可能我们在看一些网页的源码时
会发现自己从来没见过的属性或用法
今天我就来总结一下
CSS3的冷知识 
样式计算
在CSS中也可以进行简单的计算
通过calc函数可以实现
这样还可以使我们的元素自适应
当然计算的值应该是合法的值
.demo { ...
width: calc(100% - 500px); height: 200px;}这个demo中,元素的宽度值是父元素宽度减去500像素
如果父元素是body
改变视窗的大小,它的宽度也会随之改变
模糊文字
两行简单的代码就可以实现模糊文字的效果
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}其实就是利用了我们熟悉的text-shadow配合前景色透明
实现类似滤镜的效果 
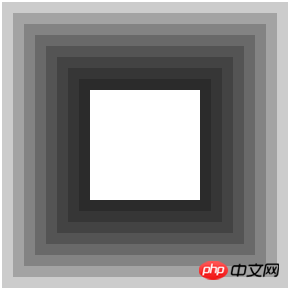
多重边框
可能我们利用border和outline可以实现两层边框
其实我们可以利用盒阴影实现多重边框的效果
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
指针事件
pointer-events属性可以让我们控制光标在鼠标点击、拖拽等事件的行为
a { pointer-events: none;}添加了这个样式后,链接就会失效
甚至鼠标悬浮在这个链接上都不会变成pointer的光标样式
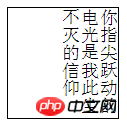
书写模式
writing-mode属性用于指定书写模式
这个属性是为了解决不是所有语言都是从左到右的书写习惯
比如说我想指定书写模式垂直方向从右向左
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
元素裁剪
可能我们用过对图片裁剪的属性background-clip
但其实css可以对元素裁剪
就是用clip属性
不过好像真的不常用
这个属性很娇气
它只有在absolute或fixed定位的时候才生效
这个属性这样用
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}不过我在chrome浏览器上使用这个属性时
发现它和背景图片的裁剪还不太一样
四个像素值虽然同样分别对应上右下左
但是只有第一个值(上)和最后一个值(左)是指定裁剪多大的尺寸
而第二个值(右)和第三个值(下)更像是保留多大的尺寸
由于不常用,这里就不细说了
感兴趣的同学可以在浏览器上调试一下
暂时写这些
以后再想到什么
整理在这里
以上是CSS3中有一些你不知道的冷知识的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境













