这篇文章主要为大家详细介绍了HTML5 canvas实现雪花飘落特效,效果实现引人入胜,很逼真的动画效果,感兴趣的小伙伴们可以参考一下
看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,想研究下代码如何实现;虽然很多地方也能下载这些源码,不过也不知道别人制作此类动画时的思路及难点分析。
我这几天刚好学习了一下,也趁着此刻有时间从需求分析、知识点、程序编写一步步给大家解剖下,要是在各位关公面前耍大刀了,可别见笑哟。
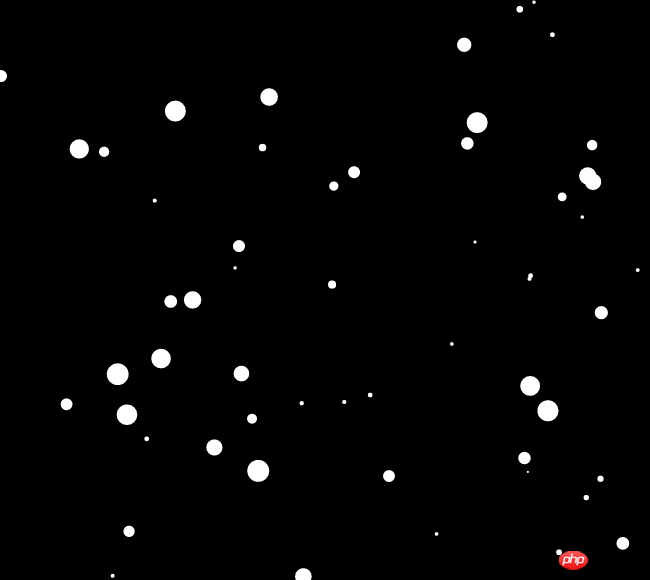
最终效果图如下:

图1
一、需求分析
1、圆形雪花
本示例中雪花形状使用圆形
2、雪花数量固定
根据图1仔细观察白色雪花数量,飘落过程中,整张图的雪花数量应该是固定的,这个需求是需要通过我们观察分析所得。这与我们现实生活中看到一幅雪花满天飞的场景是一致的。
3、雪花大小不一致
每朵雪花它们大小各有不同,也就意味着雪花的半径是随机的。这与我们现实生活中看到一幅雪花满天飞的场景也是一致的。
4、雪花位置在移动
雪花飘落,自然它们的位置也在移动。
二、知识点
1、使用Html5 Canvas+JavaScript画圆——构成圆形雪花
在Html5中,需要使用Canvas同时借助JavaScript画圆,以构成圆形雪花——arc(x,y,r,start,stop);
2、随机数—产生不同半径、坐标的圆形雪花
本示例中,网页第一次加载时,需要生成一定数量的不同半径及位置的雪花,故半径、坐标为随机数;雪花在飘落过程中,其半径不变,坐标在一定幅度内变化,故此时坐标也为随机数——Math.random()
三、程序编写
1、准备工作
放一个画布canvas,并且设置整个body背景色为黑色
HTML代码:
XML/HTML Code复制内容到剪贴板
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>CSS代码:
CSS Code复制内容到剪贴板
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}此时效果如如下:

注意:canvas默认是有一个初始化高度和宽度的,所以不用去纠结
2、画布满屏显示
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width=wid;
can.height=hei;此时效果如如下:

3、初始化生成固定数量的雪花
根据我们上述需求分析及知识点解读,首先雪花的数量是固定的,所以我们需要定义一个变量var snow = 100;这里假设雪花数量为100,;
生成雪花的时候,每个雪花半径、位置都不同,我们把每个雪花当做一个对象,那么这个对象的属性就包含:半径、坐标(X、Y),那么一个雪花对象可以写成var snowOject={x:1,y:10,r:5},这里就代表一个坐标为(1,10)半径为5的圆形雪花;本示例中由于半径和坐标都为随机数,故使用Math.random()分别为100个雪花生成半径、坐标(X、Y);
那我们这里是100个雪花,所以为了方便后面操作,就用一个数组保存这100个雪花对象。
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}4、绘制雪花
上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.fillStyle="white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x,p.y);
ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
}
ctx.fill();
ctx.closePath();然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
<span style="white-space:pre"> </span>}
}
}然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
</style>
</head>
<body>
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>
<script>
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width = wid;
can.height = hei;
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
}
}
}
setInterval(DrawSnow, 50);
</script>
</body>
</html>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. h5 Canvas中Fill 与Stroke文字效果实现实例
以上是h5canvas实现雪花飘落的特效代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。
 h5怎么生成链接Apr 06, 2025 pm 12:33 PM
h5怎么生成链接Apr 06, 2025 pm 12:33 PMh5页面可以通过两种方法生成链接:手动创建链接或使用短链接服务。通过手动创建,只需复制h5页面的URL即可;通过短链接服务,需将URL粘贴到服务中,然后获取缩短的URL。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用





