CSS linear-gradient() 函数创建一个表示颜色线性渐变的 dc0870658837139040642baa5555a380 。该函数的结果是CSS bd2c3b8af3e0a5639b590da5f6eca814 数据类型的对象。像任何其他渐变,CSS线性渐变不是一个CSS b10fb37415d019cfffa8c4d7366c607f ,而是一个没有内在尺寸的图像; 也就是说,它既不具有 固有的或首选的尺寸,也不具有比率。它的具体尺寸将与其适用的元素的尺寸匹配。
线性梯度由一个轴 (梯度线) 定义,其上的每个点具有不同的颜色。垂直线到渐变线有一种单一颜色,在渐变线上的一个点。

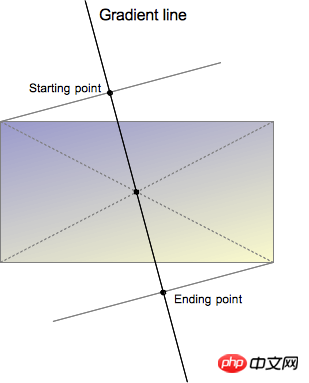
渐变线由包含渐变图形的容器的中心点和一个角度来定义的。渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。
起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义。(垂直线跟渐变线在同一象限内)
同样的,终点是渐变线上代表最终颜色值的点。终点也是由渐变线和从最近的顶点发出的垂直线之间的交叉点定义的,然而从起始点的对称点来定义终点是更容易理解的一种方式,因为终点是起点关于容器的中心点的反射点。
关于起点和终点的稍微有些复杂的定义导致了一个有趣的性质,有时候被叫做不可思议的顶点效应:起点附近的点具有跟起点相同的颜色值,终点附近的点具有跟终点相同的颜色值。
不仅仅只有起点和终点的颜色值可以指定。提供额外的颜色中间点,Web开发者可以创造在起始颜色值和终点颜色值之间的自定义更强的过渡效果,另外还可以提供多种颜色值的渐变线。
线性渐变语法不允许重复渐变,但是利用颜色中间值可以达到相同的效果。利用CSS属性可以实现真实的重复渐变效果。
当颜色中间点的位置被隐式定义,它被放置在位于它之前的点和位于它之后的点之间的中间位置处。利用d82af2074b26fcfe177e947839b5d381或者42c97a047d75abc12b9b351eb8562711数据类型可以显示定义一个位置。
渐变被定义成CSS中的dc0870658837139040642baa5555a380数据类型,因此在CSS中,它仅可以用在需要图像数据类型的地方。由于这个原因,linear-gradient在background-color和其他需要以b10fb37415d019cfffa8c4d7366c607f为值的属性中使用无效。
语法
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */值
1329f31897682e3e226113da5002c323
描述渐变线的起始点位置。它包含两个关键词:第一个指出垂直位置left or right,第二个指出水平位置top or bottom。关键词的先后顺序无影响,且都是可选的。
to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。
0c0cb308ee3d2ee3281772bfc9b806c2
用角度值指定渐变的方向(或角度)。 See 0c0cb308ee3d2ee3281772bfc9b806c2.
9abf9243314f6d1cd71ac1087d19db3b
由一个b10fb37415d019cfffa8c4d7366c607f值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的d82af2074b26fcfe177e947839b5d381)。
CSS渐变的颜色渲染采取了与SVG相同的规则。
语法历史
linear-gradient的语法由2008年实施的first Apple proposal发展而来。
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持0c0cb308ee3d2ee3281772bfc9b806c2允许任何方向的渐变
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
0c0cb308ee3d2ee3281772bfc9b806c2属性的添加导致了一些混乱,它应当指向终点方向,但是这些关键字却通常指起始方向。在related W3C CSSWG thread可以查看一些讨论。在一项新的语法中,这个问题被修正。它仍然使用方向关键字,但是在关键字之前增加关键字 to 。这项语法被添加到CSS Images Values and Content Replacement Level 3 draft in 2011-09-08。
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
以上是CSS linear-gradient() 的语法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












