ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。有兴趣的可以了解一下。
一.使用背景
1. SignalR是什么?
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
2.Push.js是什么?【需要浏览器支持H5Notifications】
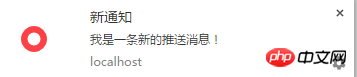
Notifications翻译过来即是通知。那么Push.js的通知又是什么样的,见下图:大多数在屏幕的右下角出现。

需要允许哦:

3.很多时候我们只能使用轮询的方式进行数据展示的更新和消息推送。于是就想到有没有一种方式可以完成服务端数据更新时同步更新客户端的一种解决方案。
二.开始部署一个 SignalR项目【使用mvc】
1.新建mvc项目
.....................
2.导入程序包【Vs2015】
工具->NuGet包管理器-> 程序包管理控制台->Install-Package Microsoft.AspNet.SignalR->等待安装成功
3.新建集线器类
项目->右键->添加->新建项->SignalR->SignalR 永久链接类->保存->【以MyConnection1为例】MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4.新建 Owin Startup 类【SignalR遵循Owin标准,Startup则是组件的启动,默认会存在Startup类,只需修改即可】
我们在Configuration里面追加以下代码
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}解释:访问myconnection的时候,触发MyConnection1
5.增加客户端【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.启动项目 打开浏览器控制台,你会发现见下图、这就表示你已经完成了第一步。

7.下面我们需要准备 push.js
下载地址 github.com/Nickersoft/push.js
8.引用js
<script src="../Js/push.js"></script>
9.新建js推送demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}解释:data:为消息内容
url:为点击通知进入的链接
img: 为通知展示的图片地址
requireInteraction: 设置为true时,除非用户手动关闭或单击该通知,否则该通知不会关闭。需要设置消失时间请替换该属性为timeout: 5000 单位毫秒
其他事件请阅读:www.npmjs.com/package/push.js
10.组合两者
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11.效果如下:

12.实现服务器的主动推送.现只介绍广播。单推原理一致。
分为广播及单推两种模式。
广播:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送单推:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
connectionId:是服务端为每个客户端分配的GUID

13.效果如下:

这样当我们服务端处理某个任务时就可以调用广播来实现主动推送到客户端,进行数据的即时更新及消息的推送。
【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
以上是用SignaiR和Push.js完成消息推送代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握C#.NET设计模式:从单胎到依赖注入May 09, 2025 am 12:15 AM
掌握C#.NET设计模式:从单胎到依赖注入May 09, 2025 am 12:15 AMC#.NET中的设计模式包括Singleton模式和依赖注入。1.Singleton模式确保类只有一个实例,适用于需要全局访问点的场景,但需注意线程安全和滥用问题。2.依赖注入通过注入依赖提高代码灵活性和可测试性,常用于构造函数注入,但需避免过度使用导致复杂度增加。
 现代世界中的C#.NET:应用和行业May 08, 2025 am 12:08 AM
现代世界中的C#.NET:应用和行业May 08, 2025 am 12:08 AMC#.NET在现代世界中广泛应用于游戏开发、金融服务、物联网和云计算等领域。1)在游戏开发中,通过Unity引擎使用C#进行编程。2)金融服务领域,C#.NET用于开发高性能的交易系统和数据分析工具。3)物联网和云计算方面,C#.NET通过Azure服务提供支持,开发设备控制逻辑和数据处理。
 C#.NET开发人员社区:资源和支持May 06, 2025 am 12:11 AM
C#.NET开发人员社区:资源和支持May 06, 2025 am 12:11 AMC#.NET开发者社区提供了丰富的资源和支持,包括:1.微软的官方文档,2.社区论坛如StackOverflow和Reddit,3.GitHub上的开源项目,这些资源帮助开发者从基础学习到高级应用,提升编程技能。
 C#.NET优势:功能,好处和用例May 05, 2025 am 12:01 AM
C#.NET优势:功能,好处和用例May 05, 2025 am 12:01 AMC#.NET的优势包括:1)语言特性,如异步编程简化了开发;2)性能与可靠性,通过JIT编译和垃圾回收机制提升效率;3)跨平台支持,.NETCore扩展了应用场景;4)实际应用广泛,从Web到桌面和游戏开发都有出色表现。
 C#总是与.NET关联吗?探索替代方案May 04, 2025 am 12:06 AM
C#总是与.NET关联吗?探索替代方案May 04, 2025 am 12:06 AMC#并不总是与.NET捆绑在一起。1)C#可以在Mono运行时环境中运行,适用于Linux和macOS。2)在Unity游戏引擎中,C#用于脚本编写,不依赖.NET框架。3)C#还可用于嵌入式系统开发,如.NETMicroFramework。
 .NET生态系统:C#的角色和超越May 03, 2025 am 12:04 AM
.NET生态系统:C#的角色和超越May 03, 2025 am 12:04 AMC#在.NET生态系统中扮演核心角色,是开发者的首选语言。1)C#提供高效、易用的编程方式,结合C、C 和Java的优点。2)通过.NET运行时(CLR)执行,确保跨平台高效运行。3)C#支持从基本到高级的用法,如LINQ和异步编程。4)优化和最佳实践包括使用StringBuilder和异步编程,提高性能和可维护性。
 C#作为.NET语言:生态系统的基础May 02, 2025 am 12:01 AM
C#作为.NET语言:生态系统的基础May 02, 2025 am 12:01 AMC#是微软在2000年发布的编程语言,旨在结合C 的强大功能和Java的简洁性。1.C#是一种类型安全、面向对象的编程语言,支持封装、继承和多态。2.C#的编译过程将代码转化为中间语言(IL),然后在.NET运行时环境(CLR)中即时编译成机器码执行。3.C#的基本用法包括变量声明、控制流和函数定义,而高级用法涵盖异步编程、LINQ和委托等。4.常见错误包括类型不匹配和空引用异常,可通过调试器、异常处理和日志记录来调试。5.性能优化建议包括使用LINQ、异步编程和提高代码可读性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具






