小程序开发破解教程
- Y2J原创
- 2017-05-10 13:41:347639浏览
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志
微信小程序开发简要教程:
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
- 路由:
路由在项目开发中一直是个核心点,在这里其实微信对路由的介绍很少,可见微信在路由方面经过很好的封装,也提供三个跳转方法。
wx.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。
wx.navigateBack():关闭当前页面,回退前一页面。
这三个基本上使用足够,在路由方面微信封装的很好,开发者根本不用去配置路由,往往很多框架在路由方面配置很繁琐。
组件:
此次微信在组件提供方面也是非常全面,基本上满足项目需求,故而开发速度非常快,开发前可以认真浏览几次,开发效率会很好。
其它:
任何外部框架以及插件基本上无法使用,就算原生的 js 插件也很难使用,因为以前的 js 插件也基本上全部是一操作 dom 的形式存在,而微信应用号此次的架构是不允许操作任何 dom,就连以前开发者们习惯使用的动态设置的rem.js也是不支持的。
此次微信还提供了 WebSocket,就可以直接利用它做聊天,可以开发的空间非常大。
跟公众号对比博卡君发现,开发应用号组件化,结构化,多样化。新大陆总是充满着惊喜,更多的彩蛋等着大家来发现。
接下来开始搞一些简单的代码了!
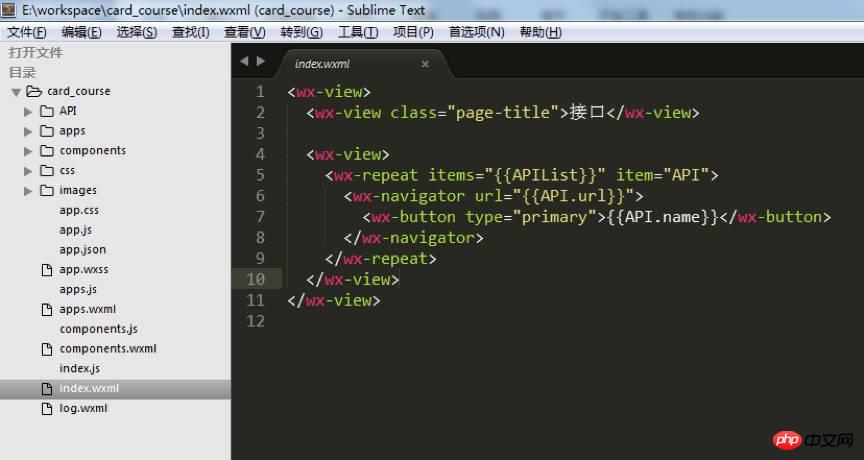
1. 找到项目文件夹,导入你的编辑器里面。在这里,博卡君使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。

2. 接下来,你需要根据自己的项目内容调整项目结构。在范例项目中,「card_course」目录下面主要包含了「tabBar」页面以及该应用的一些配置文件。
3. 示例项目的「tabBar」是五个菜单按钮:

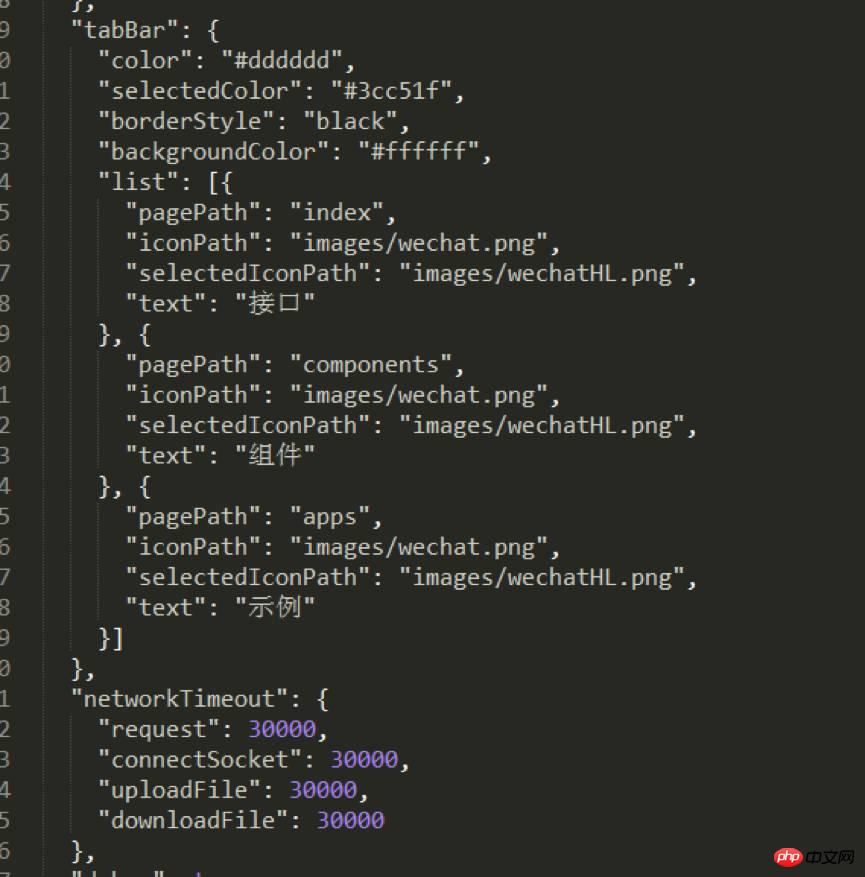
4. 找到「app.json」文件,用来配置这个五个菜单。在代码行中找到「tabBar」:

你可以根据实际项目需求更改,其中:
「Color」是底部字体颜色,「selectedColor」是切换到该页面高亮颜色,「borderStyle」是切换菜单上面的一条线的颜色,「backgroundColor」是底部菜单栏背景颜色。文字描述较为抽象,建议你一一调试并查看其效果,加深印象。
「list」下的代码顺序必须依次放置,不能随便更改。
「pagePath」之后的文件名内,「.wxml」后缀被隐藏起来了,这是微信开发代码中人性化的一点——帮你节约写代码的时间,无须频繁声明文件后缀。
「iconPath」为未获得显示页面的图标路径,这两个路径可以直接是网络图标。
「selectedIconPath」为当前显示页面高亮图标路径,可以去掉,去掉之后会默认显示为「iconPath」的图标。
「Text」为页面标题,也可以去掉,去掉之后纯显示图标,如只去掉其中一个,该位置会被占用。
注意:微信的底部菜单最多支持五栏(五个 icons),所以在你设计微信应用的 UI 和基本架构时就要预先考虑好菜单栏的排布。
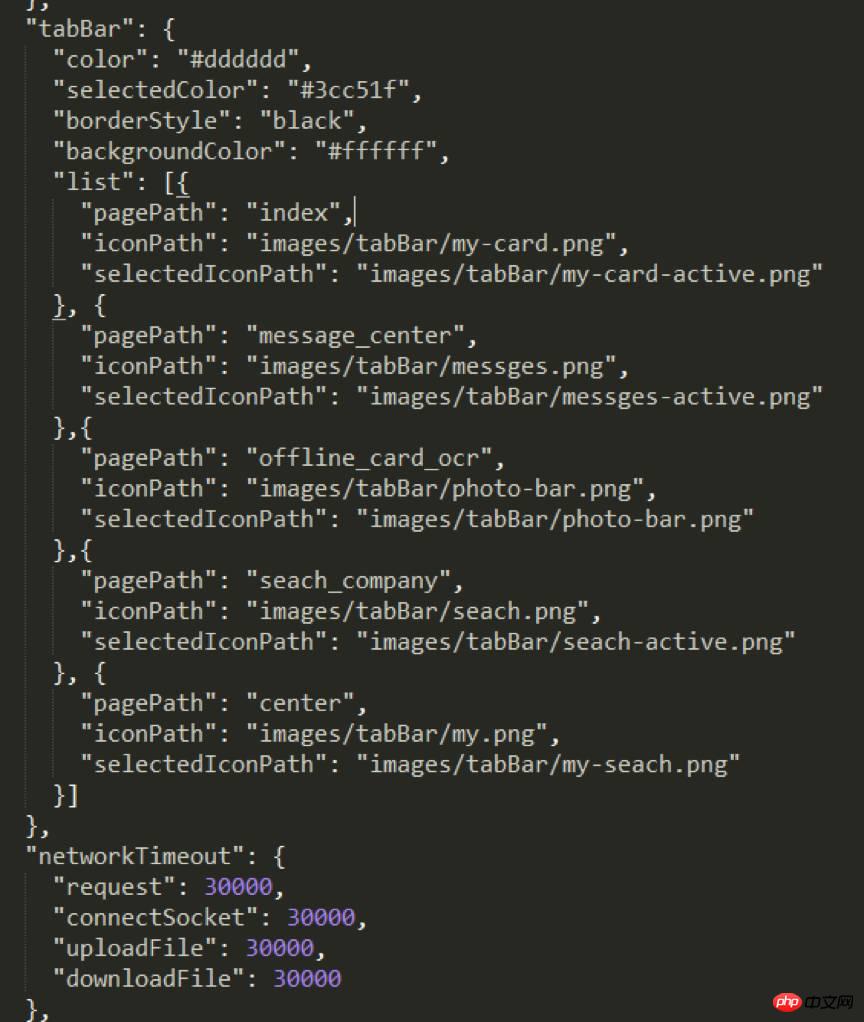
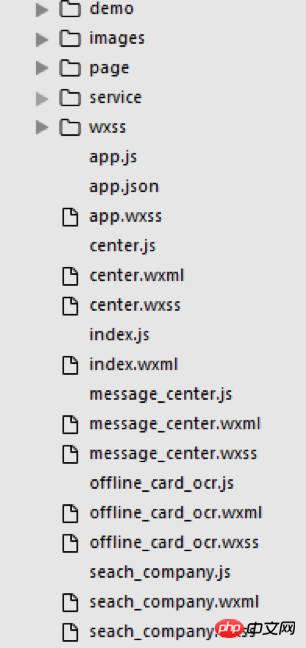
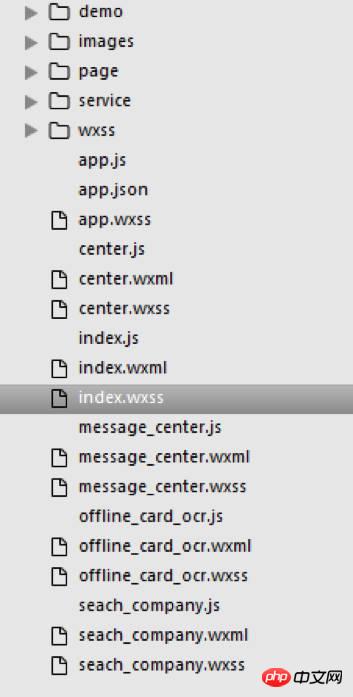
5. 根据以上代码规则,博卡君做好了示例项目的基本架构,供你参考:


6. 「Json」文件配置好后,「card_course」的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下「app.json」里的相关内容是否已经一并删除。
注意:博卡君个人建议你新建一个「wxml」文件的同时,把对应的「js」和「wxss」文件一起新建好,因为微信应用号的配置特点就是解析到一个「wxml」文件时,会同时在同级目录下找到同文件名的「js」和「wxss」文件,所以「js」文件需及时在「app.json」里预先配置好。
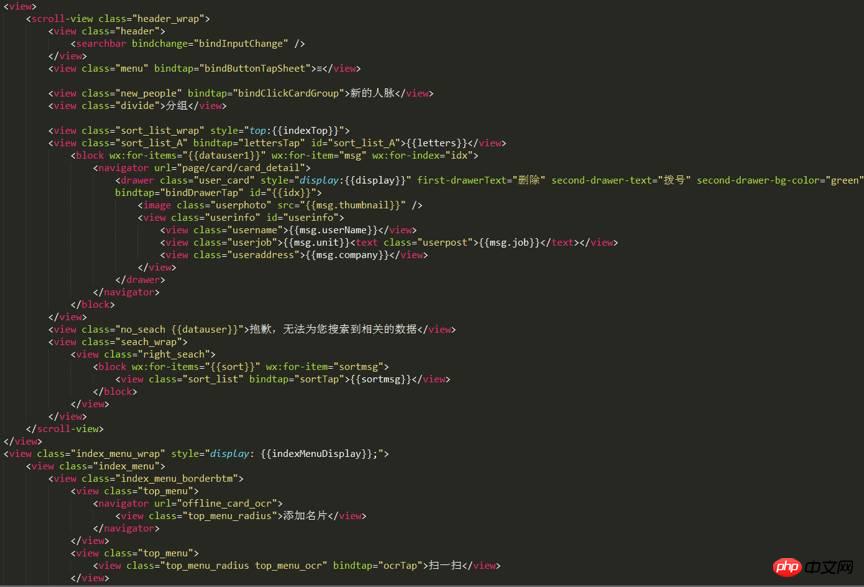
编写「wxml」时,根据微信应用号提供的接口编码即可,大部分就是以前的「p」,而现在就用「view」即可。需要用其它子集时,可以根据微信提供的接口酌情选择。
使用「class」名来设置样式,「id」名在这里基本没有什么用处。主要操作数据,不操作「dom」。

7. 以上是示例项目首页的「wxml」编码。从图中就可以看出,实现一个页面代码量非常少。
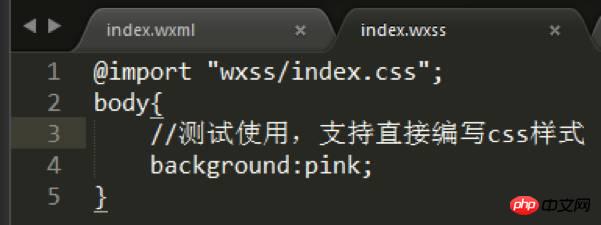
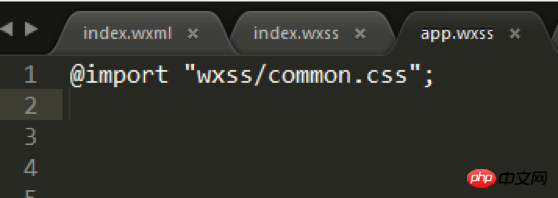
8. 「Wxss」文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式:


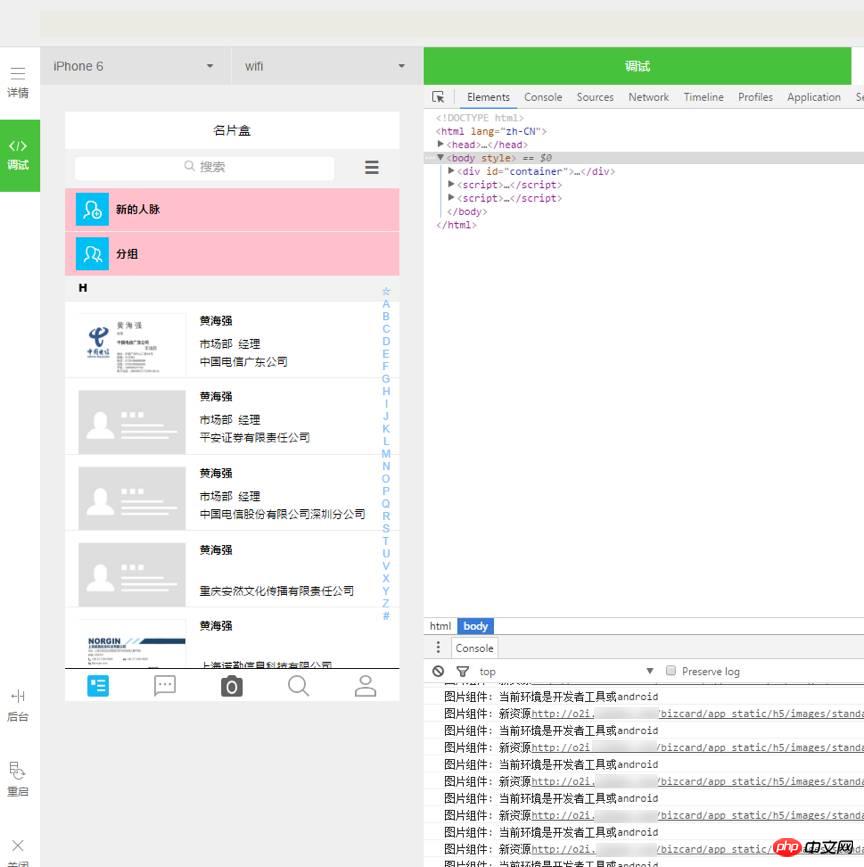
9. 修改代码后刷新一次,可以看到未设背景的「view」标签直接变成了粉色。
注意:修改「wxml」和「wxss」下的内容后,直接 F5 刷新就能直接看到效果,修改「js」则需点击重启按钮才能看到效果。
10. 另外,公共样式可以在「app.wxss」里直接引用。

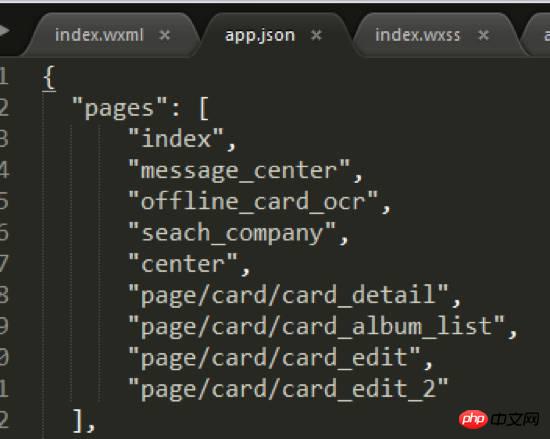
11. 「Js」文件需要在「app.json」文件的「page」里预先配置好。为了项目结构清晰化,博卡君在示例项目中的「index」首页同级目录新建其它四个页面文件,具体如下:


经过以上步骤,案例中的五个底部菜单就全部配置完毕了。

【相关推荐】
1. 微信小程序源码下载
2. 微信小程序demo:阳淘
以上是小程序开发破解教程的详细内容。更多信息请关注PHP中文网其他相关文章!

