一、使用ul,添加新闻信息列表
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

来试试,在编辑器中的第8行输入ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6我的第一个列表信息bed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689
li 在英文里代表 List(列表),ol 在英文里代表 ordered list(有序列表),ul 在英文里代表 unordered list(无序列表)
二、使用ol,添加图书销售排行榜
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title> p标签</title> 6 </head> 7 <body> 8 9 10 </body> 11 </html>
使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,
如下图所示。这类信息展示就可以使用c34106e0b4e09414b63b2ea253ff83d6标签来制作有序列表来展示。

语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li> </ol>
c34106e0b4e09414b63b2ea253ff83d6在网页中显示的默认样式一般为:每项25edfb22a4f469ecb59f1190150159c6前都自带一个序号,序号默认从1开始,如下图所示:

来试试,在编辑器中的第 8 行输入
<ol> <li>我的第一个列表信息。</li> <li>我的第一个列表信息。</li> </ol>
别忘了c34106e0b4e09414b63b2ea253ff83d6标签的语法
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
三、认识p在排版中的作用1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <h2>热门课程排行榜</h2> 9 <ol> 10 <li>前端开发面试心法 </li> 11 <li>零基础学习html</li> 12 <li>javascript全攻略</li> 13 </ol> 14 <h2>最新课程排行</h2> 15 <ol> 16 <li>版本管理工具介绍—Git篇 </li> 17 <li>Canvas绘图详解</li> 18 <li>QQ5.0侧滑菜单</li> 19 </ol> 20 </body> 21 </html>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个e388a4556c0f65e1904146cc1a846bee标签中,这个e388a4556c0f65e1904146cc1a846bee标签的作用就相当于一个容器。
语法:
e388a4556c0f65e1904146cc1a846bee…94b3e26ee717c64999d7867364b1b4a3
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
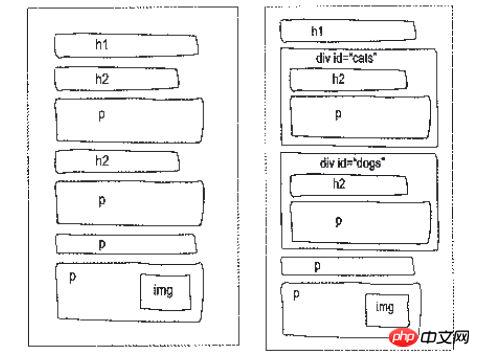
如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用e388a4556c0f65e1904146cc1a846bee标签作为容器。

来试试:用p标签为网页划分独立的版块
在编辑器中使用p标签划分出独立的逻辑部分。(答案有很多种噢,看看谁的最简炼)
别忘了e388a4556c0f65e1904146cc1a846bee标签的语法: e388a4556c0f65e1904146cc1a846bee … 94b3e26ee717c64999d7867364b1b4a3
参考代码:(只是其中的一种)
<p>
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</p>
<p>
<h2>最新课程排行</h2>
<ol>
<li>版本管理工具介绍—Git篇 </li>
<li>Canvas绘图详解</li>
<li>QQ5.0侧滑菜单</li>
</ol>
</p>
一个html页面可以看成一个家,而一个p你们可以看成家的每个小房间,房间有了当然没什么效果,
但是一个家必须分成一个个小房间才能多姿多彩,但每个房间里怎么装饰就得你们自己放东西,当然装饰就得交给css了,
后面讲到<p class>大家就懂了。p标签就是一个框,将里面的东西框起来,然后通过css来使这个框按照所需要的样式显示出来。
<p>就是分类,把一类东西放在一块,另一类东西放另一块。这样一目了然,就是<p>实现的。p(pISION)顾名思义是对网页划分区块,p、span可以看作为一个容器,或者说一个盒子(盒模型)。
相当于浏览器屏幕上放了许多容器,为了看着舒服每个容器当然要整齐有序排列——p定位问题用CSS的position、还有浮动问题用CSS的float、以及盒模型布局的使用;
另外,把容器摆好了之后,就要放内容啦,比如列表、文本、图像等等,就好比盘子容器里要放菜一样,当然菜色多了就好看了,这就是CSS的作用。
学习当中要融汇贯通,为了做好伟大的Web大前端而学习。
四、给p命名,使逻辑更加清晰
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>p标签</title> 6 </head> 7 <body> 8 <p> 9 <h2>热门课程排行榜</h2> 10 <ol> 11 <li>前端开发面试心法 </li> 12 <li>零基础学习html</li> 13 <li>javascript全攻略</li> 14 </ol> 15 </p> 16 <p> 17 <h2>web前端开发导学课程</h2> 18 <ul> 19 <li>网页专业名词大扫盲 </li> 20 <li>网站职位定位指南</li> 21 <li>为您解密Yahoo网站制作流程</li> 22 </ul> 23 </p> 24 </body> 25 </html>
我们把一些标签放进e388a4556c0f65e1904146cc1a846bee里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,
用id属性来为e388a4556c0f65e1904146cc1a846bee提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
0cc194fc3342e4d8439538aa143bc161…94b3e26ee717c64999d7867364b1b4a3
任务
来试试给网页的独立的版块添加“标记”
1、在编辑器中的第8行修改e388a4556c0f65e1904146cc1a846bee代码为bca1be892fd7e3f717cbc071d5c7cce9。
2、在编辑器中的第16行修改e388a4556c0f65e1904146cc1a846bee代码为ff15ce54a580dcc9009e5552ddf78a06。
别忘了标记版块名称的语法:
5d71aa6e6612305f3271e175f2678e5f…94b3e26ee717c64999d7867364b1b4a3
p相当于划分成一个个房间,id就是房间号了
p的ID号是为了使用CSS的ID选择器,应用CSS样式,否则毫无意义。
五、table标签,认识网页上的表格
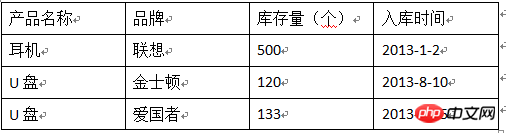
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

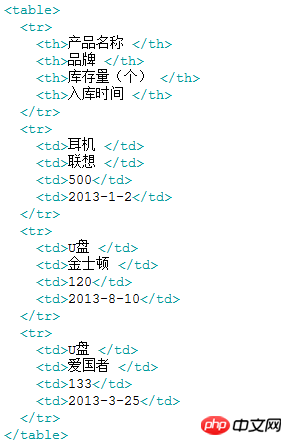
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。
2、92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。
3、a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。
4、b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。
5、b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
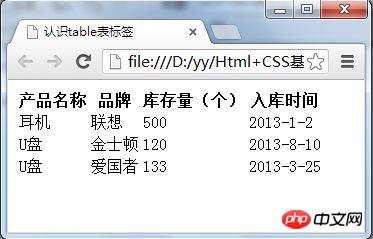
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
任务
来试试为数学成绩表添加一行内容
在右部编辑器中的第25-29行输入下列代码:
25.a34de1251f0d9fe1e645927f19a896e8
26. b6c5a531a458a2e790c1fd6421739d1c三班b90dd5946f0946207856a8a37f441edf
27. b6c5a531a458a2e790c1fd6421739d1c32b90dd5946f0946207856a8a37f441edf
28. b6c5a531a458a2e790c1fd6421739d1c80b90dd5946f0946207856a8a37f441edf
29.fd273fcf5bcad3dfdad3c41bd81ad3e5
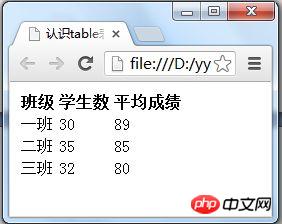
结果图:

1、表格的行标签的语法:
a34de1251f0d9fe1e645927f19a896e8… fd273fcf5bcad3dfdad3c41bd81ad3e5
2、一行中的单元格语法:
<tr> <td>…</td> <td>…</td> … </tr>
tbody 防止那种因网速慢加载一点显示一点的情况,
如果把网页比作一个女士
加载样式的过程是化妆过程
那么tbody就相当于屏蔽了化妆的过程直到
女士化好妆在真正出来见人
tr是“table row(表格行)”的缩写,用于表示一行的开始和结束。这也容易理解。
td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。
table 创建表格
tbody全显示出来
th表头
tr每一行
td每一个单元格
f5d188ed2c074f8b944552db028f98a1表格标签92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1表格完全下载完后才显示a34de1251f0d9fe1e645927f19a896e8表格的一行标签b6c5a531a458a2e790c1fd6421739d1c表格的一个单元格,有几个b6c5a531a458a2e790c1fd6421739d1c就有几列。b4d429308760b6c2d20d6300079ed38e01c3ce868d2b3d9bce8da5c1b7e41e5b表格表头标签。
tr是行,td是表头,td是单元格内容;
有几对tr就表示有几行,有几个td表示有几列。
六、用css样式,为表格加入边框
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>为表格添加边框</title>
6 <style type="text/css">
7 table tr td,th{border:1px solid #000;}
8 </style>
9 </head>
10
11 <body>
12 <table summary="">
13 <tr>
14 <th>班级</th>
15 <th>学生数</th>
16 <th>平均成绩</th>
17 </tr>
18 <tr>
19 <td>一班</td>
20 <td>30</td>
21 <td>89</td>
22 </tr>
23 <tr>
24 <td>二班</td>
25 <td>35</td>
26 <td>85</td>
27 </tr>
28 <tr>
29 <td>三班</td>
30 <td>32</td>
31 <td>80</td>
32 </tr>
33 </table>
34
35 </body>
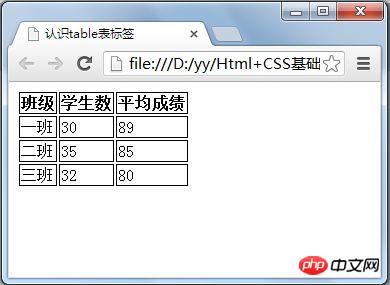
36 </html>Table 表格在没有添加 css 样式之前,是没有边框的。我们为表格添加一些样式,为它添加边框。
在代码编辑器中添加如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:

表格风格改变代码头尾:9a6c6593cd224a767d2b5172bc71b53a...531ac245ce3e4fe3d50054a55f265927
表格四元素:table tr td,th
边框大小与颜色:{border:1px solid #000;}
七、caption标签,为表格添加标题和摘要
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>认识table表标签</title>
6 <style type="text/css">
7 table tr td,th{
8 border:1px solid #000;
9 }
10 </style>
11 </head>
12 <body>
13 <table>
14
15 <tr>
16 <th>产品名称 </th>
17 <th>品牌 </th>
18 <th>库存量(个) </th>
19 <th>入库时间 </th>
20 </tr>
21 <tr>
22 <td>耳机 </td>
23 <td>联想 </td>
24 <td>500</td>
25 <td>2013-1-2</td>
26 </tr>
27 <tr>
28 <td>U盘 </td>
29 <td>金士顿 </td>
30 <td>120</td>
31 <td>2013-8-10</td>
32 </tr>
33 <tr>
34 <td>U盘 </td>
35 <td>爱国者 </td>
36 <td>133</td>
37 <td>2013-3-25</td>
38 </tr>
39 </table>
40 </body>
41 </html>表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:1fd43a69bd2d2680d9f6c37c0cf10c12
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>来试试,为文章添加标题
1. 在编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
别忘了caption标签的语法
<caption>...</caption>
标题,肯定在最上面,也不能跑到表外面吧。所以在f5d188ed2c074f8b944552db028f98a1下一行的位置写就行。
备注,是这个表的备注,所以,紧跟着table吧。 d16f29439b7be953078783eefddf7e32
table的summary属性目的是语义化标签,是为了SEO,和378c1bf5ad56540fe40c50f94784b88c完全是两回事,
因为浏览器(除了ie),百度,谷歌的引擎是不会读你的注释文字的。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是html基础教程之认识标签(三)的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






