处理swiper无法显示图片的问题
- Y2J原创
- 2017-05-15 12:03:095256浏览
这篇文章主要介绍了微信小程序 解决swiper不显示图片的方法的相关资料,本文对swiper不显示图片,进行了几种方法排查,根据我所遇到的问题提供了该如何解决,需要的朋友可以参考下
微信小程序 解决swiper不显示图片的方法
1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片。
第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册
确决的方法是:
找到项目下的app.json文件

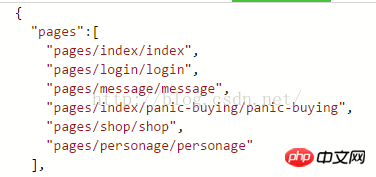
在app.json的配置文件下的pages进行页面注册,像下面图片这样

小程序的文档也写了“小程序中新增/减少页面,都需要对 pages 数组进行修改。“
我也是初学的时候忽略了这个问题,搞了好长时间,突然想起了这块,在pages中添加的页面之后就好使了
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
3. 微信小程序demo:阳淘
以上是处理swiper无法显示图片的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

