教你如何去配置Applet的环境
- Y2J原创
- 2017-05-18 10:07:083004浏览
Java小程序,也就是Java Applet,可以在Web浏览器中运行。Java Applet必须以082dedeb30a00d0e6e2cdb74a392fac3脚本的形式嵌入到HTML页面中,才能在web浏览器中运行。
之前总以为本地安装了JDK,指定好JAVA_HOME和PATH环境变量,所有的Java程序就都可以运行了,后来有个同事让我帮他解决web浏览器中不能运行一个项目管理软件的甘特图时,才发现Java Applet和一般的Java应用的运行环境配置是不一样的。
在Windows上运行Java应用程序,只要有JDK的二进制目录,并指定好JAVA_HOME和PATH就可以直接使用了,并不需要通过JDK的安装程序安装。所以,可以将安装好的JDK目录打个压缩包备份起来,以后重装系统或是给其他机器装Java环境时,直接将JDK的二进制压缩包拷贝过去,解压后就可以直接使用了。
但在Windows中,配置Java Applet的运行环境,仅指定JDK目录是不行的,必须要满足:
1.用JRE安装程序包进行安装
2.JRE版本为 web浏览器提供了Java Plugin
3.JRE与Web浏览器的位长要一致,如都是32位,或都是64位的软件版本
这是因为,JRE安装时会将Java相关的信息写到注册表中,并为Web浏览器安装Java Plugin。Web浏览器的Java Plugin在运行Applet时,先会到Windows注册表中读取Java信息,再执行Applet程序。
这里要注意的是,JRE的版本不同,所支持的web浏览器和版本也不同。我本机的Web浏览器有IE8, Firefox16, Chrome19,安装JRE6u11后,只有IE8可以运行Applet;Firefox16下通过about:plugins可以看到有安装的Java Plugin,但无法运行Applet;而Chrome19下则显示没有Java Plugin。而安装JRE7u9后,所有的浏览器就都能运行Applet了。所以,最简单的话只需安装最新的JRE版本就行了。通常如果浏览器没有安装Java Plugin,在运行有Applet的网页时,会提示用户安装插件,一般直接安装后就可以了。
Java Tester这个网站,用于检查本地安装的JRE版本和软件厂商,同时可以检查Web浏览器是否可以运行Applet程序:
Java Tester - What Version of Java Are You Using?
对于一般用户,安装Applet运行环境是很简单的,但有时恰恰是Java开发人员的浏览器反而运行不了Applet,这就有点寒碜了。Java开发人员本机上往往会安装多个Java版本,有时直接将JDK目录移动或删除了,没通过Windows控制面板进行卸载,造成Windows注册表中还有残留的Java安装信息,运行Java应用没问题,但在Web浏览器中Java Plugin就找不到JRE来执行Applet了。
安装JRE后,Java控制面板上会出现一个Java图标,如果发现Java的图标显示不出来了,点击时提示找不到程序,如下图:

上面无法显示的Java图标,说明Windows上的JRE环境已经找不到了,需要重新安装JRE。正常可用的JRE环境,如下图:

点击Java图标,可以打开Java控制面板(javacpl),说明Windows上的JRE已经是可用的了。
综上,Java应用和Java Applet对运行环境的要求是不一样的。Java应用运行时,不需要找注册表,只要指定好JDK目录就能运行。而对于Applet小程序,Web浏览器中的Java Plugin要通过注册表来查找JRE环境,运行Java Applet。
因此,建议本地Java环境:
安装一个高版本的JRE,用于支持较新的Web浏览器运行Applet小程序
Java应用所需要的JDK,直接拷贝JDK二进制目录使用,不需要安装,多个JDK可并存,执行时确定使用JDK版本。
附录1:如果无法重装JRE,可以按下面文章中的步骤,先清除注册表中的Java残留安装信息,再运行JRE安装程序:
附录2:如何在Web浏览器中启用 Java?(必须满足JRE已安装可用,且web浏览器已安装了Java Plugin的前提)
www.java.com/zh_CN/download/help/enable_browser.xml
附录3:Hello Applet
1. 编写Applet小程序,继承Applet基类:
Java代码
public class HelloApplet extends Applet {
private static final long serialVersionUID = 5511892956119084309L;
@Override
public void init() {
Graphics g = this.getGraphics();
paint(g);
}
public void paint(Graphics g) {
g.drawString("Hello Applet!", 45, 45);
}
}2. 编译Applet
Java代码
CMD>javac HelloApplet.java
3. 在index.html网页中嵌入Applet小程序
Html代码
... <applet alt="" code="cn.david.applet.HelloApplet.class" archive="applet-1.0.0-SNAPSHOT.jar" width="200" height="200" codebase="."> </applet> ...
注意:
*Applet小程序必须嵌入到网页中才能运行,使用082dedeb30a00d0e6e2cdb74a392fac30f47783e45a827c89a02ecd1506bec99标签嵌入Applet
*code属性指定Applet类
*archive属性指定小程序所在的jar包,如果没有打包可省略
*codebase属性指定用于查找Applet类和Jar包的根目录,这个目录是相对于网页所在目录而言的,即指定一个相对目录。codebase=".",表示,在网页目录下查找Applet小程序。
*网页中要使用082dedeb30a00d0e6e2cdb74a392fac30f47783e45a827c89a02ecd1506bec99标签,使用e395edeed52191d4f83fe634ae651ed4时在网页中可正常运行,但在appletviewer中无法显示applet窗口。
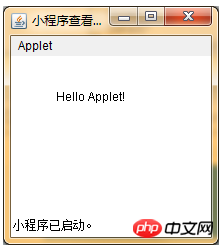
4. 用appletviewer测试Applet小程序
Java代码
CMD>appletviewer index.html

5. 在web浏览器中运行Applet小程序
将网页拖到浏览器中查看,或将网页和Applet小程序部署到Apache的HTML文档目录下通过URL访问。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. Java免费视频教程
3.详解Application和Applet的有什么不同之处
以上是教你如何去配置Applet的环境的详细内容。更多信息请关注PHP中文网其他相关文章!

