CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。
后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变的实例:

语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变 - 从上到下(默认情况下)
下面的实例从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
从上到下的线性渐变:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */}线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
实例
从左到右的线性渐变:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */}线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
实例
从左上角到右下角的线性渐变:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */}使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
background: linear-gradient(angle, color-stop1, color-stop2);
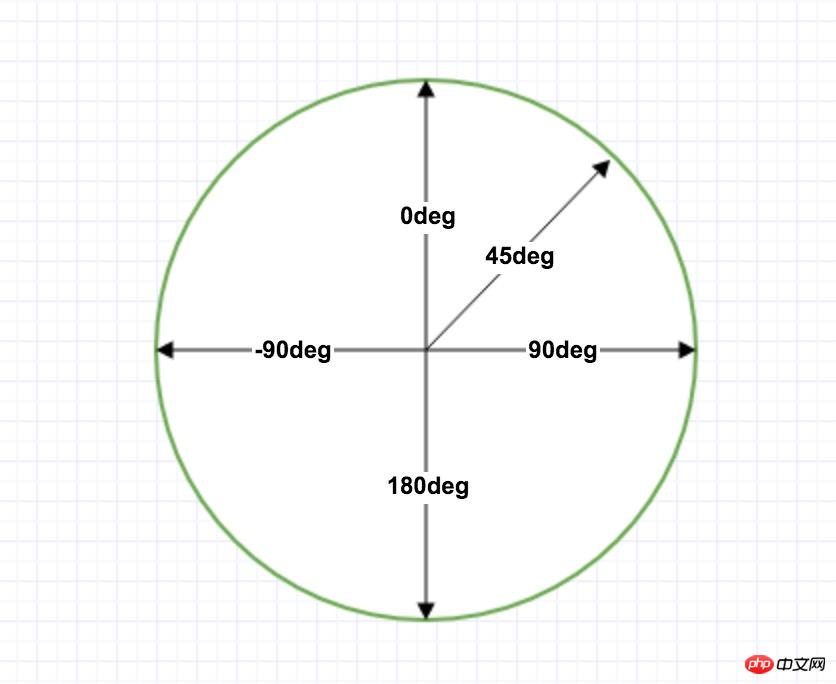
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
下面的实例演示了如何在线性渐变上使用角度:
实例
带有指定的角度的线性渐变:
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */}使用多个颜色结点
下面的实例演示了如何设置多个颜色结点:
实例
带有多个颜色结点的从上到下的线性渐变:
#grad {
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */}下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变:
实例
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */}重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */}径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
losest-side farthest-side closest-corner farthest-corner
实例
带有不同尺寸大小关键字的径向渐变:
#grad1 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
以上是深入了解CSS3渐变(Gradients)的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y'知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器





