1)需要在AndroidManifest.xml文件中声明需要使用HardwareAccelerate, 可以细化到Activity级别,如果不需要的View可以声明不要用加速,但是需要在代码中做,具体如下:
a. 如果要声明整个应用都要加速:
< application ... android:hardwareAccelerated ="true">
b. 如果要在Activity中声明,则:
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,c. 如果application或者activity都申明了要硬件加速,但是为了某些原因(比如省电?),一些View不需要硬件加速的话,
view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
2)可以说挺奇怪的是,需要在AndroidManifest.xml文件中用上bfbb500b983fbda4924ff941d541f4241c0866e05c249ff32f32e78edbbb9a83标签,而且如果是空的还不行,必须写上targetSDK或者minSDK,但是我试验过,不管写版本是多少都没有关系。。。理论上说,Android应该是从3.0( API Level 11)开始可以对2D渲染加速,但是我把targetSDK设置为5都可以使用的,但是这个标签不写还不行。
一般来说,上面的操作做了,就可以使用video标签播放视屏了,如果要支持全屏,还需要做一点操作:
1)给webview一个WebChromeClient对象,这个WebChromeClient对象需要实现onShowCustomView和onHideCustomView方法,下面是一个实现例子:
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}好吧,这个写法和网上很多写法不一样,网上大部分的例子都是onShowCustomView方法接收到的view是一个VideoView对象,而这里是一个找不到的HTML5VideoFullScreen的VideoSurfaceView子类,而且这个子类还是一个private的子类,在外面根本没有办法访问到,android.jar中也没有HTML5VideoFullScreen这个类。如果想要在application中访问到这个类,那么需要把d10213b4b7d42ab857b6d13b05e5abcf/platforms/3fccf5dbdf3b8f33f130448b904300d3/data/layoutlib.jar这个包加到buildpath中,而且从android-14,也就是android4.0以后才这样,也就是说,网上说的那个方法在android3.0时代是可以用的,android4.0以后就不行了,我用的是android4.0.3。
其实不管是什么版本,这个段代码的大概意思就是,在onShowCustomView方法中,将获取到的view放到当前Activity的最上方,在onHideCustomView中,将之前的view隐藏或者删除,将原来被覆盖的webview放回来,并结束播放,否在会报MediaPlayer IllegalStatusException, 而且还是Native method,根本没法调试了。
可以下载下来,用eclipse导入工程,把样例视频放到sdcard根部目录下,从系统角度看就是/mnt/sdcard即可。
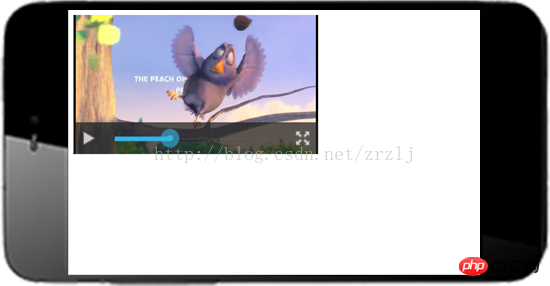
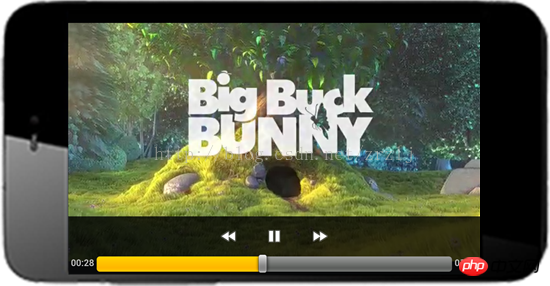
效果如图:
全屏前:

全屏后:

以上是Android使WebView支持HTML5 Video全屏播放的方法分享(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具





