小程序开发之page()函数
- Y2J原创
- 2017-05-17 17:07:093382浏览
Page
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
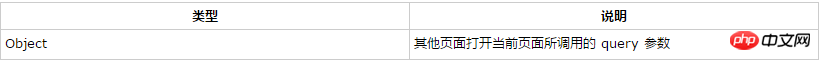
object参数说明:

示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
}, onReachBottom: function() {
// Do something when page reach bottom.
}, onShareAppMessage: function() {
// return custom share date when user share.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view><view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函数
onLoad: 页面加载
一个页面只会调用一次。
接收页面参数可以获取wx.navigateTo和wx.redirectTo及0e1e9be57d3815196e4c83d329f1e05f中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
生命周期的调用以及页面的路由方式详见
onLoad参数

页面相关事件处理函数
onPullDownRefresh: 下拉刷新
监听用户下拉刷新事件。
需要在config的window选项中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onShareAppMessage: 用户分享
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定义分享内容
自定义分享字段
示例代码
Page({
onShareAppMessage: function () { return {
title: '自定义分享标题',
path: '/page/user?id=123'
}
}
})事件处理函数
除了初始化数据和生命周期函数,Page中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行Page中定义的事件处理函数。
示例代码:
<view bindtap="viewTap"> click me </view>Page({
viewTap: function() {
console.log('view tap')
}})
Page.prototype.setData()setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
注意:
直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如array[2].message,a.b.c.d,并且不需要在this.data中预先定义。
注意:
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
示例代码:
<!--index.wxml--><view>{{text}}</view><button bindtap="changeText"> Change normal data </button><view>{{num}}</view><button bindtap="changeText"> Change normal num </button><view>{{array[0].text}}</view><button bindtap="changeItemInArray"> Change Array data </button><view>{{object.text}}</view><button bindtap="changeItemInObject"> Change Object data </button><view>{{newField.text}}</view><button bindtap="addNewField"> Add new data </button>
//index.jsPage({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
}, changeText: function() {
// this.data.text = 'changed data'
// bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function()
{
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function()
{
this.setData({
'newField.text': 'new data'
})
}
})以下内容你不需要立马完全弄明白,不过以后它会有帮助。
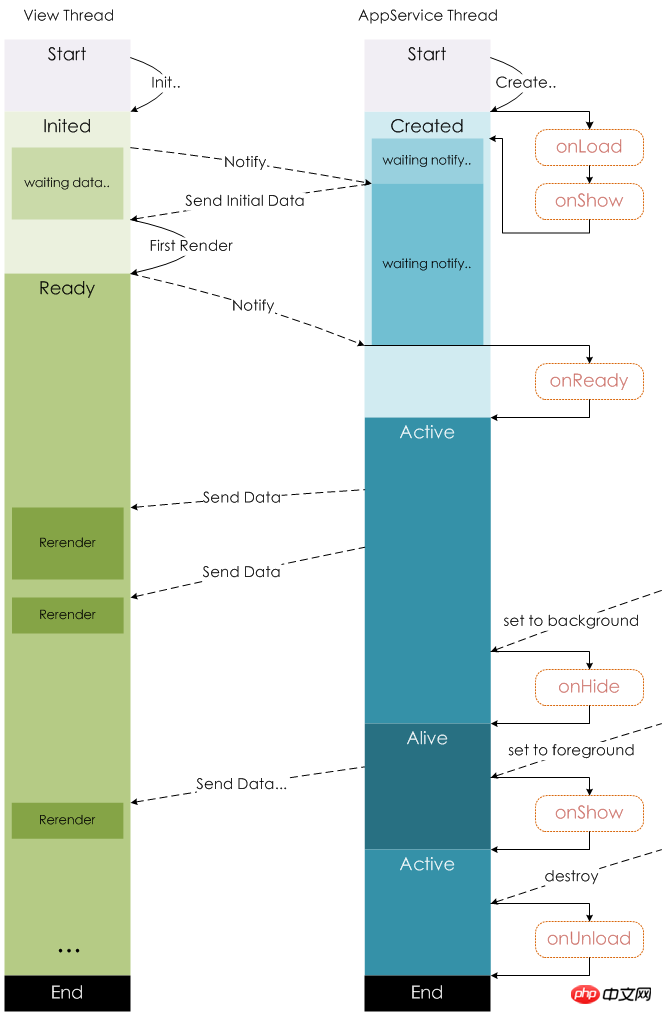
生命周期函数
下图说明了Page实例的生命周期。

【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘
以上是小程序开发之page()函数的详细内容。更多信息请关注PHP中文网其他相关文章!

