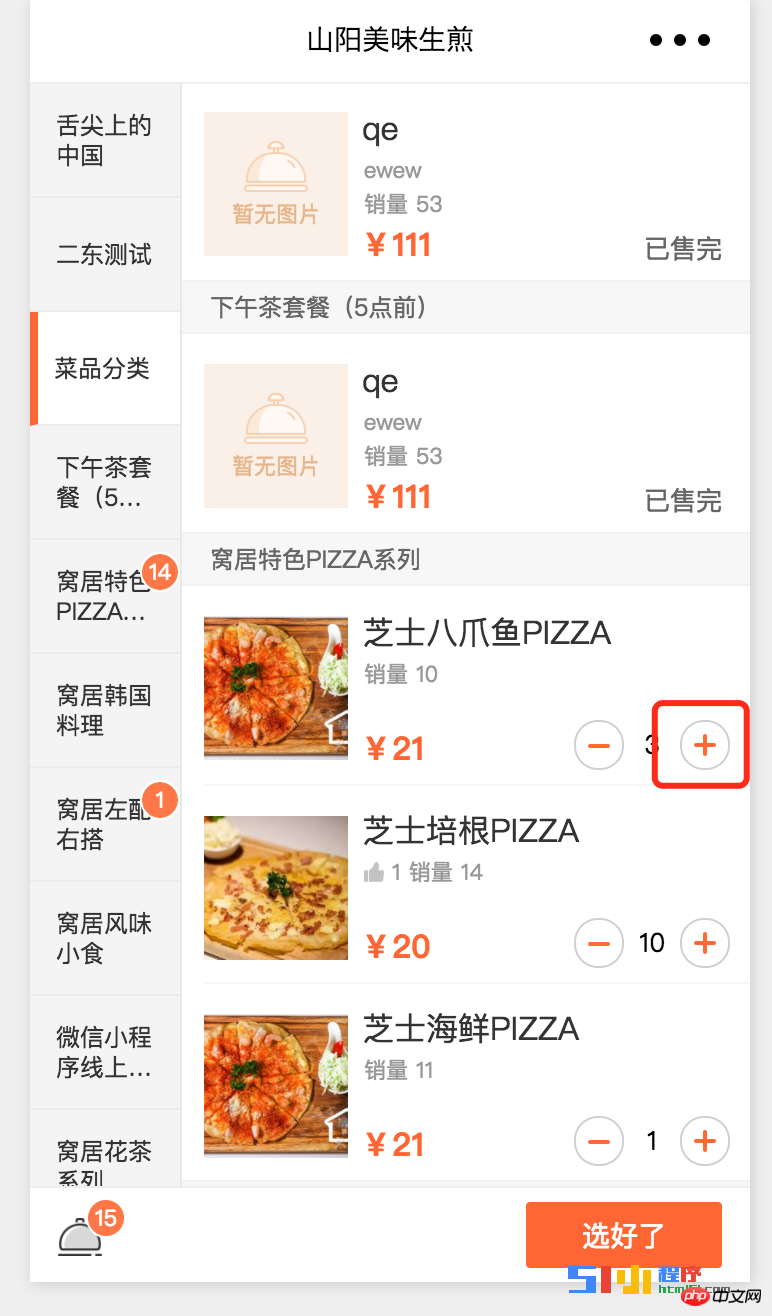
我们菜单页中的加菜按钮就是刚才配置的.add,假定列表数组在page.data.menuList中,那这个红框应该是page.data.menuList[2],索引index就是2 那通过$('.add')的class选择器获取到的索引index=0(前面2个都是已售完,没有.add); 这时候使用自定义分析时,点击加号,上报的其实是page.data.menuList[0]的数据,而不是page.data.menuList[2],所以就会上报了错误的数据 不足:
由于小程序中不支持cookie,而公司的统计系统有部分数据的发送是通过cookie来实现的,后续可以考虑将所有数据手动在代码中埋点,然后通过ajax方式来发送到公司的统计datebase中,由公司自己的统计系统来完全对小程序的统计。 |
以上是关于大众点评点餐小程序开发过程中的数据采集的经验分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具